4 属性选择器
属性选择器是通过元素的属性及属性值来选择元素的。下面介绍属性选择器的用法。
- 第一种用法
| 作用:选择含有指定属性的元素。 |
| 语法:[属性名]{} |
示例如下:
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>属性选择器</title> |
| |
| <style> |
| input[type]{ |
| border: 1px solid red; |
| } |
| </style> |
| |
| </head> |
| <body> |
| |
| 用户名:<input type="username"> |
| 密 码:<input type="password"> |
| <br> |
| 数据量:<input id="count"> |
| |
| </body> |
| </html> |
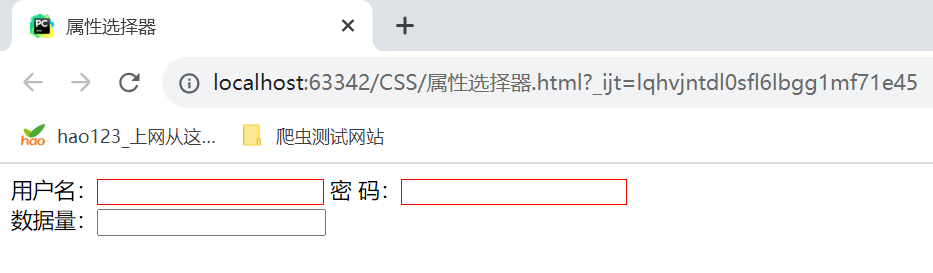
运行结果:

- 第二种用法
| 作用:选择含有指定属性及指定属性值的元素。 |
| 语法:[属性名=属性值]{} |
示例如下:
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>属性选择器</title> |
| |
| <style> |
| input[type="username"]{ |
| border: 1px solid blue; |
| } |
| input[type="password"]{ |
| border: 1px solid red; |
| } |
| </style> |
| |
| </head> |
| <body> |
| |
| 用户名:<input type="username"> |
| 密 码:<input type="password"> |
| <br> |
| 数据量:<input type="count"> |
| |
| </body> |
| </html> |
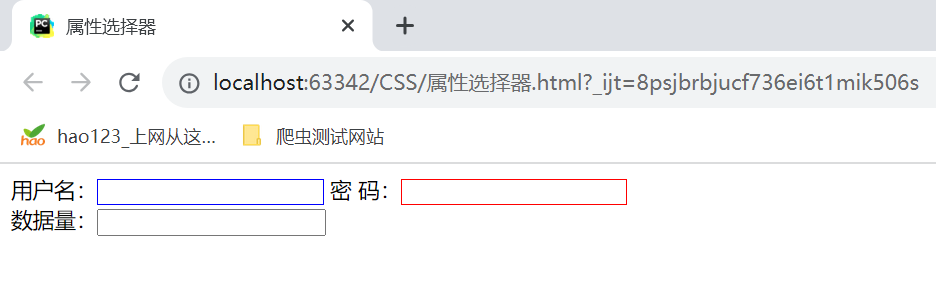
运行结果:

- 第三种用法
| 作用:选择含有指定属性及指定属性之开头的元素。 |
| 语法:[属性名^=属性值]{} |
示例如下:
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>属性选择器</title> |
| |
| <style> |
| |
| |
| |
| |
| input[type="username"]{ |
| border: 1px solid blue; |
| } |
| |
| |
| |
| |
| input[type="password"]{ |
| border: 1px solid red; |
| } |
| |
| |
| |
| |
| div[id^="tit"]{ |
| color: red; |
| } |
| div[id^="sala"]{ |
| color: blueviolet; |
| } |
| </style> |
| |
| </head> |
| <body> |
| |
| 用户名:<input type="username"> |
| 密 码:<input type="password"> |
| <br> |
| 数据量:<input type="count"> |
| |
| <div id="title">生而自由, 爱而无畏</div> |
| <div id="salary">5万元</div> |
| <div id="proname">大项目</div> |
| </body> |
| </html> |
- 第四种用法
| 作用:选择含有指定属性及指定属性值结尾的元素。 |
| 语法:[属性名$=属性值] |
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>属性选择器</title> |
| |
| <style> |
| |
| |
| |
| |
| input[type="username"]{ |
| border: 1px solid blue; |
| } |
| |
| |
| |
| |
| input[type="password"]{ |
| border: 1px solid red; |
| } |
| |
| |
| |
| |
| div[id^="tit"]{ |
| color: red; |
| } |
| div[id^="sala"]{ |
| color: blueviolet; |
| } |
| |
| |
| |
| |
| </style> |
| |
| </head> |
| <body> |
| |
| 用户名:<input type="username"> |
| 密 码:<input type="password"> |
| <br> |
| 数据量:<input type="count"> |
| |
| <div id="title">生而自由, 爱而无畏</div> |
| <div id="salary">5万元</div> |
| <div id="proname">大项目</div> |
| </body> |
| </html> |
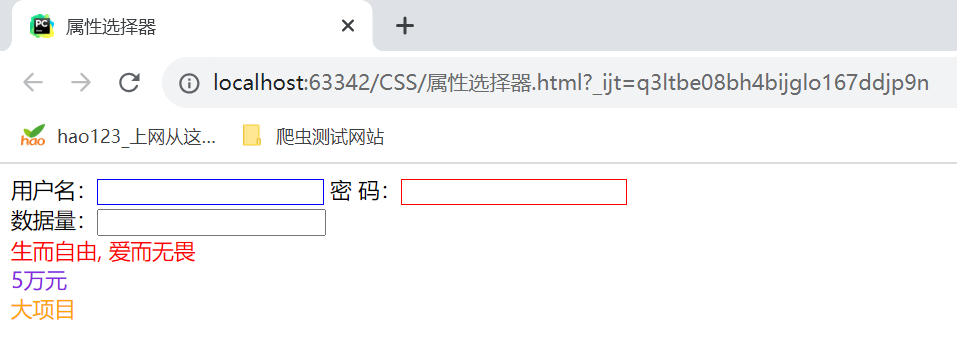
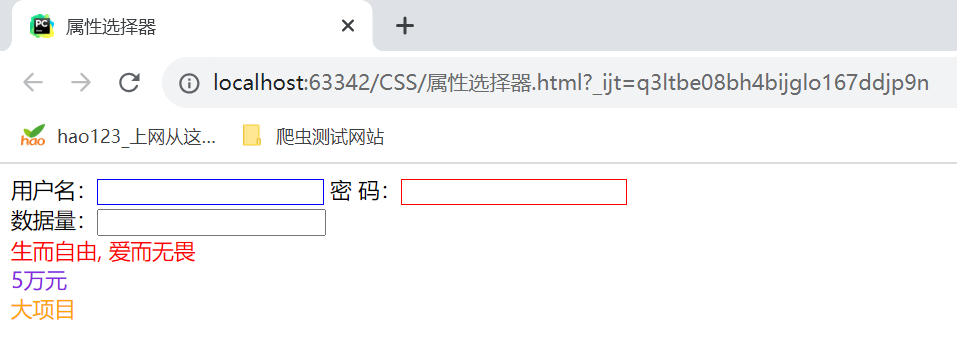
执行结果:

- 第五种用法
| 作用:选择含有指定属性,只要含有某个属性值的元素。 |
| 语法:[属性值*=属性名]{} |
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>属性选择器</title> |
| |
| <style> |
| |
| |
| |
| |
| input[type="username"]{ |
| border: 1px solid blue; |
| } |
| |
| |
| |
| |
| input[type="password"]{ |
| border: 1px solid red; |
| } |
| |
| |
| |
| |
| div[id^="tit"]{ |
| color: red; |
| } |
| div[id^="sala"]{ |
| color: blueviolet; |
| } |
| |
| |
| |
| |
| div[id$="name"]{ |
| color: orange; |
| } |
| |
| |
| |
| |
| [title*="login"]{ |
| background-color: #616161; |
| } |
| </style> |
| |
| </head> |
| <body> |
| |
| 用户名:<input type="username" title="login"> |
| 密 码:<input type="password" title="login"> |
| <br> |
| 数据量:<input type="count"> |
| |
| <div id="title">生而自由, 爱而无畏</div> |
| <div id="salary">5万元</div> |
| <div id="proname" title="project">大项目</div> |
| </body> |
| </html> |
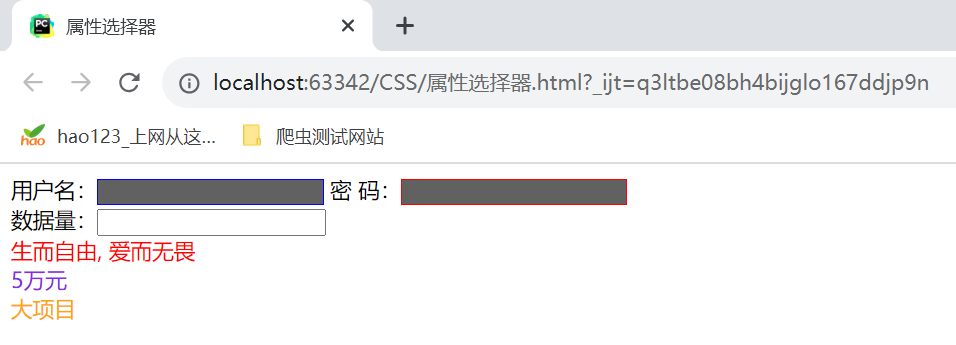
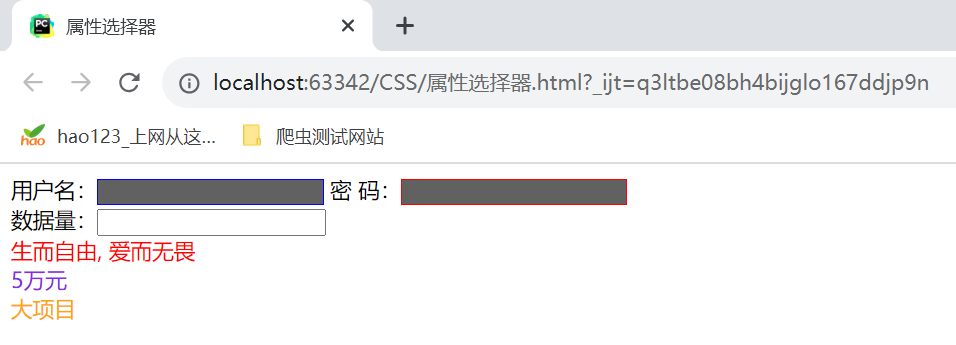
执行结果:

总结如下:
| E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。 |
| 比如“[cheacked]”。以下同。) p[title] { color:#f00; } |
| |
| E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } |
| |
| E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 |
| td[class~=”name”] { color:#f00; } |
| |
| E[attr^=val] 匹配属性值以指定值开头的每个元素 |
| div[class^="test"]{background:#ffff00;} |
| |
| E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} |
| |
| E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;} |









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现