css-文字和图片在容器内垂直居中的简单方法
方法一、使用line-heigh使多行文字居中或图片居中
把文字包裹在一个inline-block元素中vertical-align middle,外部元素line-heigh等于高度
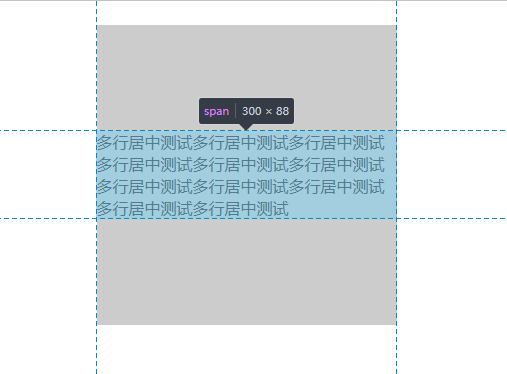
1 <div class="box1"> 2 <span>多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中</span> 3 </div>
1 .box1{ 2 background-color: #ccc; 3 width: 300px; 4 height: 300px; 5 margin: 100px auto; 6 line-height: 300px; 7 } 8 .box1 span{ 9 display: inline-block; 10 line-height: 20px; 11 vertical-align: middle; 12 }
图片居中:
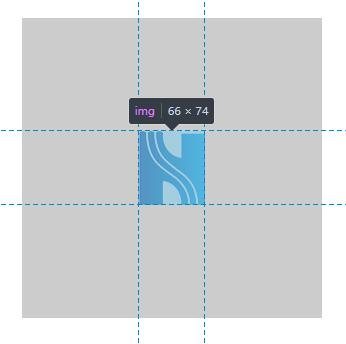
1 <div class="box1"> 2 <img src="common-header-logo.png"> 3 </div>
1 .box1{ 2 background-color: #ccc; 3 width: 300px; 4 height: 300px; 5 margin: 100px auto; 6 line-height: 300px; 7 text-align: center;
font-size: 0; 8 } 9 .box1 img{ 10 vertical-align: middle; 11 }
效果:

方法二:使用flex布局实现居中(更简单,不支持IE9)
HTML如下:
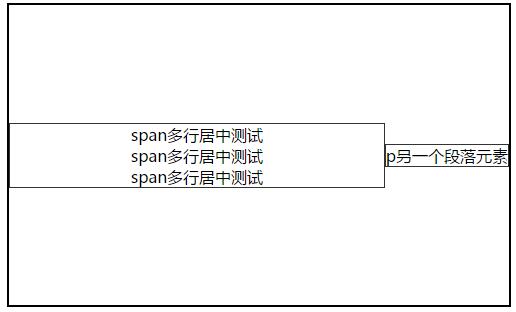
<div class="box"> <span>span多行居中测试<br>span多行居中测试<br>span多行居中测试</span> <p>p另一个段落元素</p> </div>
CSS如下:
.box{ display: flex; width: 500px; height: 300px; margin: 50px auto; border: 2px solid #000; align-items: center;/*副轴居中*/ } .box span{/*span是另一个flex布局容器,它本身将自适应填满除p元素外的宽度*/ flex: 1; display: flex; justify-content: center;/*主轴居中*/ }

方法三:使用绝对定位使图片居中
分类:
CSS




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构