6 CSS样式继承
6 样式继承
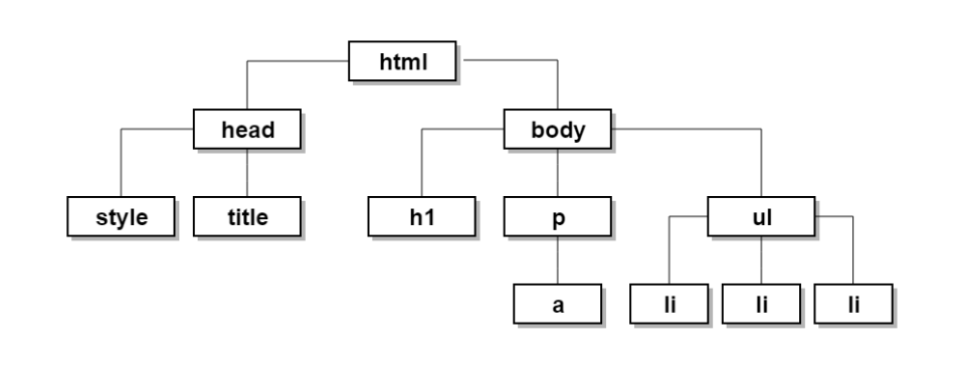
CSS的样式表继承指的是,特定的CSS属性向下传递到子孙元素。总的来说,一个HTML文档就是一个家族,然后html元素有两个子元素,相当于它的儿子,分别是head和body,然后body和head各自还会有自己的儿子,最终形成了一张以下的家族谱。

在上图中,可以看到,body的子元素有三个,h1、p和ul,ul也有几个子元素,p也有1个子元素,那么li和a就都是body的后代元素。有时可能我们在body里面设置了一些属性,结果,body下面所有的后代元素都可能享受到,这就是样式继承。就像一句俗语一样,“龙生龙,凤生凤,老鼠的儿子会打洞”。样式继承,可以给我们的网页布局带来很多的便利,让我们的代码变得更加简洁,但是,如果不了解,或者使用不当,也有可能会给我们带来很多不必要的麻烦。
因此,如果了解了哪些样式是会继承到后代元素的,那么就可以避免这些问题的发生了。
| 文本相关属性 | |||
|---|---|---|---|
| font-family | font-size | letter-spacing | line-height |
| font-style | font-variant | text-align | text-indent |
| font-weight | font | text-transform | word-spacing |
| color | direction | ||
| 列表相关属性 | |||
| list-style-image | list-style-position | list-style-type | list-style |
| 表格和其他相关属性 | |||
| border-collapse | border-spacing | caption-side | empty-cells |
| cursor |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css样式继承</title>
<style>
.c1{
color: red;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2">item1</div>
<p>item2</p>
<div>
<p>item3</p>
</div>
</div>
</body>
</html>
执行结果:

本文来自博客园,作者:生而自由爱而无畏,转载请注明原文链接:https://www.cnblogs.com/zczhaod/p/17640461.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号