Vue-cli安装方法和单页改为多页应用的记录
其实把Vue脚手架(Vue-cli)从单页改为多页,在网上有很多的教程。(大佬请路过)我就做个记录,以免以后会用到,如果能帮到其他人的更好。不废话了,进入正题。
首先肯定需要搭建一个Vue-cli,搭建的方法官网上很多,这里就简单的说下。要安装Vue-cli就必须要安装NodeJs,没有安装的话可以到node官网上下载,https://nodejs.org/zh-cn/download/。根据自己电脑的操作系统选择下载。安装一路next就完了,这就不多说了。
node安装好了之后就可搭建Vue-cli了,在安装之前先检查node版本,最好是最新的版本,不然用老版本的话会出现一些意想不到的惊喜。可以 node -v 命令检查node版本。一切工作准备好了后就可以安装了。
- 执行命令 npm install -g vue-cli。意思就是全局安装Vue-cli。-g就是全局安装。npm是安装完NodeJs就有的。
- 然后执行命令 vue init webpack dome。dome是你项目的名字。至于webpack是什么东西可以自己百度。
- 回车之后,会出现一些 ...额...,就是需要你确认的东西,比如你的项目名称、项目描述、项目作者和是否安装Vue-router之类的东东。这个可以一直回车,直接安装就可以了。然后安装完了以后 可以 执行 npm run dev 命令,让你的项目跑起来。如果返回一个连接:8080端口的,说明已经安装好了,是可以使用的。
安装Vue-cli就说到这了。Vue-cli本身是个单页应用,但是根据我们项目的需求,需要把改成多页应用。方法如下:
在修改之前要把我们的目录要调整一下。最要修改的地方还是在src目录下。
修改前:

修改后:


就是在src目录再新建一个pages的文件夹,用于存放我们的页面。每个页面中包含 *.html、*.js、*.vue。三个文件,如上图。
主要需要修改的文件是build目录下的utils.js、webpack.base.conf.js、webpack.dev.conf.js、webpack.prod.conf.js这四个js文件。
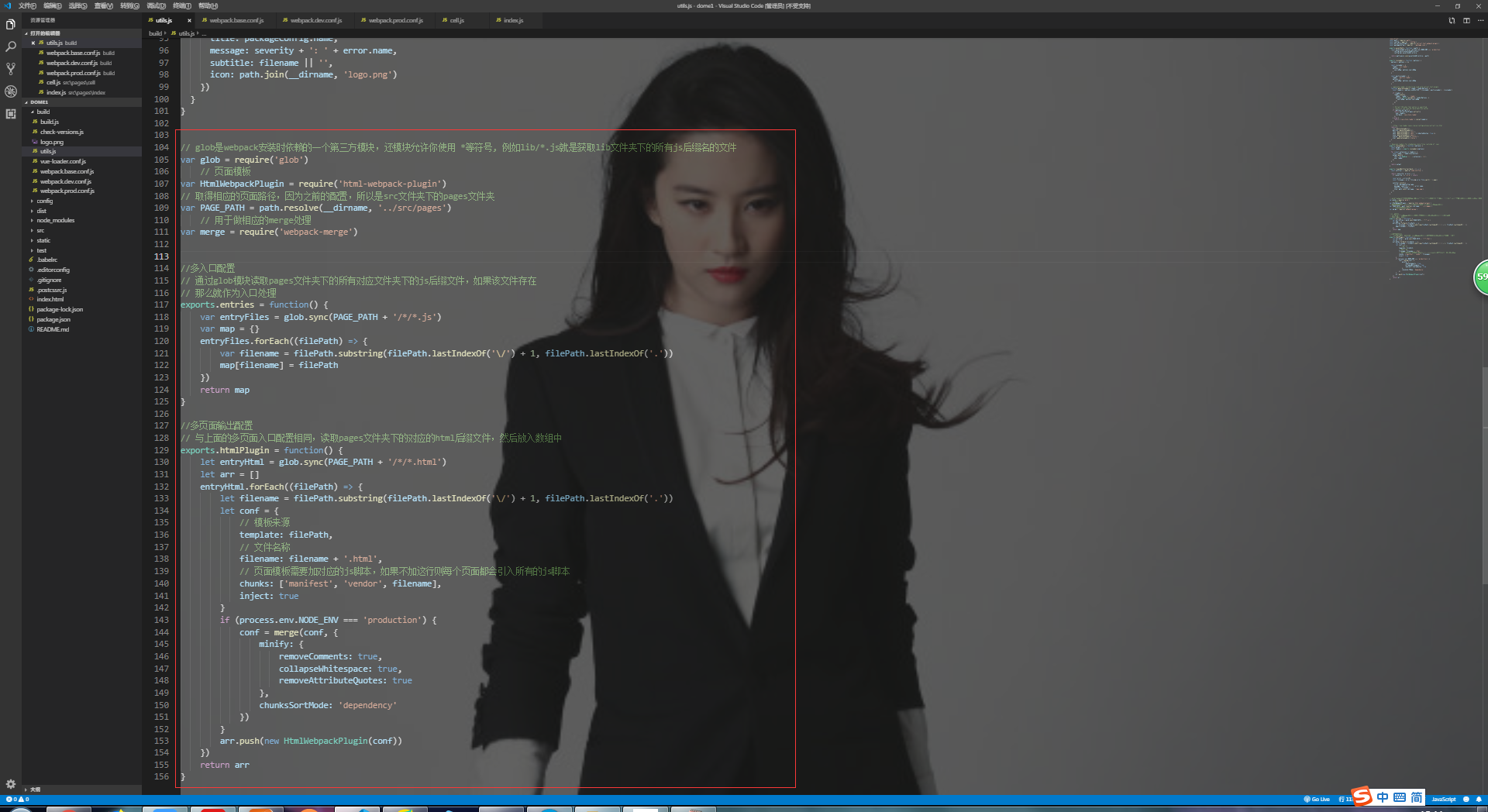
utils.js 在文件的后面添加这个代码:
// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
var glob = require('glob')
// 页面模板
var HtmlWebpackPlugin = require('html-webpack-plugin')
// 取得相应的页面路径,因为之前的配置,所以是src文件夹下的pages文件夹
var PAGE_PATH = path.resolve(__dirname, '../src/pages')
// 用于做相应的merge处理
var merge = require('webpack-merge')
//多入口配置
// 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件,如果该文件存在
// 那么就作为入口处理
exports.entries = function() {
var entryFiles = glob.sync(PAGE_PATH + '/*/*.js')
var map = {}
entryFiles.forEach((filePath) => {
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
})
return map
}
//多页面输出配置
// 与上面的多页面入口配置相同,读取pages文件夹下的对应的html后缀文件,然后放入数组中
exports.htmlPlugin = function() {
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html')
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
let conf = {
// 模板来源
template: filePath,
// 文件名称
filename: filename + '.html',
// 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
return arr
}
例如:

