vue后台管理系统——用户管理模块
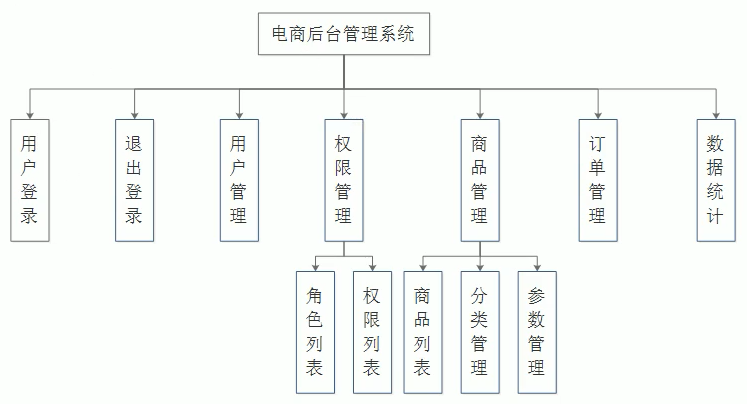
电商后台管理系统的功能——用户管理模块

1. 用户管理概述
通过后台管理用户的账号信息,具体包括用户信息的展示、添加、修改、删除、角色分配、账号启用/注销等功能。
- 用户信息列表展示
- 添加用户
- 修改用户
- 删除用户
- 启用或禁用用户
- 用户角色分配
2. 用户管理-列表展示
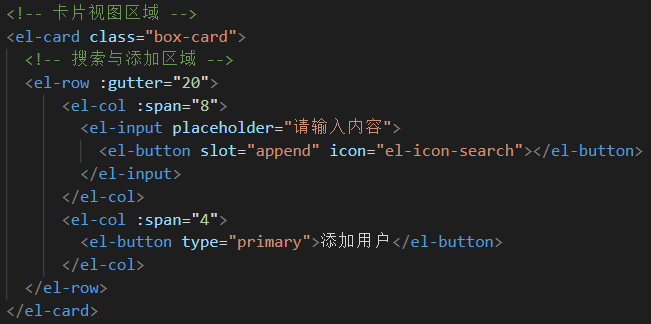
① 用户列表布局

- 面包屑导航 el-breadcrumb
- Element-UI 的Card卡片组件
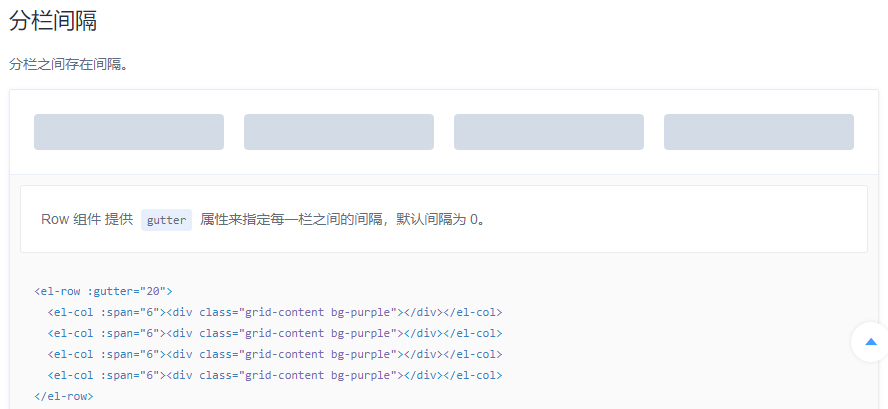
- Element-UI 栅格系统基本使用 el-row。el-row代表每一行,el-col代表每一列,:span代表每一列代表多宽,整个一行有24个格子。每一栏之间的距离使用:gutter来进行指定
- 表格布局 el-table、 el-pagination




隔行变色功能:


添加索引列:


