[DOM基础]offsetHeight,clientHeight,scrollHeight,innerHeight,outerHeight等属性的解释
由于经常搞混这几个属性,所以查找资料总结一下,方便以后翻出来温习。
一、偏移量-以offset开头的
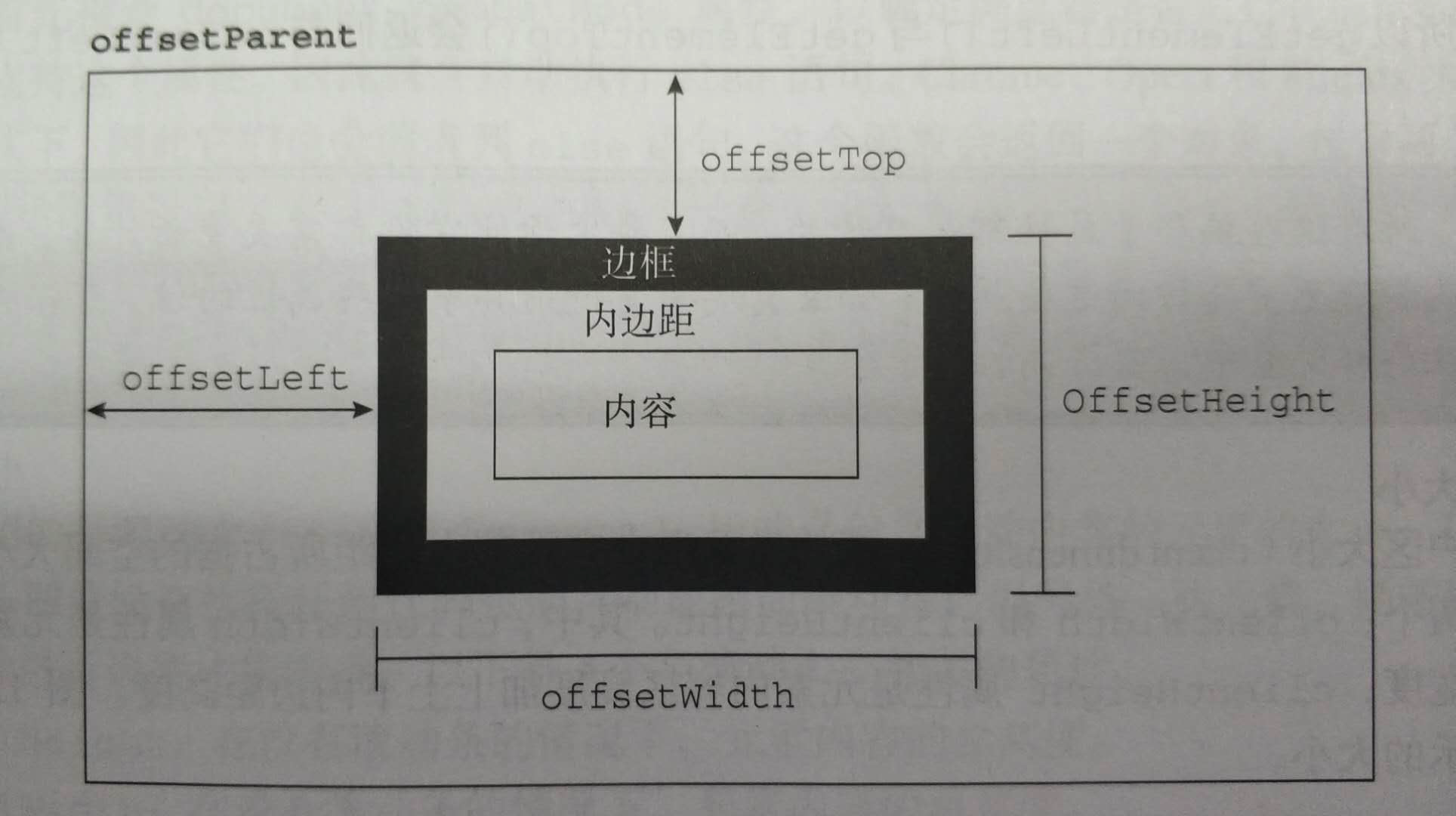
1、offsetHeight:元素在垂直方向上占用的空间大小,像素。包括元素的高度、可见的水平滚动条的高度、上边框高度和下边框高度。
2、offsetWidth:同上,水平上占用的空间。
3、offsetLeft:元素的左外边框至包含元素的左内边框的距离。
4、offsetTop:同上,上部的距离。
包含元素的引用保存在offsetParent属性中,不一定是parentNode,比如<td>的offsetParent是<table>,因为它是DOM层次中距<td>最近的一个具有大小的元素。

所有的偏移量属性都是只读的,而且每次访问都要重新计算,避免重复访问。
