08 2023 档案
摘要:##### 05 Ajax请求(扩展,延伸) 首先, 我们用Flask创建一个后台服务器(自己做网站了哈) 目录结构:  => 处理value属性 text() => 处理innerText html() => 处理innerHTML attr() => 处理所有属性的 css() => 处理所有css样式的 ``` 仔细看下
阅读全文
摘要:##### 02 jQuery选择器 jQuery的逻辑和css选择器的逻辑是一样的. ``` // 语法: $(选择器) ``` 可以使用jQuery选择器快速的对页面结构进行操作. 案例: ```html Title 用户名: 密码: 性别: 男 女 城市: ```
阅读全文
摘要:##### 01 jQuery初使用 jQuery是一个曾经火遍大江南北的一个Javascript的第三方库. jQuery的理念: write less do more. 其含义就是让前端程序员从繁琐的js代码中解脱出来. 我们来看看是否真的能解脱出来. 关于jQuery的版本: 这里有必要说一下
阅读全文
摘要:##### 20 JavaScript和HTML交互 在HTML中可以直接在标签上给出一些事件的触发. 例如, 页面上的一个按钮. ```js ``` 我们能够知道此时在页面中会产生一个按钮. 但是该按钮无论如何进行点击. 都不会触发任何事件. 但, 此时我要告诉你, 人家其实触发了. 只是你没处理
阅读全文
摘要:##### 19 JavaScript的hook 什么叫hook? Hook技术又叫钩子函数,在系统没有调用该函数之前,钩子程序就捕获该消息,钩子函数先得到该函数的控制权,这时钩子函数既可以改变该函数的执行行为,还可以强制结束消息的传递,简单来说。就是把系统的程序拉出来,来变成我们自己执行的片段。我
阅读全文
摘要:##### 18 JavaScript中的三元运算 先来看一个例子: ```js let a = 10; let b = 20; let d = a > b? a: b console.log(d); // 20 ``` 三元运算语法: ``` 条件表达式 ? A : B 说明:当条件表达式为Tru
阅读全文
摘要:##### 15 CSS总结 到此,css的知识就结束了,掌握这些知识,搞爬虫足够了。如果朋友还有兴趣可以去css其他学习网站去看看其他的一些属性用法,(菜鸟教程 https://www.runoob.com/css/css-tutorial.html ),以下是总结的知识点: { this.n
阅读全文
摘要:##### 16 JavaScript逗号运算符 Python 逗号运算符一般用于组合多个表达式,其返回值是最后一个表达式的值,例如: ```js function s(){ console.log(1), console.log(2), console.log(3); // 从前向后执行 ,1,2
阅读全文
摘要:##### 14 列表属性和display属性 1. 列表属性 CSS中提供了一些列表属性可以用来: (1)、设置不同的列表项标记为有序列表 (2)、设置不同的列表项标记为无序列表 (3)、设置列表项标记为图像 * list-style-type(系统提供的列表项目符号) * list-style-
阅读全文
摘要:##### 13 CSS 的position属性 就像photoshop中的图层功能会把一整张图片分层一个个图层一样,网页布局中的每一个元素也可以看成是一个个类似图层的层模型。层布局模型就是把网页中的每一个元素看成是一层一层的,然后通过定位属性position对元素进行定位摆放,最终实现网页的布局。
阅读全文
摘要:##### 12 CSS 的float属性 - 流动布局 流动模型(Flow),即文档流,浏览器打开HTML网页时,从上往下,从左往右,逐一加载。 在正常情况下,HTML元素都会根据文档流来分布网页内容的。 文档流有2大特征: ① 块状元素会随着浏览器读取文档的顺序,自上而下垂直分布,一行一个的形式
阅读全文
摘要:##### 11 CSS盒子模型(重点) 盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互。HTML页面上的每个元素都可以看成一个个方盒子,这些盒子由元素的content(内容)、padding(内边距)、border(边框)、margin(外边距)组成。  定义边框的风格,值可以有: ``` /* none:没有边框,当border的值为none的时候,系统将会忽略[border-color] hidden:隐藏边框,低版本浏览器不支持。 dotted:点状边框。 dashe
阅读全文