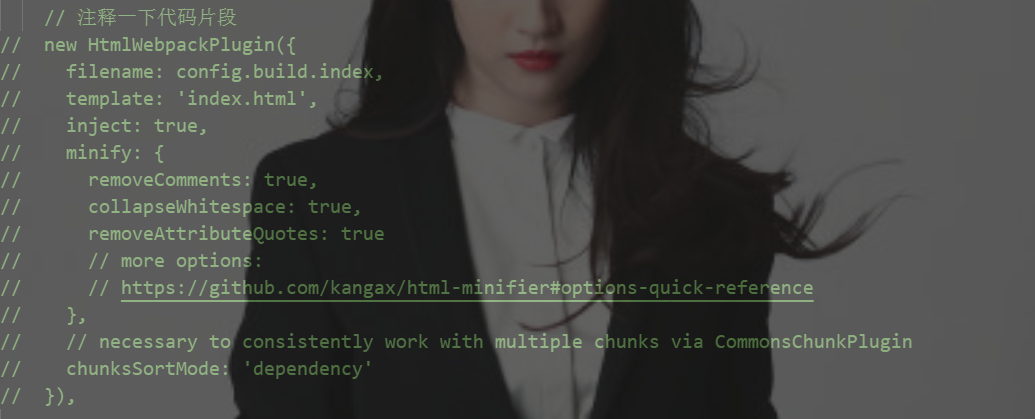
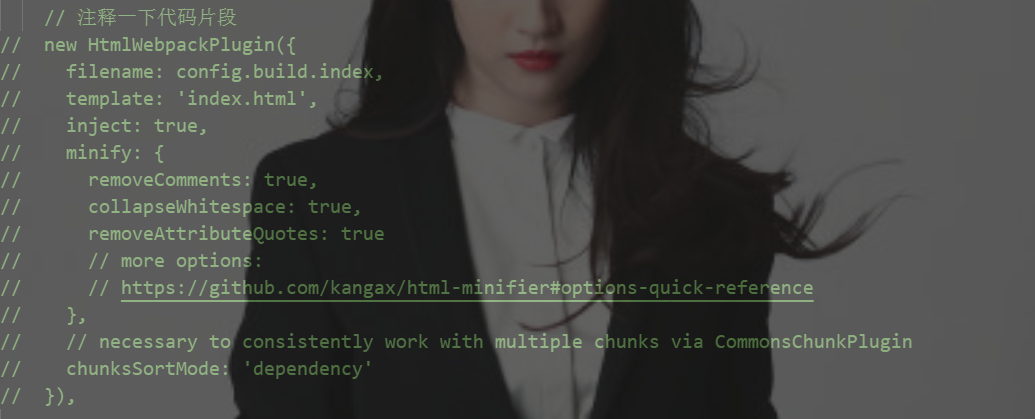
webpack.base.conf.js。找到
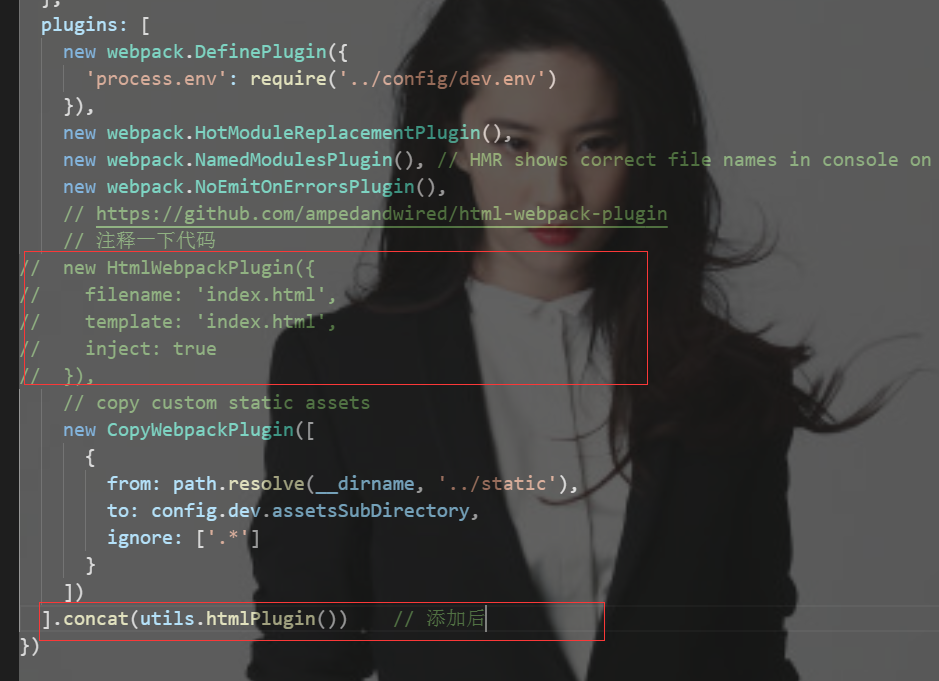
找到 new HtmlWebpackPlugin 这个位置 然后里面的代码注释掉。并在new CopyWedpackPluin 这个位置下方 添加一段代码。.concat(utils.htmlPlugin());
entry: {
app: './src/main.js'
},
这段代码片段,注释或者删除调用。替换为 entry:utils.entries() 就完了。
webpack.dev.conf.js。
例如:

webpack.prod.conf.js
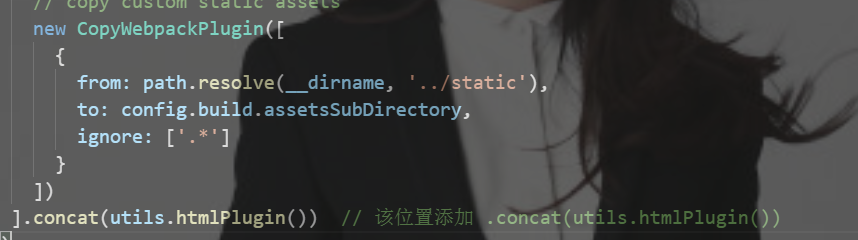
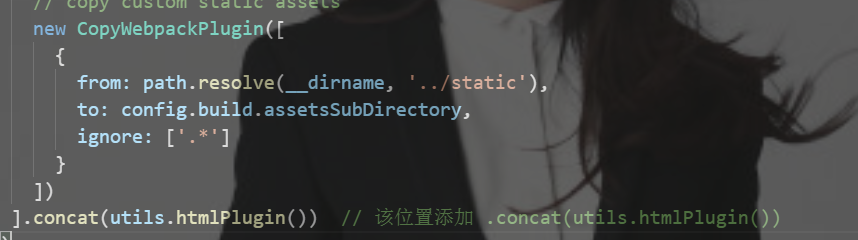
找到 new HtmlWebpackPlugin 这个位置将里面的代码注释掉。然后在 new CopyWebpackPlugin,添加 .concat(utils.htmlPlugin())该代码片段。
如图:



然后需要修改的文件就都改完了。
文件修改完了之后我再测试我修改后的文件的时候,发现页面跳转出了问题。比如 <a href = '../cell/cell.html'>,点击后,虽然地址栏上发生的变化,但是页面没有改变。然后我百度了 要 <a href = 'cell.html'> 这样写就行了。可是当我改成这样的时候。也没有用。然后又百度了说js文件里的 这样改如下图:

这样改了之后就可以。最后测试的时候 也是可以运行了。排版 很丑,将就将就吧。就这样吧