② 用户状态列和操作列处理
- 作用域插槽
- 接口调用
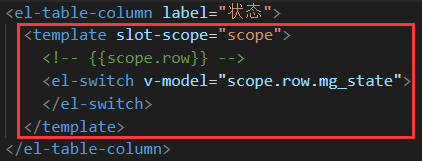
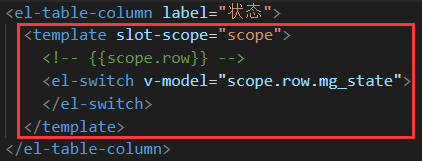
<template slot-scope="scope"> <!-- 开关 --> <el-switch v-model="scope.row.mg_state" @change="stateChanged(scope.row.id, scope.row.mg_state)"> </el-switch> </template>
如何将bool值按需渲染成开关的显示效果?需要用到作用域插槽,通过作用域插槽接收scope,然后就可以使用scope.row属性,代表这一行对应的数据,并且使用Element-UI 的Switch组件

scope.row就是当前这一行的数据

如果你同时为这一列指定了prop和作用域插槽,作用域插槽会覆盖prop,所以就不需要prop



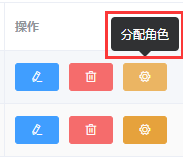
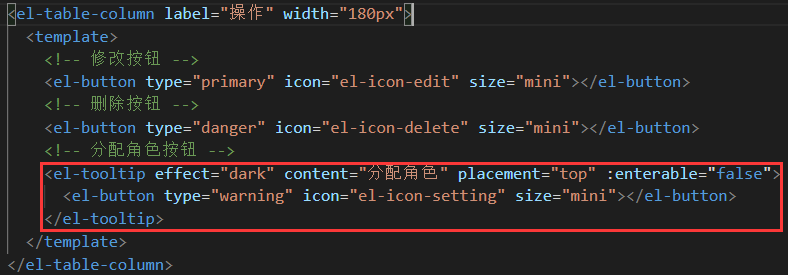
使用自定义插槽的形式渲染操作列:
操作这一列不对应任何的数据结构,要渲染成什么样子完全是由程序员自己决定。但是操作这一列必须要拿到对应的id才能进行操作,所以必须使用作用域插槽的形式来渲染

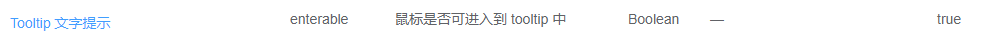
需要使用Element-UI 的Tooltip组件



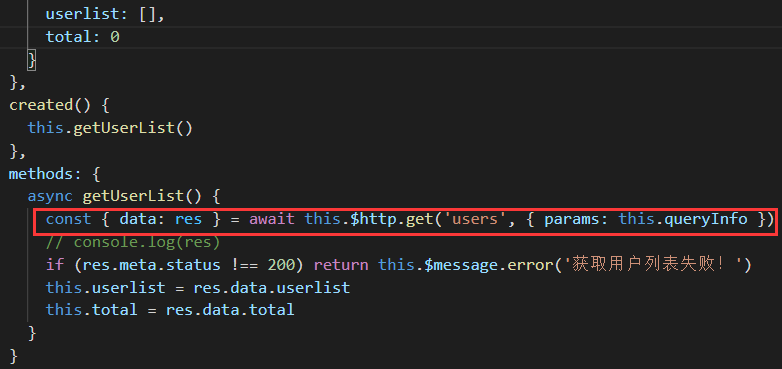
③ 表格数据填充
- 调用后台接口
- 表格数据初填充
const { data: res } = await this.$http.get('users', { params: this.queryInfo })
if (res.meta.status !== 200) {
return this.$message.error('查询用户列表失败! ')
}
this.total = res.data.total
this.userlist = res.data.users
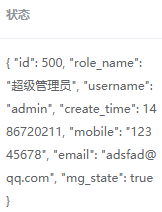
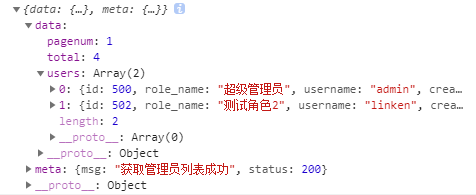
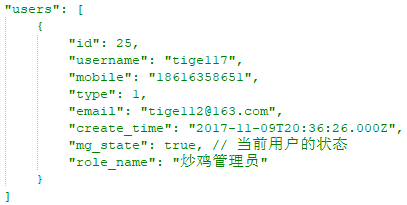
获取用户列表数据:total表示所有的用户数量,pagenum表示第几页,users代表第pagenum页的用户


渲染用户列表数据:



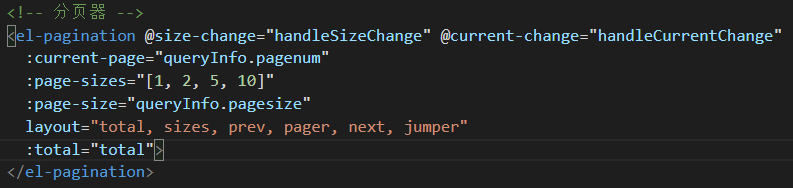
④ 表格数据分页
分页组件用法:
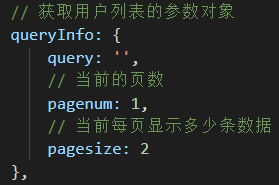
- 当前页码: pagenum
- 每页条数: pagesize
- 记录总数: total
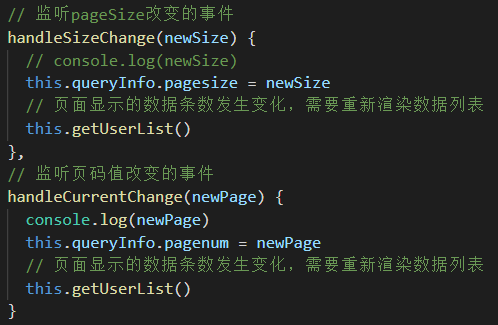
- 页码变化事件
- 每页条数变化事件
- 分页条菜单控制
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="queryInfo.pagenum" :page-sizes="[2, 3, 5, 10]" :page-size="queryInfo.pagesize" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination>
layout作用是用来指定页面上显示哪些布局结构的



⑤ 搜索功能
将搜索关键字,作为参数添加到列表查询的参数中。
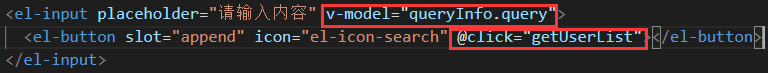
<el-input placeholder="请输入搜索的内容" v-model="queryInfo.query" clearable @clear="getUserList"> <el-button slot="append" icon="el-icon-search" @click="getUserList">
</el-button> </el-input>
实现搜索功能:当用户在文本框中输入了不同的名称之后,点击搜索按钮,可以根据指定的名称来搜索不同的用户。
首先应该将文本框和data中的数据做双向绑定,绑定之后,点击搜索按钮可以调用获取用户列表的函数,重新渲染列表数据

优化搜索功能:当输入搜索数据并点击搜索按钮之后,会重新渲染搜索的数据结果,但是如果我们想要再查看所有的用户,必须删掉搜索框中的内容,并且再重新点击一下搜索按钮。我们的需求是,当我们想查看全部的数据时,搜索框内可以提供一个清空的按钮,只要我们一点清空,文本框就可以被重置了,所有用户就会被立即查询出来了

此时只是文本框被清空了,但是数据并没有被重置,如何在清空文本框的同时重置所有的数据呢?


3. 用户管理-用户状态控制
① 开关组件的用法
② 接口调用更改用户的状态
<el-switch v-model="scope.row.mg_state" @change="stateChanged(scope.row.id, scope.row.mg_state)"> </el-switch>
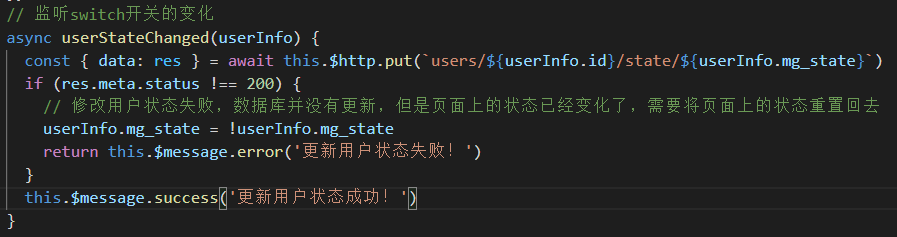
async stateChanged(id, newState) { const { data: res } = await this.$http.put(`users/${id}/state/${newState}`) if (res.meta.status !== 200) { return this.$message.error('修改状态失败! ') } }
实现用户状态的修改:需要把用户状态的更改同步保存到数据库中
- 第一步,需要监听到switch开关状态的改变,拿到最新的状态
- 第二步,要调用对应的API接口,把最新的状态保存到数据库中