摘要:##### 15 JavaScript ES6中的箭头函数 1. 什么是箭头函数 ES6中允许使用=>来定义函数。箭头函数相当于匿名函数,并简化了函数定义。 2. 基本语法 ```js // 箭头函数 let fn = (name) => { // 函数体 return `Hello ${name}
阅读全文
摘要:##### 14 神奇的windows window对象是一个很神奇的东西. 你可以把这东西理解成javascript的全局. 如果我们默认不用任何东西访问一个标识符. 那么默认认为是在用window对象. 例如: ``` eval window.eval // true setInterval w
阅读全文
摘要:13 JavaScript关于prototype(超重点) prototype是js里面给类增加功能扩展的一种模式. 写个面向对象来看看. ```js function People(name, age){ this.name = name; this.age = age; this.run = f
阅读全文
摘要:##### 12 eval函数 eval本身在js里面正常情况下使用的并不多. 但是很多网站会利用eval的特性来完成反爬操作. 我们来看看eval是个什么鬼? 从功能上讲, eval非常简单. 它和python里面的eval是一样的. 它可以动态的把字符串当成js代码进行运行. ```js s =
阅读全文
摘要:##### CSS 背景属性 ##### 1. background-color(背景颜色) 页面的背景颜色有四种属性值表示,分别是transparent(透明),RGB十进制颜色表示,十六进制颜色表示和颜色单词表示。 属性使用: ``` /* background-color: transpare
阅读全文
摘要:##### 8 文本属性 font-style(字体样式风格) ``` /* 属性值: normal:设置字体样式为正体。默认值。 italic:设置字体样式为斜体。这是选择字体库中的斜体字。 oblique:设置字体样式为斜体。人为的使文字倾斜,而不是去使用字体库的斜体字。 */ ``` font
阅读全文
摘要:##### 11 JavaScript关于时间 获取js的时间使用内置的Date函数完成 ```js var d = new Date(); // 获取系统时间 // var d = new Date('2023-08-15 14:11:48'); // 得到一个具体时间 console.log(d
阅读全文
摘要:##### 5 变量提升 看以下代码, 或多或少会有些问题的. ```javascript function fn(){ console.log(name); var name = '大马猴'; } fn() ``` 发现问题了么. 这么写代码, 在其他语言里. 绝对是不允许的. 但是在js里. 不
阅读全文
摘要:##### 7 选择器优先级 所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。样式表中的特殊性描述了不同规则的相对权重。 ``` /* !important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性 1 内联样式表的权值最高 style
阅读全文
摘要:##### 10 JavaScrit定时器 在JS中, 有两种设置定时器的方案: ```js // 语法规则 t = setTimeout(函数, 时间) // 经过xxx时间后, 执行xxx函数 // 5秒后打印我爱你 t = setTimeout(function(){ console.log(
阅读全文
摘要:##### 6 样式继承 CSS的样式表继承指的是,特定的CSS属性向下传递到子孙元素。总的来说,一个HTML文档就是一个家族,然后html元素有两个子元素,相当于它的儿子,分别是head和body,然后body和head各自还会有自己的儿子,最终形成了一张以下的家族谱。  { console.log(a); } fn(); ``` 执行结果:  |a:link |选择所有未被访问的链接。 | | | | | |[:visi
阅读全文
摘要:##### 4 属性选择器 属性选择器是通过元素的属性及属性值来选择元素的。下面介绍属性选择器的用法。 1. 第一种用法 ``` 作用:选择含有指定属性的元素。 语法:[属性名]{} ``` 示例如下: ```html 属性选择器 用户名: 密 码: 数据量: ``` 运行结果: { 循环体 -> 里面可以有break和continue等关键字 } /* 判断`条件`是否为真, 如果
阅读全文
摘要:6 条件判断 除了HTML以外. 几乎所有的编程语言都有条件判断的功能. 比如, python, 我们用if语句来做条件判断. 到了javascript中也是一样的, 也使用javascript来做条件上的判断. ``` /* 语法1 */ if(条件1){ 代码块1 } if(条件) a, b,
