11 CSS盒子模型(重点)
11 CSS盒子模型(重点)
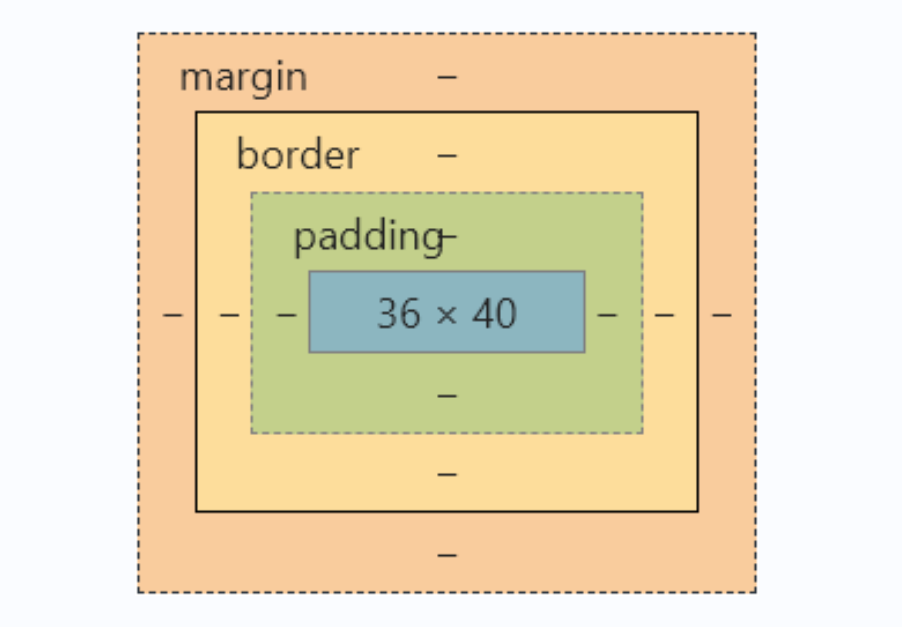
盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互。HTML页面上的每个元素都可以看成一个个方盒子,这些盒子由元素的content(内容)、padding(内边距)、border(边框)、margin(外边距)组成。

- padding(内边距及其缩写)
内边距,也叫“内补白”,表示页面中元素的边框与内容的距离。内边距的值不能是负值,相当于table标签的cellpadding属性。
内边距可以设置多个值:
/* 当padding只有一个值的时候表示同时控制上下左右的内边距。 当padding只有两个值的时候表示分别控制上下、左右的内边距。 当padding有三个值的时候表示分别控制上、左右、下的内边距。 当padding有四个只的时候表示分别控制上、右、下、左的内边距。 */
内边距也可以进行单独设置:
/* padding-top 设置上边的外边距 padding -bottom 设置下边的外边距 padding -left 设置左边的外边距 padding -right 设置右边的外边距 */
- margin(外边距及其缩写)
外边距,也叫“外补白”,表示页面中元素与元素之间的距离。外边距越大,两者的距离就越远,反之,如果外边距越小,则元素之间的距离就越近,外边距的值可以是正数,也可以是负值。
margin也可以像padding一样设置多个值和单独方向设置,用法一样。
1、在网页的开发过程中,需要让一个元素相对于父级元素作水平居中时,可以借助margin的特性来实现。 使用margin让元素自身居中: margin: 0 auto; 2、浏览器的默认边距清零
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ width: 100%; height: 600px; border: 1px solid red; } .c2{ width: 50%; height: 40px; background-color: rebeccapurple; margin: 10px auto; } </style> </head> <body> <div class="c1"> <div class="c2"></div> <div class="c2"></div> </div> </body> </html>
执行代码效果:

边距案例:
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="utf8"> <style> *{ margin: 0; padding: 0; } .c1{ width: 80%; margin: 100px auto; } .c1 .J_categoryList{ list-style: none; } .c1 .J_categoryList li{ display: inline-block; margin: 10px; } .c1 .J_categoryList li a{ font-size: 16px; color: #333; padding: 20px; border: 1px solid rebeccapurple; text-decoration: none; } </style> </head> <body> <div class="c1"> <ul class="J_categoryList"> <li><a href=""><span>红米</span></a></li> <li><a href=""><span>电视</span></a></li> <li><a href=""><span>笔记本</span></a></li> <li><a href=""><span>家电</span></a></li> <li><a href=""><span>小米手机</span></a></li> </ul> </div> </body> </html>
执行代码效果:

本文来自博客园,作者:生而自由爱而无畏,转载请注明原文链接:https://www.cnblogs.com/zczhaod/p/17649239.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」