CSS3中不常用但很有用的属性-1
内容来源于W3Cschool和《图解CSS3核心技术与案例实战》
1、:target选择器
URL 带有后面跟有锚名称 #,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element)。
:target 选择器可用于选取当前活动的目标元素。
用途:我们点击锚链接跳转到页面的相应位置后,可以使用该选择器高亮目标元素。
2、::selection选择器
::selection 选择器匹配被用户选取的选取是部分。
注意:只能向 ::selection 选择器应用少量 CSS 属性:color、background、cursor 以及 outline。
用途:更改默认的选择样式
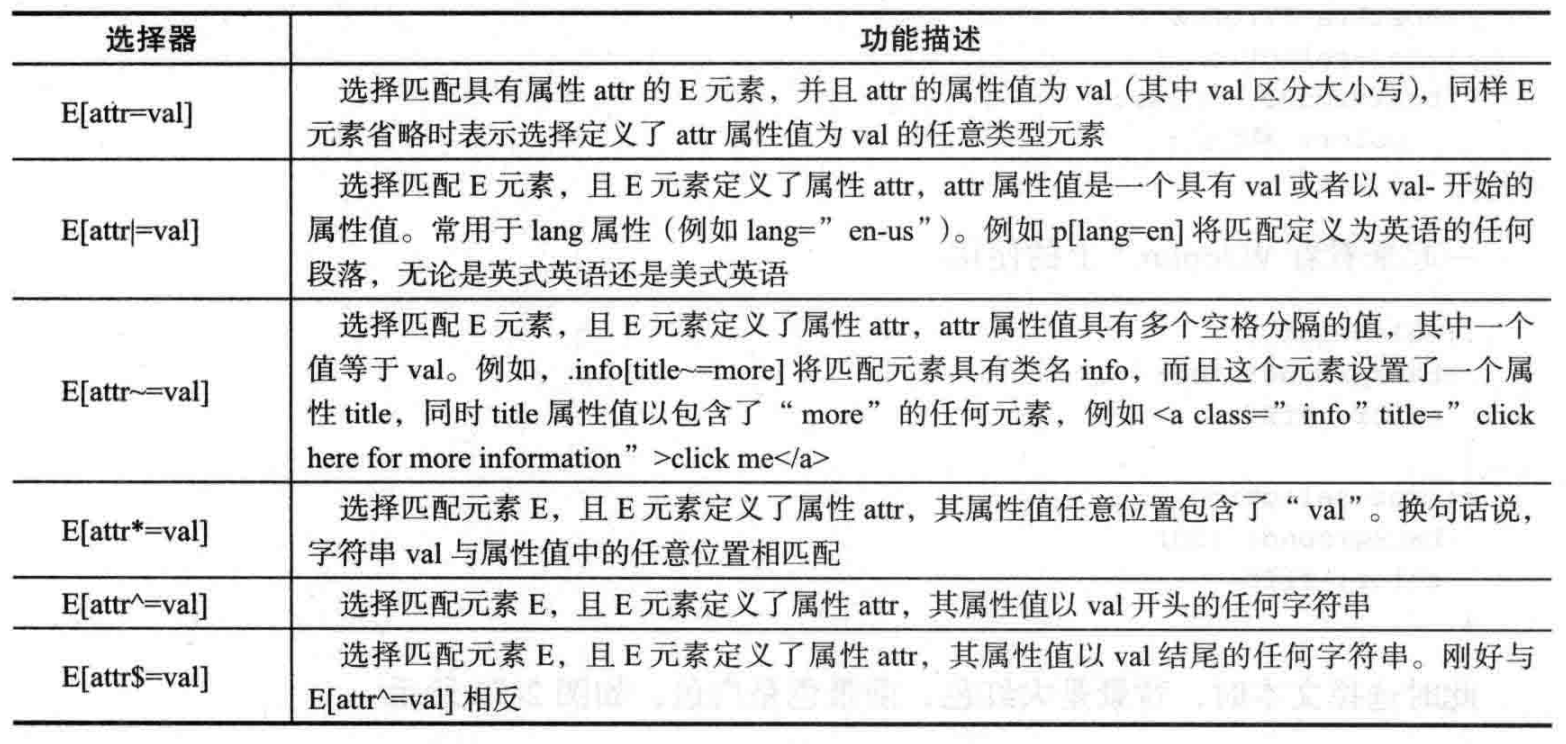
3、属性选择器

4、resize
resize 属性规定是否可由用户调整元素的尺寸。
常用于textarea中,resize:none使textarea不可调整尺寸。


