CSS-蜂窝状展示区域(多个六边形)的一种实现方式
网上已经有很多关于正六边形的CSS画法,主要是利用一个矩形和前后的两个三角形组合而成。
之前在看四维图新的官网的时候,发现了一种六边形的画法,比较适合多排六边形组合成蜂窝状的展示区域(注:四维图新现在改成了上面说的那种画法了)。
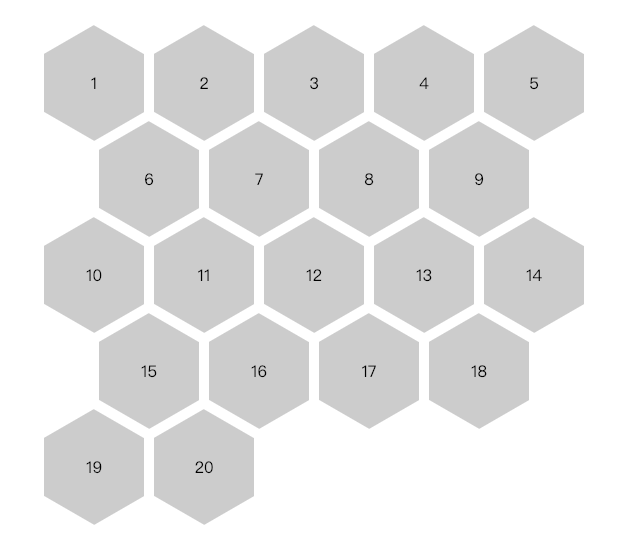
示意图:

1、HTML结构
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <body> <ul> <li> <span class="hex"><span class="hexIn">1</span></span> </li> <li> <span class="hex"><span class="hexIn">2</span></span> </li> <li> <span class="hex"><span class="hexIn">3</span></span> </li> <li> <span class="hex"><span class="hexIn">4</span></span> </li> <li> <span class="hex"><span class="hexIn">5</span></span> </li> <li> <span class="hex"><span class="hexIn">6</span></span> </li> <li> <span class="hex"><span class="hexIn">7</span></span> </li> <li> <span class="hex"><span class="hexIn">8</span></span> </li> <li> <span class="hex"><span class="hexIn">9</span></span> </li> <li> <span class="hex"><span class="hexIn">10</span></span> </li> <li> <span class="hex"><span class="hexIn">11</span></span> </li> <li> <span class="hex"><span class="hexIn">12</span></span> </li> <li> <span class="hex"><span class="hexIn">13</span></span> </li> <li> <span class="hex"><span class="hexIn">14</span></span> </li> <li> <span class="hex"><span class="hexIn">15</span></span> </li> <li> <span class="hex"><span class="hexIn">16</span></span> </li> <li> <span class="hex"><span class="hexIn">17</span></span> </li> <li> <span class="hex"><span class="hexIn">18</span></span> </li> <li> <span class="hex"><span class="hexIn">19</span></span> </li> <li> <span class="hex"><span class="hexIn">20</span></span> </li> </ul> </body> |
每个li里包着.hex和.hexIn。.hexIn是内容区,.hex是一个菱形切割区,将.hexIn切割成六边形。具体看css。
2、CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | ul { margin: 0; padding: 0;}ul { list-style: none; width: 560px; margin: 100px auto;}li { float: left; margin: 0 5px; height: 96px;}.hex { overflow: hidden; display: block; width: 100px; height: 116px; transform: rotate(-60deg) skewY(30deg);}.hexIn { background-color: #ccc; display: block; width: 100px; height: 116px; line-height: 116px; text-align: center; transform: skewY(-30deg) rotate(60deg);}li:nth-child(9n + 6) { margin-left: 60px;} |
里面有几个关键的长度和宽度:
- li的宽度,li的宽度由内部元素撑开。
- li的高度,多排六边形的情况下,li的高度与排与排之间的间隙有关。
- .hex的宽度,即六边形平行边之间的距离。
- .hex的高度,六边形对应顶点间的距离。
- .hexIn的高度和宽度同.hex。
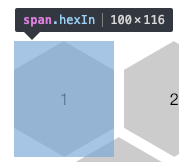
.hexIn区域如图:
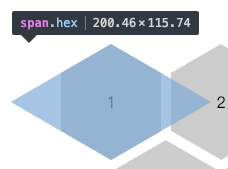
.hex区域如图:
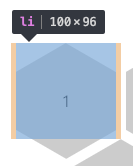
li区域如图:
根据以上的宽度和高度说明,以上数值都要满足一定的关系,直接说结论:
假设需要平行边距离为w的六边形,每个六边形之间的间隔为m。
那么:
- li的高度:0.866(w+m)
- .hex的宽度:w,高度:1.155w
- .hexIn同上
- 如果第一排有x个六边形,那么为实现相邻两排交错排列的效果,需要设置:li:nth(`x + x - 1`n + `x + 1`) { margin-left: 0.5(w+2m) }。比如第一排有6个,那么li:nth(11n+7) { ... }.
3、实现效果图




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2017-01-21 JavaScript-点击表格的表头进行排序