4. 用户管理-添加用户
① 添加用户表单弹窗布局
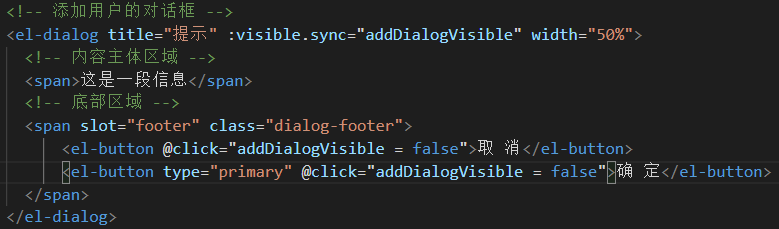
- 弹窗组件Dialog的用法
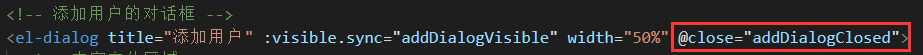
- 控制弹窗显示和隐藏
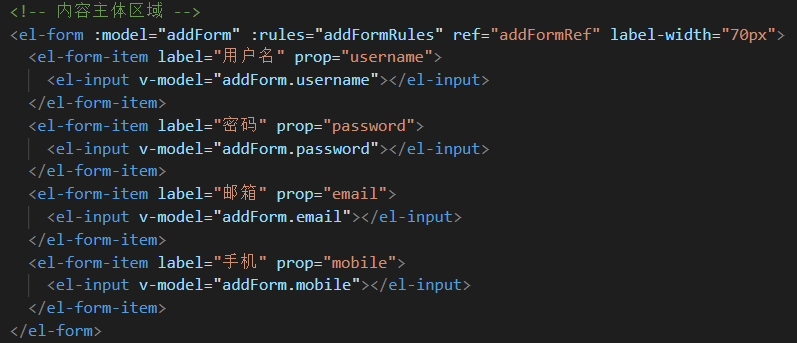
<el-dialog title="添加用户" :visible.sync="addDialogVisible" width="50%"> <el-form :model="addForm" label-width="70px"> <el-form-item label="用户名" prop="username"> <el-input v-model="addForm.username"></el-input> </el-form-item> <!-- 更多表单项 --> </el-form> <span slot="footer" class="dialog-footer"> <el-button @click="resetAddForm">取 消</el-button> <el-button type="primary" @click="addUser">确 定</el-button> </span> </el-dialog>



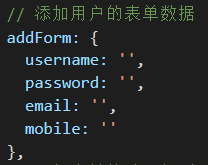
在对话框中渲染添加用户的表单:


② 表单验证
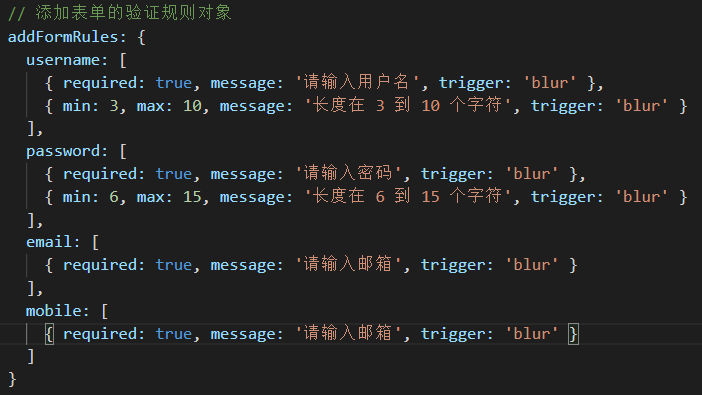
内置表单验证规则
<el-form :model="addForm" :rules="addFormRules" ref="addFormRef" > <!-- 表单 --> </el-form>
addFormRules: { username: [{ required: true, message: '请输入用户名', trigger: 'blur' }], password: [{ required: true, message: '请输入密码', trigger: 'blur' }], }
this.$refs.addFormRef.validate(async valid => { if (!valid) return })

