利用 v-model 和 .sync 进行父子组件传值
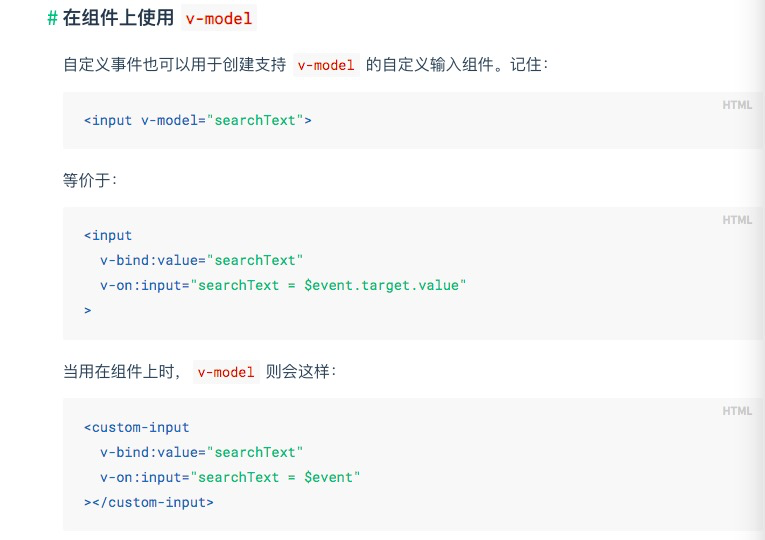
1.关于v-model
我们知道,v-model用在表单元素上可以实现双向绑定,何为双向绑定?双向指的是界面上的操作可以影响数据,数据的变化也能实时展现在界面上。用户对界面的操作要通过表单元素来完成,比如点击按钮,在输入框里输入文字等,因此,双向绑定必须借助表单元素。而当v-model用在自定义组件上时,由于受到“双向绑定”思想的影响,我刚开始以为自定义组件里也必须有表单元素才可以做到,后来发现并不是这样。这里的“双向绑定”指的是父子组件之间数据的双向流通,跟表单元素并没有关系。。至于为什么要用v-model来进行父子组件的值传递,自然是因为它方便。我们先来看看普通的父子组件值传递方式:
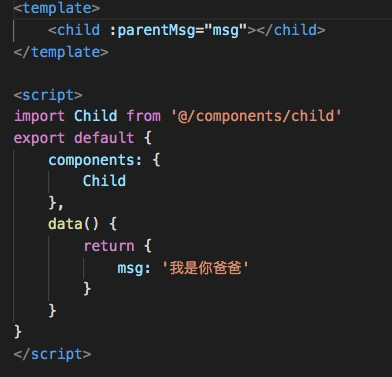
parent.vue

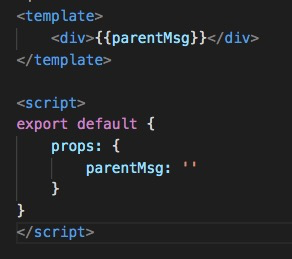
child.vue

页面上能成功渲染出“我是你爸爸”。
我们知道,如果在子组件里直接去修改parentMsg的值,vue会在控制台发出警告。通常我们在子组件里借助触发事件来更新父组件传递过来的值。改写一下代码:
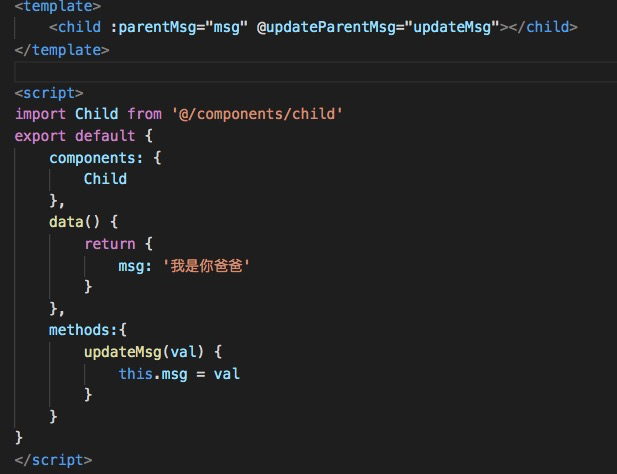
parent.vue

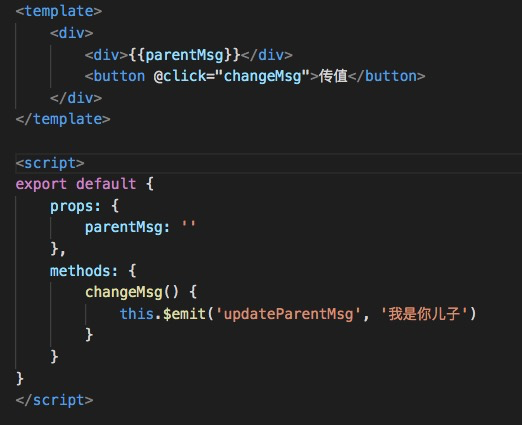
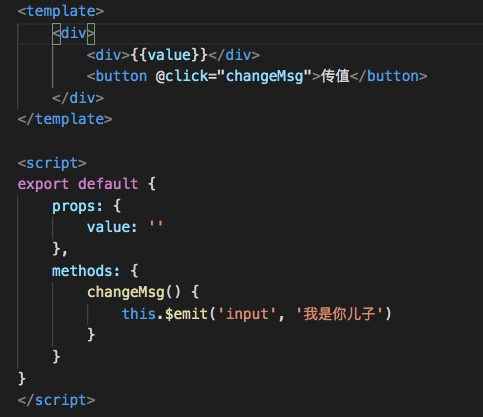
child.vue

点击页面上的传值按钮,“我是你爸爸”就会变成“我是你儿子”。
以上是通常所用的父子组件传值方法,接下来我们用 v-model 去改写它。
根据官网的说明

因此,当我们在子组件上使用 v-model 时
<child v-model="msg" />
就相当于
<child :value="msg" @input="msg=$event" />
用 $event 看起来不是那么好理解,继续改写一下
<child :value="msg" @input=updateParentMsg /> <script> data() { return { msg: '我是你爸爸' } }, methods: { updateParentMsg(val) { this.msg = val } } </script>
这样 child.vue 写起来也就很简单了

对比前面用$emit触发自定义事件的代码,用v-model看起来简洁很多(主要是父组件的写法简洁了)。
2.关于.sync
同 v-model一样,.sync也是语法糖
<child :msg.sync="msg" />
相当于
<child :msg="msg" @update:msg="$event" />
把上面的例子改写成.sync形式,感受一下不同
child.vue

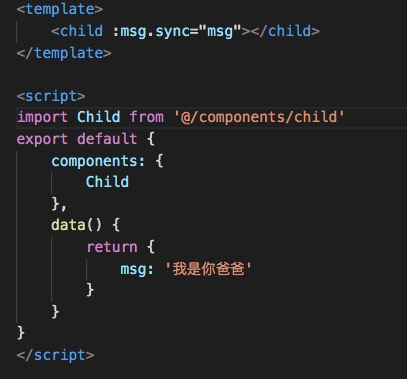
parent.vue

与v-model相比,.sync形式用触发":update:msg"取代了"input",看起来更加直观(一眼就能看出来改变的是msg)。
综上,推荐平时使用 .sync 模式,最优雅简洁。





