vue后台管理系统——数据统计模块
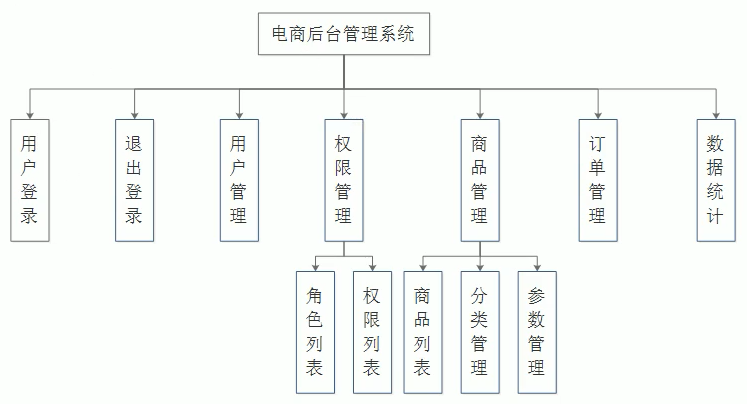
电商后台管理系统的功能——数据统计模块

1. 数据统计概述
数据统计模块主要用于统计电商平台运营过程的中的各种统计数据,并通过直观的可视化方式展示出来,方便相关运营和管理人员查看。

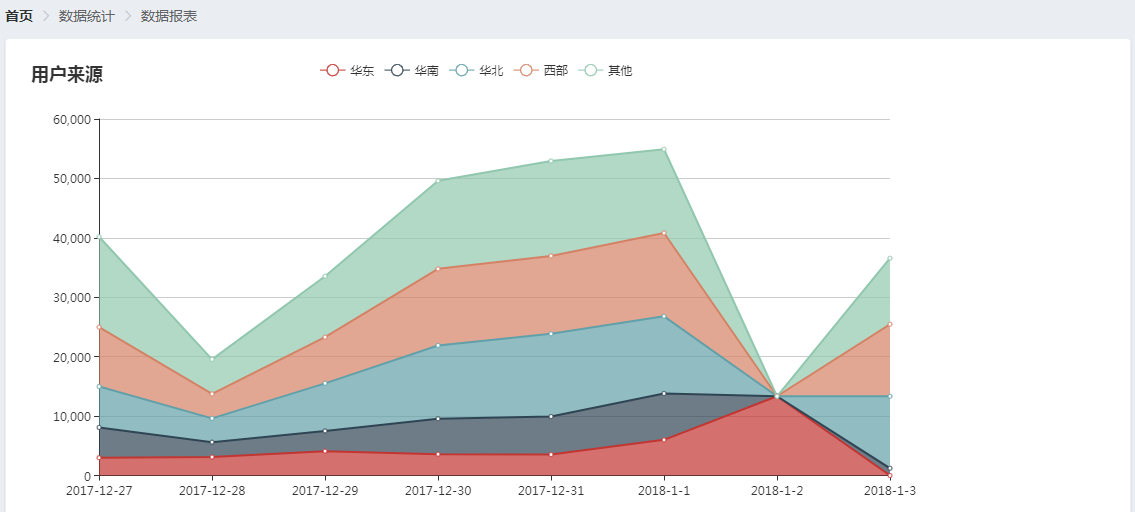
2. 用户来源数据统计报表
在component目录下新建report目录,再建Report.vue组件
① Echarts 第三方可视化库的基本使用
// 安装echarts库 npm install echarts -S
也可以通过vue ui图形化界面来安装第三方插件:

第一步,导入echarts:
// 导入echarts接口 import echarts from 'echarts'
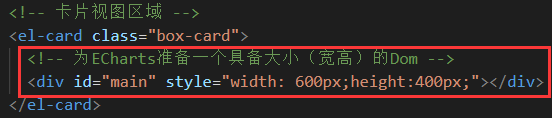
第二步,在页面上放置一个图标区域:

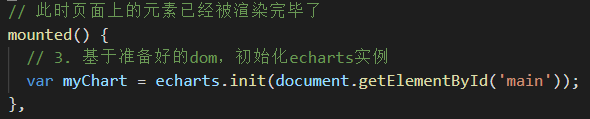
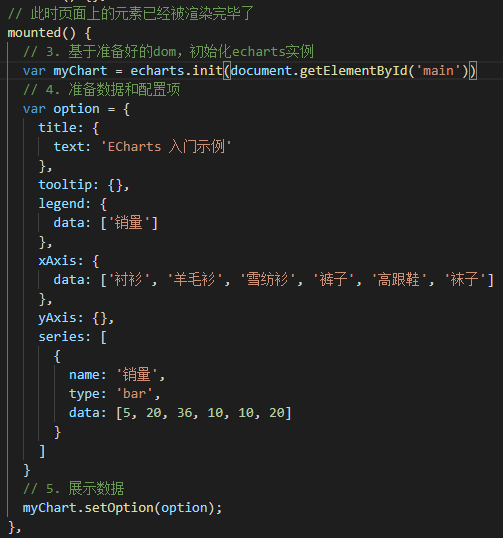
第三步,调用init函数,将上面的div初始化为echarts实例:
如果把代码粘到created里面肯定会报错,因为我们初始化图表应该在页面上的DOM元素被渲染完毕之后才能够进行初始化。而mounted函数就是在页面上的DOM元素加载完成之后才会执行:





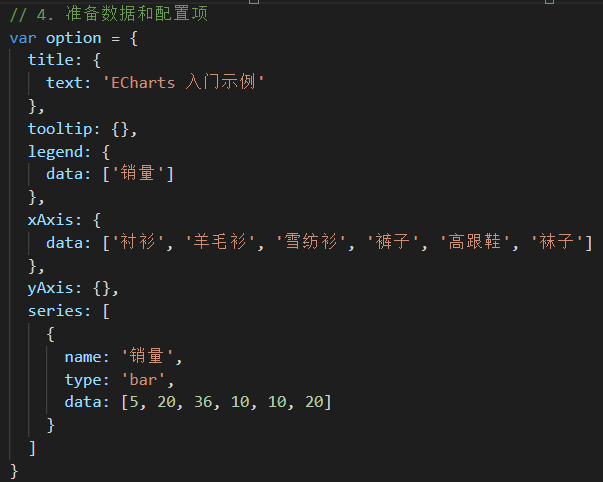
② 实现用户来源数据统计报表
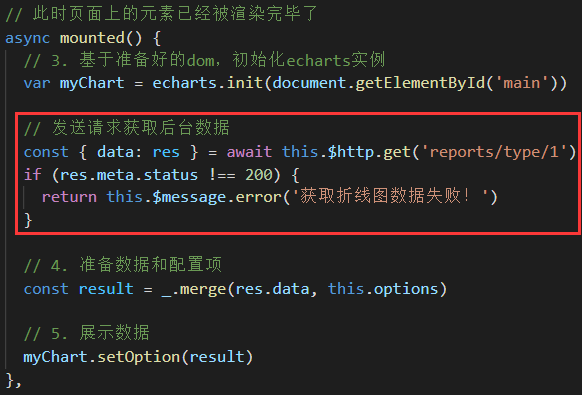
- 调用接口获取后台接口数据
- 通过echarts的api实现报表效果
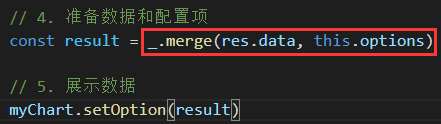
// 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(this.$refs.main) const { data: res } = await this.$http.get('reports/type/1') if (res.meta.status !== 200) return this.$message.error('初始化折线图失败! ') const data = _.merge(res.data, this.options) // 绘制图表 myChart.setOption(data)
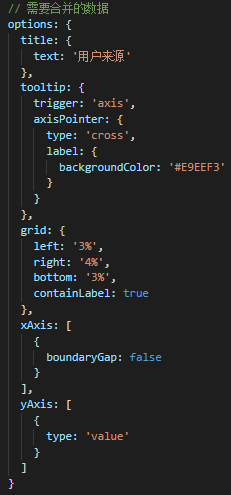
官方直接将后台获取的数据绑定到echarts上是有些问题的,并没有鼠标跟随的效果,这是因为服务器返回的折线图数据是不完整的,如果想要实现鼠标跟随的效果,还需要将后台获取的数据与接口文档中提供的options进行合并,得到一个新对象,最终将合并的结果赋值给echarts:
如何将两个对象的数据为一个新对象呢?这就需要使用lodash(之前是使用lodash进行深拷贝)




3. 将数据统计功能上传到码云
- 使用git checkout -b report创建一个新分支并切换到该分支上
- 使用git branch查看当前所处的分支,所有代码的修改也一起被切换到了report子分支中
- 使用git status命令检查当前分支的代码状态
- 使用git add .命令统一增加到暂存区
- 使用git commit -m "完成数据统计功能的开发"命令把report分支提交到本地仓库中
本地report的代码就是最新的了
使用git push -u origin report命令把本地的report分支推送到云端中
master是主分支,但是它的代码还是旧的,应该立即把所有的代码合并到主分支上
- 使用git checkout master命令切换到主分支
- 使用git merge order命令从主分支上把report分支上的代码合并过来
- 使用git push命令将本地的master分支的代码推送到云端,这样master分支上的代码也是最新的了
代码地址:https://github.com/Emily-zcy/Backstage-Management-System-Based-on-vue





