解决vue-cli Local template "C:\Users\小可乐\.vue-templates\webpack-simple" not found.
最近在使用 vue-cli 脚手架创建项目的时候,遇到 webpack-templates 模板下载不成功的情况,提示 vue-cli Failed to download repo vuejs-templates/webpack-simple:self signed certificate in certificate chain 的原因是因为无法连接外网或者连接超时,这中情况下可以通过手动下载 webpack-templates 放到电脑指定目录来解决,特将解决方案记录下来,并同时更新到自己的个人站点 多多视野 中,方便自己后续遇到同样问题查看,具体解决方法如下文所述。
1、需要手动下载 webpack-templates 模板 ,进入到 https://github.com/vuejs-templates/ ,选择 webpack-templates 下载到本地。
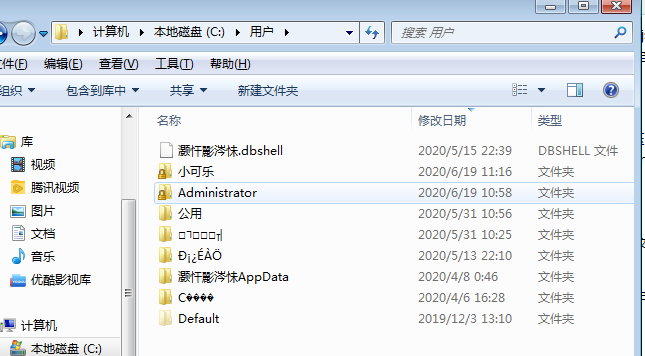
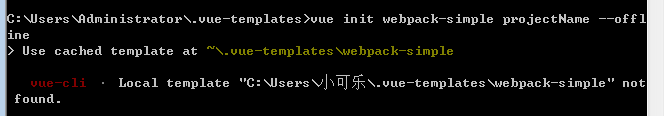
2、将下载下来的 webpack-templates解压,放到 C:\Users\Administrator\.vue-templates 目录中,如果不确定自己电脑中具体需要将解压的文件放置在什么位置,可以先运行 vue init webpack-simple projectName --offline 命令,会提示如下错误 vue-cli Local template "C:\Users\小可乐\.vue-templates\webpack-simple" not found.错误信息中的 “C:\Users\Adminitrator\.vue-templates\webpack”由于我文件夹名是webpack
便是需要存放webpack-templates 的位置。
3、一般情况下,进入第2步中的时候,会发现 C:\Users\Adminitrator\.vue-templates 该目录找不到,而且通过鼠标创建 .vue-templates 文件夹是不成功的,这个时候需要通过命令 mkdir .vue-templates 指令来创建。


路径要看自己提示的文件名 由于我提示的是“小可乐” 并不是Adminitrator。 所以 要按照自己的提示来找相应的位置
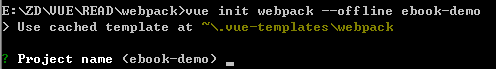
4、将 webpack-simple 文件夹顺利放到 C:\Users\Adminitrator\.vue-templates 之后,在命令行执行 vue init webpack--offline +文件名 命令就可以创建 vue 项目了。

这样就成功了
5、进入到 projectName 文件夹中,执行命令 npm install,就可以安装 vue 项目所需的依赖了。
6、运行 npm run serve ,便可以正常运行 vue 工程了。