二、客户区大小-以client开头的
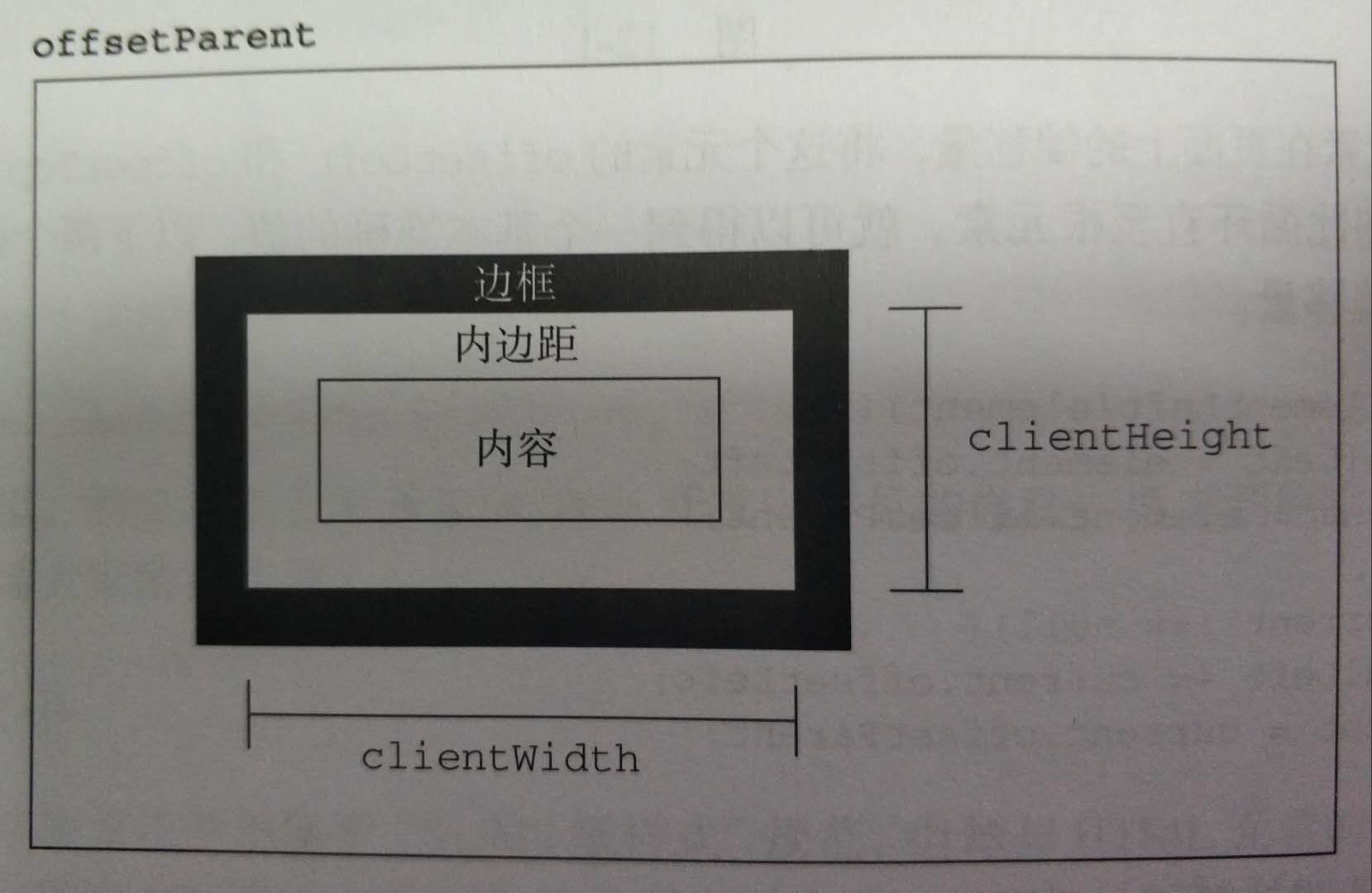
1、clientHeight:内容区+内边距的高度。
2、clientWidth:同上,宽度。

这两个属性也是只读和需要重新计算的。
三、滚动大小-scroll开头的
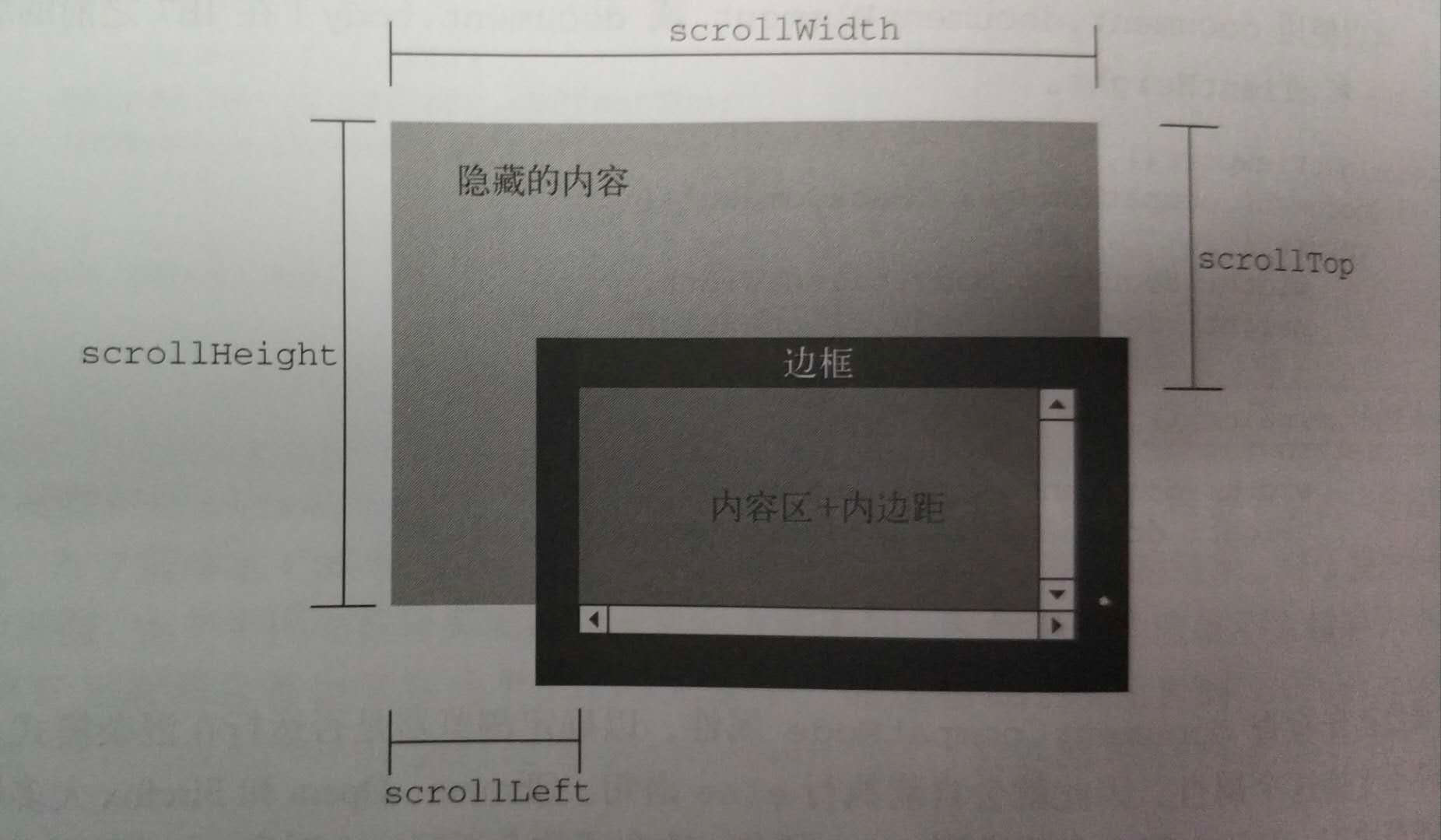
1、scrollHeight:元素内容的总高度。
2、scrollWidth:总宽度。
3、scrollLeft:被隐藏在内容区域左侧的像素数。通过设置这个属性可以改变滚动位置。
4、scrollTop:被隐藏在内容区域上方的像素数。可以设置。

四、innterHeight和outerHeight
1、innerHeight:浏览器窗口的视口(viewport)高度(以像素为单位),如果存在水平滚动条,则包括它。
2、innerWidth:同上,宽度。
3、outerHeight:获取整个浏览器窗口的高度(单位:像素),包括侧边栏(如果存在)、窗口镶边(window chrome)和窗口调正边框(window resizing borders/handles)。
4、outerWidth:同上,宽度。
五、常用属性
1、获取浏览器视口高度:
window.innerHeight; document.documentElement.clientHeight document.body.clientHeight document.documentElement.offsetHeight // 仅在html元素无边框的情况下
2、视口是否滚动到底部
document.documentElement.scrollHeight - document.documentElement.scrollTop === document.documentElement.clientHeight
六、其他
对于以上属性,某些低版本浏览器可能会有怪异的表现,这里没有考虑(主要是低版本IE)。
资料来源:JS高级程序设计、MDN


