jQuery实现购物车商品数量及总价的计算
记录一下项目中遇到的计算购物车商品数量和总价的jQuery代码,重点在于选择器以及.text()命令的使用。
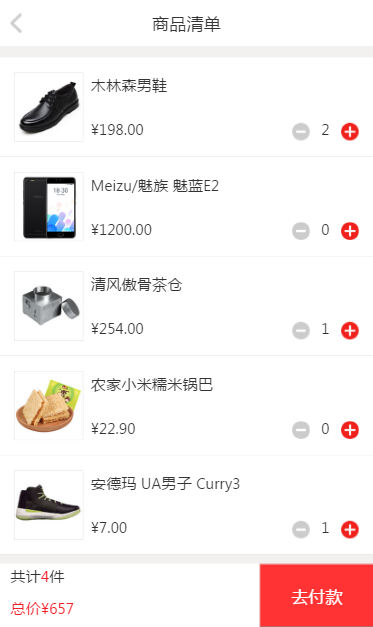
先上效果图,点击加减,商品数量以及总价会发生相应变化。

html代码:
<div class="addGoods"> <div class="goods_list"> <ul> <li><img class="goods_img" src="../img/goods1.png"><p>木林森男鞋</p> <div class="goods_bottom">¥<span class="goods_price">198.00</span><div class="num"><img class="minus" src="../img/minus.png" /><span>0</span><img class="plus" src="../img/plus.png"></div></div></li> <li><img class="goods_img" src="../img/goods2.png"><p>Meizu/魅族 魅蓝E2</p> <div class="goods_bottom">¥<span class="goods_price">1200.00</span><div class="num"><img class="minus" src="../img/minus.png" /><span>0</span><img class="plus" src="../img/plus.png"></div></div></li> <li><img class="goods_img" src="../img/goods3.png"><p>清风傲骨茶仓</p> <div class="goods_bottom">¥<span class="goods_price">254.00</span><div class="num"><img class="minus" src="../img/minus.png" /><span>0</span><img class="plus" src="../img/plus.png"></div></div></li> <li><img class="goods_img" src="../img/goods4.png"><p>农家小米糯米锅巴</p> <div class="goods_bottom">¥<span class="goods_price">22.90</span><div class="num"><img class="minus" src="../img/minus.png" /><span>0</span><img class="plus" src="../img/plus.png"></div></div></li> <li><img class="goods_img" src="../img/goods5.png"><p>安德玛 UA男子 Curry3</p> <div class="goods_bottom">¥<span class="goods_price">7.00</span><div class="num"><img class="minus" src="../img/minus.png" /><span>0</span><img class="plus" src="../img/plus.png"></div></div></li> </ul> <div class="pay">共计<span class="totalNum">0</span>件 <p>总价¥<span class="totalPrice">0</span></p><button type="submit">去付款</button></div> </div>
</div>
列表部分CSS代码:
.goods_list ul li{ background-color: #FFF; border-bottom: 1px solid #CCC; height: 260px; padding: 40px; } .goods_img{ float: left; border: 1px solid #CCC; margin-right: 20px; width: 180px; height: 180px; } .goods_bottom{ padding-top: 52px; } .goods_bottom .price{ color: #F02028; } .goods_list .num{ float: right; } .goods_list .num span{ padding: 0 30px; } .pay { padding-left: 30px; background-color: #FFF; width: 100%; height: 166px; position: fixed;bottom: 0; } .pay .totalNum{ color: #F02028; } .pay p{ color: #F02028; } .pay button{ position: fixed;bottom:0;right: 0; width: 300px; height: 166px; background-color: #FF3334; color: #FFF; font-size: 45px; }
点击按钮后,需要改变的地方有三处,列表里加减中间的数字,底部的totalNum和totalPrice。
jQuery代码:
$(document).ready(function(){
//点击增加按钮触发事件 $(".plus").click(function(){ var num = $(this).parent().children("span");
//单品数量增加 num.text(parseInt(num.text())+1);
//商品总数增加 var totalNum = parseInt($(".totalNum").text());
totalNum++ $(".totalNum").text(totalNum);
//计算总价 var goods_price = parseInt($(this).parent().parent().children(".goods_price").text()); $(".totalPrice").text(parseInt($(".totalPrice").text())+goods_price); });
//点击减少按钮触发事件 $(".minus").click(function(){ var num = $(this).parent().children("span"); if(parseInt(num.text())){ num.text(parseInt(num.text())-1); var totalNum = parseInt($(".totalNum").text()); totalNum-- $(".totalNum").text(totalNum); var goods_price = parseInt($(this).parent().parent().children(".goods_price").text()); $(".totalPrice").text(parseInt($(".totalPrice").text())-goods_price); } else{ num.text("0"); } }); });
值得注意的有以下几点:
1. .parent()函数用于选取每个匹配元素的父元素,并以jQuery对象的形式返回;.parent()函数用于选取每个匹配元素的子元素, .find 和 .children() 方法类似,不过后者只沿着 DOM 树向下遍历单一层级。
2. text()函数用于返回或设置当前jQuery对象所匹配的DOM元素内的text内容,且该值为字符串类型,所以要用parseInt()转换为整数类型才可以进行计算。
3. 需要添加单品数量小于0时的处理,防止出现负数。
PS:选择器用得过于繁琐,存在改进空间。





