5 HTML表单标签
5 表单标签
表单主要是用来收集客户端提供的相关信息,提供了用户数据录入的方式,有多选、单选、单行文本、下拉列表等输入框,便于网站管理员收集用户的数据,是Web浏览器和Web服务器之间实现信息交流和数据传递的桥梁.
表单被form标签包含,内部使用不同的表单元素来呈现不同的方式来供用户输入或选择。当用户输入好数据后,就可以把表单数据提交到服务器端。
一个表单元素有三个基本组成部分:
- 表单标签,包含了表单处理程序所在的URL以及数据提交到服务器的方法等表单信息。
- 表单域,包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等表单控件。
- 表单按钮,包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
在HTML中创建表单用form标签。每个表单都可以包含一到多个表单域或按钮。form标签属性:
| 属性 | 值 | 描述 |
|---|---|---|
| action | 访问服务器地址 | 服务器端表单处理程序的URL地址 |
| method | post、get[默认值] | 表单数据的提交方法 |
| target | 参考超链接的target属性 | 表单数据提交时URL的打开方式 |
| enctype | application/x-www-form-urlencoded[默认值] multipart/form-data [用于文件上传] text/plain [用于纯文本数据发送] | 表单提交数据时的编码方式 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<h3>注册用户</h3>
<form action="http://127.0.0.1:8888" method="post" enctype="application/x-www-form-urlencoded">
<!-- 用户名-->
<p>
<label for="user">姓名: </label>
<input id="user" type="text" name="user" placeholder="用户名">
</p>
<!-- 密码-->
<p>密码:<input id="pwd" name="pwd" type="password"></p>
<!-- 复选框-->
<p>爱好:
篮球<input name="hobby" type="checkbox" value="basketball">
足球<input name="hobby" type="checkbox" value="football">
乒乓球<input name="hobby" type="checkbox" checked="checked" value="pingpang">
</p>
<!--单选框-->
<p>性别:
男<input name="gender" type="radio" value="man">
女<input name="gender" type="radio" value="woman">
</p>
<!-- 日期日历-->
<p>生日: <input name="birthday" type="date"></p>
<!-- 下拉框-->
<p>籍贯:
<select name="province" multiple="multiple" size="3">
<option value="hebei" selected="selected">河北省</option>
<option value="shanxi">山西省</option>
<option value="beijing">北京市</option>
<option value="qinghai">青海省</option>
</select>
</p>
<!-- 提交-->
<p>
<input type="button" value="按钮">
<input type="reset" value="reset">
<input type="submit">
<!-- <button>提交数据</button>-->
</p>
</form>
</body>
</html>
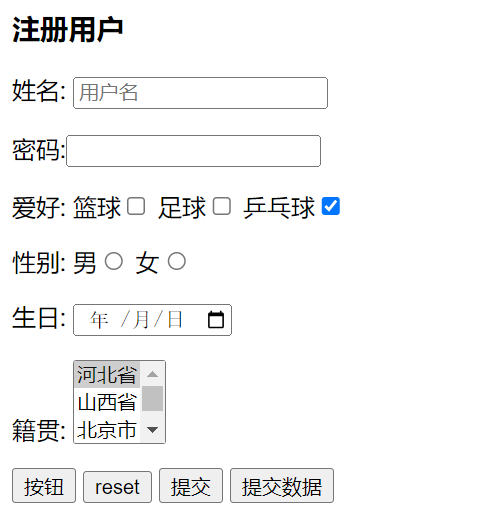
代码效果图如下:

本文来自博客园,作者:生而自由爱而无畏,转载请注明原文链接:https://www.cnblogs.com/zczhaod/p/17638200.html





