摘要:
##### 3 组合选择器 页面元素比较复杂,存在多个嵌套。为了更加灵活选择页面中的元素,CSS中还提供了组合选择器。组合选择器就是将多个基本选择器通过一定的规则连接起来组成一个复杂选择器。 ###### 后代子代选择器 ```html Title item1 item2 item3 item4 ` 阅读全文
摘要:
##### 7 循环语句 在js中有三种循环语句. 首先是while循环. 它的逻辑和咱们python中的while几乎一模一样, 就是符号上有些许的区别. ``` // 语法 while(条件){ 循环体 -> 里面可以有break和continue等关键字 } /* 判断`条件`是否为真, 如果 阅读全文
摘要:
6 条件判断 除了HTML以外. 几乎所有的编程语言都有条件判断的功能. 比如, python, 我们用if语句来做条件判断. 到了javascript中也是一样的, 也使用javascript来做条件上的判断. ``` /* 语法1 */ if(条件1){ 代码块1 } if(条件) a, b, 阅读全文
摘要:
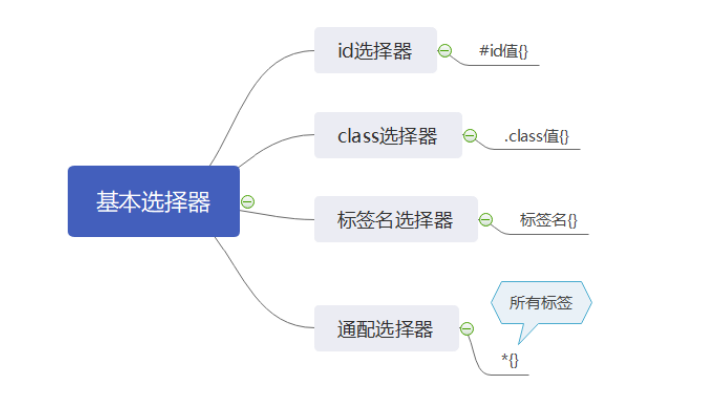
##### 2 基本选择器  ###### id选择器 id选择器使用“#”进行标识,后面紧跟id名,其基 阅读全文
摘要:
##### 4 数组和对象 在JS中创建数组非常简单. 直接[ ]即可. 也可以用正规军的new Array(). 不过效果都是一样的. ``` var as = [11,22,33,44,55]; var bs = new Array(11,22,33,44,55); ``` 数组的常用操作: ` 阅读全文
摘要:
##### 1 CSS的引入方式 CSS样式有三种不同的使用方式,分别是行内样式,嵌入样式以及链接式。我们需要根据不同的场合不同的需求来使用不同的样式。 - 行内样式 行内样式,就是写在元素的style属性中的样式,这种样式仅限于元素内部起作用。当个别元素需要应用特殊样式时就可以使用内联样式。但不推 阅读全文
摘要:
##### 3 字符串操作 常用的字符串操作相关的方法: ``` s.split() 字符串切割 s.substr(start, len) 字符串切割, 从start开始切, 切len个字符 s.substring(start, end) 字符串切割, 从start切割到end s.length 字 阅读全文
摘要:
##### 7 锚点应用 锚点( anchor )是超链接的一种应用,也叫命名锚记,锚点可以像一个定位器一样,可以实现页面内的链接跳转,运用相当普遍。例如,我们有一个网页,由于内容太多,导致页面很长,而且里面的内容,可以分为N个部分。这样的话,我们就可以在网页的顶部设置一些锚点,这样便可以方便浏览者 阅读全文
摘要:
##### 2 JavaScript的基础类型 JS虽然是一个脚本语言. 麻雀虽小, 五脏俱全. 在js中也是可以像其他编程语言一样. 声明变量, 条件判断, 流程控制等等. 我们先看一下JS中的数据类型 在js中主要有这么几种数据类型(基本) ```javascrpit number 数字, 不论 阅读全文
摘要:
##### 6 图片标签 在HTML中,图像由标签定义的,它可以用来加载图片到html网页中显示。网页开发过程中,有三种图片格式被广泛应用到web里,分别是 jpg、png、gif。 img标签的属性: ``` /* src属性: 指定图像的URL地址,是英文source的简写,表示引入资源。 sr 阅读全文
摘要:
##### 5 表单标签 表单主要是用来收集客户端提供的相关信息,提供了用户数据录入的方式,有多选、单选、单行文本、下拉列表等输入框,便于网站管理员收集用户的数据,是Web浏览器和Web服务器之间实现信息交流和数据传递的桥梁. 表单被form标签包含,内部使用不同的表单元素来呈现不同的方式来供用户输 阅读全文
摘要:
##### 1 JavaScript的引入方式 JavaScript, 是一门能够运行在浏览器上的脚本语言. 简称JS. 首先, Javascript这个名字的由来就很有意思, 不少人认为Javascript和Java貌似很像. 容易想象成Java的脚本. 但其实不然, 两者之间没有任何关系. 纯粹 阅读全文
摘要:
##### 4 表格标签 表格标签也是一种复合标签。由:table,tr,td,th,thead,tbody组合,由行和列组合成,行和列交叉的地方就是单元格。在HTML中使用table来定义表格。网页的表格和办公软件里面的xls一样,都是有行有列的。HTML使用tr标签定义行,使用td标签定义列。 阅读全文



