瀑布流原理
瀑布流效果分为两类:蘑菇街效果(第一种:固定列数)、百度图片/花瓣网(第二种:随着窗口的大小列数发生变化 )
涉及到的问题:
1.数据问题(应用的技术:ajax/jsonp)
2.数据加载之后如何显示在页面上 ,展现出效果。
第一种:蘑菇街式的固定列数
原理:
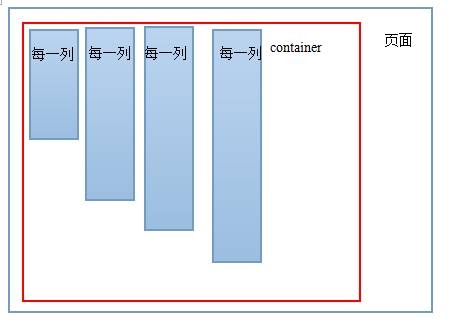
一个ul,如果有四列,就是有四个li(浮动定位,宽度提前定义,但是高度没有定义),如果一次性的加载10条数据,那么一次从左到右填充li,填充一屏之后再加载,就寻找最小列填充。

第二种:百度图片、花瓣网(随窗口大小列数发生变化)
原理:
页面中包含一个容器(设置成固定定位),然后所有的图片都放在这个容器里面。在图片进行显示的时候,是我们要先计算出总的列数,然后根据列数跟每列的宽度计算出容器的总宽度。显示图片的时候就是从左往右填充各列,当一屏填充满了之后,就会寻找最短列,然后
把图片添加到最短列中。