vue后台管理系统——订单管理模块
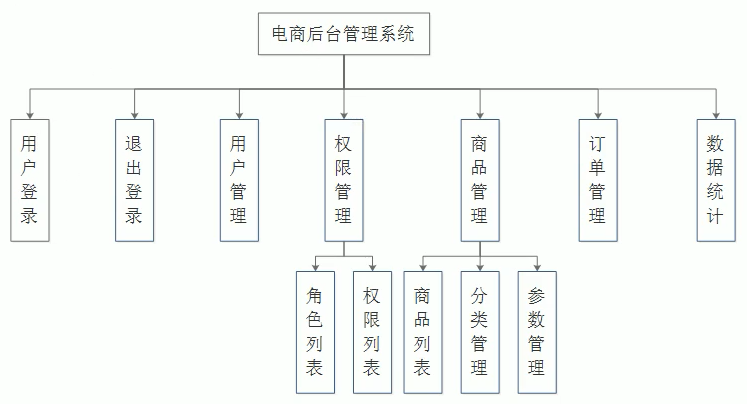
电商后台管理系统的功能——订单管理模块

1. 订单管理概述
订单管理模块用于维护商品的订单信息, 可以查看订单的商品信息、物流信息,并且可以根据实际的运营情况对订单做适当的调整。

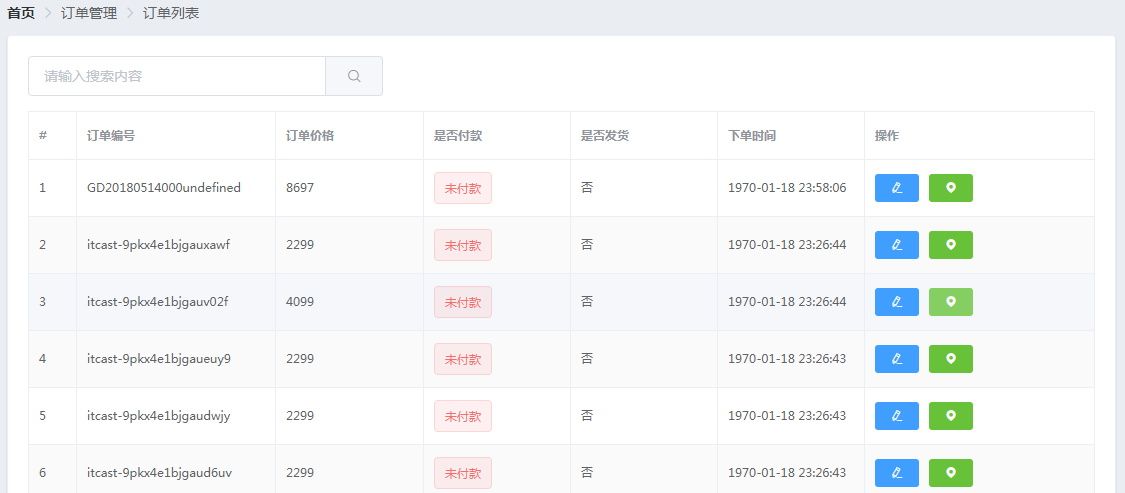
2. 订单列表
在components文件夹下创建一个order文件夹,然后再创建一个Order.vue组件
① 订单列表展示
- 订单数据加载
- 订单列表布局
const { data: res } = await this.$http.get('orders', { params: this.queryInfo })
if (res.meta.status !== 200) {
return this.$message.error('获取订单列表失败! ')
}
this.orderList = res.data.goods
this.total = res.data.total
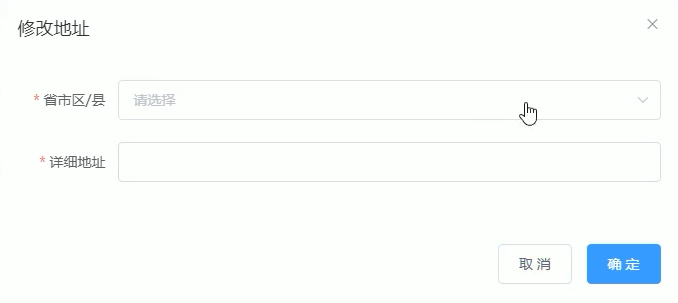
② 查看订单地址信息
点击编辑按钮,实现省市联动的效果:

这个对话框我们并不会真正的去实现它的业务逻辑,而是在弹出对话框里实现省市联动的效果即可。
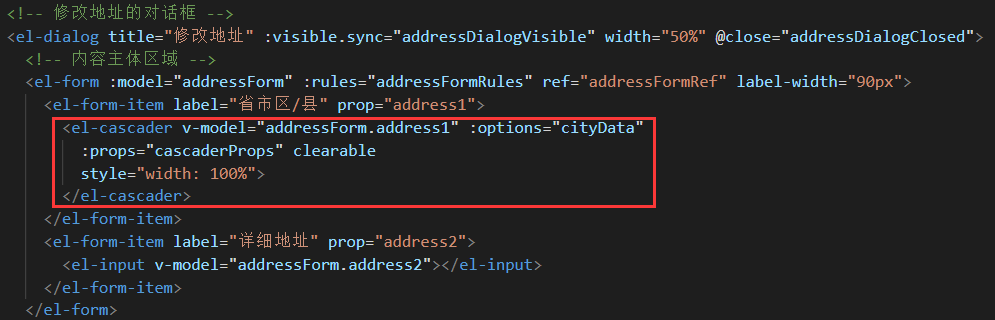
- 省市区三级联动效果
- 省市区数据格式分析
<el-cascader :options="cityOptions" v-model="selectedArea" @change="changeProvince" change-on-select style="width: 100%;"> </el-cascader>


③ 查看订单物流信息
- 调用接口获取物流数据
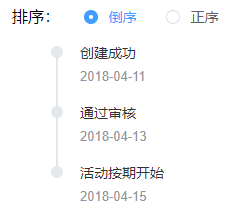
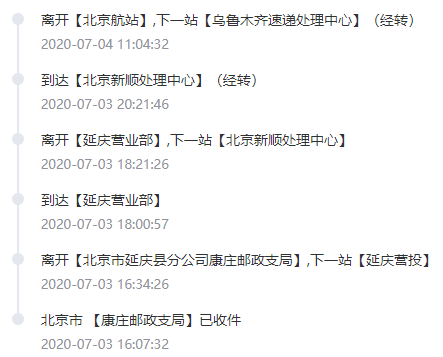
- 实现物流信息列表效果
需要使用Timeline时间线组件:

注意,timeline组件在2.6.0版本之前是没有的,发布时间是2019-3-1,而项目中vue-cli-plugin-element插件发布时间是1月,我们用到的一些element组件都是基于该插件提供的,所以在我们的项目中并没有提供时间线组件。

那如何使用timeline组件呢?

导入timeline两个组件:


使用方法还是和官网上的API是一样的

const { data: res } = await this.$http.get('/kuaidi/110121212622')
if (res.meta.status !== 200) {
return this.$message.error('获取物流进度失败! ')
}
this.wlList = res.data

此时并没有样式,需要导入timeline的样式表


3. 将订单管理功能上传到码云
- 使用git checkout -b order创建一个新分支并切换到该分支上
- 使用git branch查看当前所处的分支,所有代码的修改也一起被切换到了order子分支中
- 使用git status命令检查当前分支的代码状态
- 使用git add .命令统一增加到暂存区
- 使用git commit -m "完成订单管理功能的开发"命令把order分支提交到本地仓库中
本地order的代码就是最新的了
使用git push -u origin order命令把本地的order分支推送到云端中
master是主分支,但是它的代码还是旧的,应该立即把所有的代码合并到主分支上
- 使用git checkout master命令切换到主分支
- 使用git merge order命令从主分支上把order分支上的代码合并过来
- 使用git push命令将本地的master分支的代码推送到云端,这样master分支上的代码也是最新的了
代码地址:https://github.com/Emily-zcy/Backstage-Management-System-Based-on-vue