阅读全文
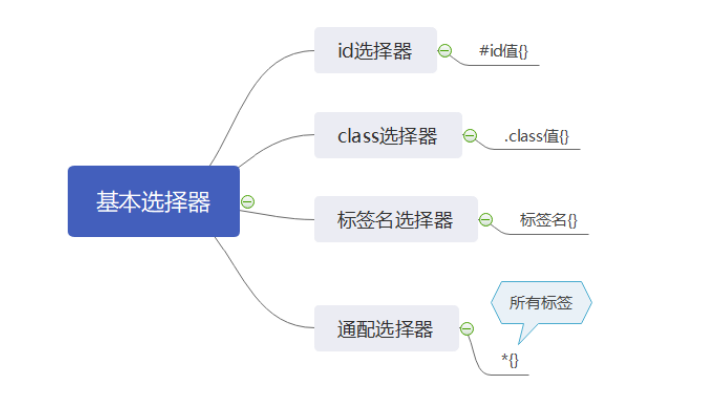
摘要:##### 2 基本选择器  ###### id选择器 id选择器使用“#”进行标识,后面紧跟id名,其基
阅读全文
摘要:##### 4 数组和对象 在JS中创建数组非常简单. 直接[ ]即可. 也可以用正规军的new Array(). 不过效果都是一样的. ``` var as = [11,22,33,44,55]; var bs = new Array(11,22,33,44,55); ``` 数组的常用操作: `
阅读全文
摘要:##### 1 CSS的引入方式 CSS样式有三种不同的使用方式,分别是行内样式,嵌入样式以及链接式。我们需要根据不同的场合不同的需求来使用不同的样式。 - 行内样式 行内样式,就是写在元素的style属性中的样式,这种样式仅限于元素内部起作用。当个别元素需要应用特殊样式时就可以使用内联样式。但不推
阅读全文
摘要:##### 3 字符串操作 常用的字符串操作相关的方法: ``` s.split() 字符串切割 s.substr(start, len) 字符串切割, 从start开始切, 切len个字符 s.substring(start, end) 字符串切割, 从start切割到end s.length 字
阅读全文
摘要:##### 7 锚点应用 锚点( anchor )是超链接的一种应用,也叫命名锚记,锚点可以像一个定位器一样,可以实现页面内的链接跳转,运用相当普遍。例如,我们有一个网页,由于内容太多,导致页面很长,而且里面的内容,可以分为N个部分。这样的话,我们就可以在网页的顶部设置一些锚点,这样便可以方便浏览者
阅读全文
摘要:##### 2 JavaScript的基础类型 JS虽然是一个脚本语言. 麻雀虽小, 五脏俱全. 在js中也是可以像其他编程语言一样. 声明变量, 条件判断, 流程控制等等. 我们先看一下JS中的数据类型 在js中主要有这么几种数据类型(基本) ```javascrpit number 数字, 不论
阅读全文
摘要:##### 6 图片标签 在HTML中,图像由标签定义的,它可以用来加载图片到html网页中显示。网页开发过程中,有三种图片格式被广泛应用到web里,分别是 jpg、png、gif。 img标签的属性: ``` /* src属性: 指定图像的URL地址,是英文source的简写,表示引入资源。 sr
阅读全文
摘要:##### 5 表单标签 表单主要是用来收集客户端提供的相关信息,提供了用户数据录入的方式,有多选、单选、单行文本、下拉列表等输入框,便于网站管理员收集用户的数据,是Web浏览器和Web服务器之间实现信息交流和数据传递的桥梁. 表单被form标签包含,内部使用不同的表单元素来呈现不同的方式来供用户输
阅读全文
摘要:##### 1 JavaScript的引入方式 JavaScript, 是一门能够运行在浏览器上的脚本语言. 简称JS. 首先, Javascript这个名字的由来就很有意思, 不少人认为Javascript和Java貌似很像. 容易想象成Java的脚本. 但其实不然, 两者之间没有任何关系. 纯粹
阅读全文
摘要:##### 4 表格标签 表格标签也是一种复合标签。由:table,tr,td,th,thead,tbody组合,由行和列组合成,行和列交叉的地方就是单元格。在HTML中使用table来定义表格。网页的表格和办公软件里面的xls一样,都是有行有列的。HTML使用tr标签定义行,使用td标签定义列。
阅读全文
摘要:##### 3 列表标签 html中的列表标签,该类标签是关于HTML文档中列表的,包含dl、dt、dd、ol、li、ul等标签。这里主要说的是ul和ol标签。 (1)ol标签代表HTML的有序列表。ol成对出现,以开始,结束。列表中的每一列使用标签定义,这一点与无序列表相同。每列使用数字或字母开头
阅读全文
摘要:##### 2 超链接标签 超链接是浏览者和服务器的交互的主要手段,也叫超级链接或a链接,是网页中指向一个目标的连接关系,这个目标可以是网页、网页中的具体位置、图片、邮件地址、文件、应用程序等。 超链接是网页中最重要的元素之一。一个网站的各个网页就是通过超链接关联起来的,用户通过点击超链接可以从一个
阅读全文
摘要:```html 1基本标签 你是风儿我是沙 你是风儿我是沙 你是风儿我是沙 你是风儿我是沙 你是风儿我是沙 你是风儿我是沙 床前明月光, 疑是地上霜. 举头望明月, 低头思故乡. 大家好,我是段落标签p。我按了enter一下 换行了 大家好,我是段落标签p。我按了enter一下 换行了 定义粗体文本
阅读全文