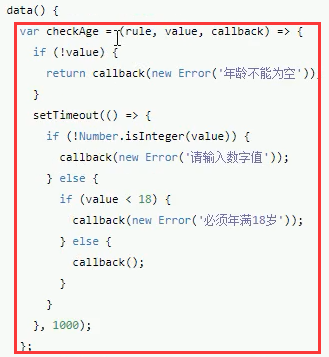
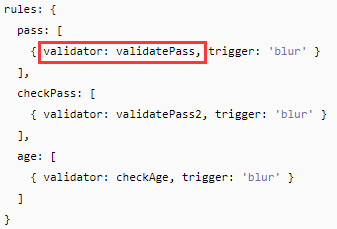
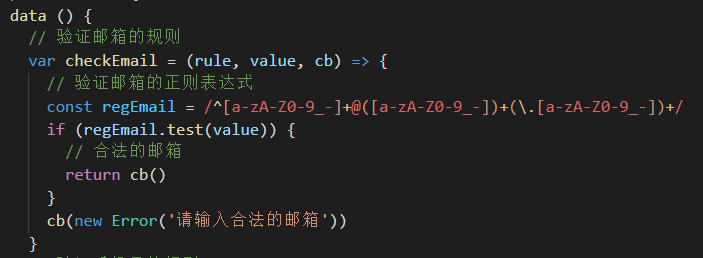
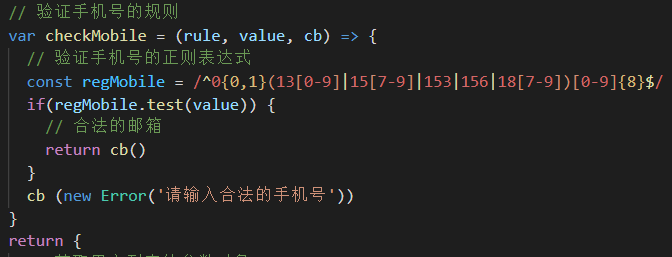
自定义表单验证规则
const checkMobile = (rule, value, cb) => { let reg = /^(0|86|17951)?(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$/ if (reg.test(value)) { cb() } else { cb(new Error('手机号码格式不正确')) } }
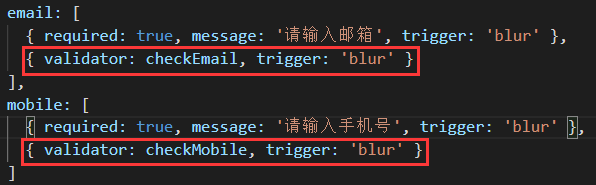
mobile: [ { required: true, message: '请输入手机号', trigger: 'blur' }, { validator: checkMobile, trigger: 'blur' } ]
使用自定义校验规则验证邮箱和手机号:
- 第一步,先定义一个箭头函数代表一个校验规则,然后给该箭头函数取个名字
- 第二步,在具体的规则中通过validator来使用自定义规则





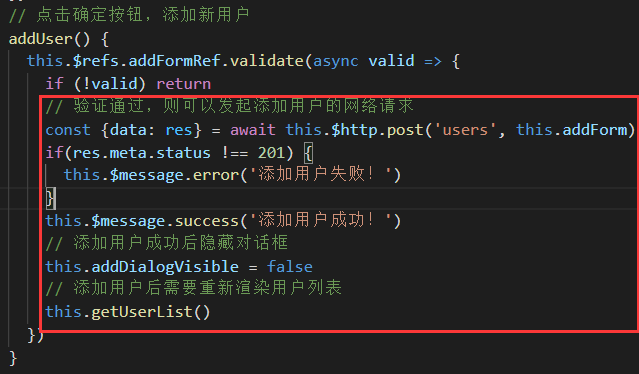
③ 表单提交
将用户信息作为参数,调用后台接口添加用户
this.$refs.addFormRef.validate(async valid => { if (!valid) return const { data: res } = await this.$http.post('users', this.addForm) if (res.meta.status !== 201) { return this.$message.error('添加用户失败! ') } this.$message.success('添加用户成功! ') this.addDialogVisible = false this.getUserList() })
在整个对话框关闭之后重置整个表单:


添加用户的预验证功能:



5. 用户管理-编辑用户
① 根据 ID 查询用户信息
<el-button type="primary" size="mini" icon="el-icon-edit" @click="showEditDialog(scope.row.id)"> </el-button>
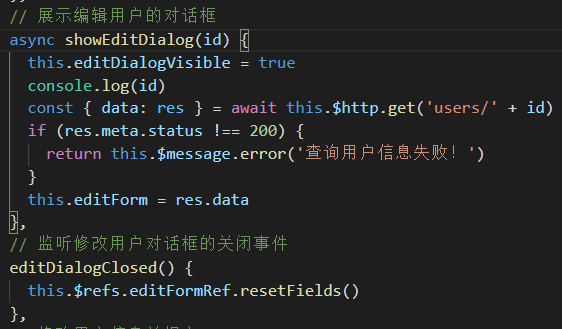
async showEditDialog(id) { const { data: res } = await this.$http.get('users/' + id) if (res.meta.status !== 200) { return this.$message.error('查询用户信息失败! ') } // 把获取到的用户信息对象,保存到 编辑表单数据对象中 this.editForm = res.data this.editDialogVisible = true }
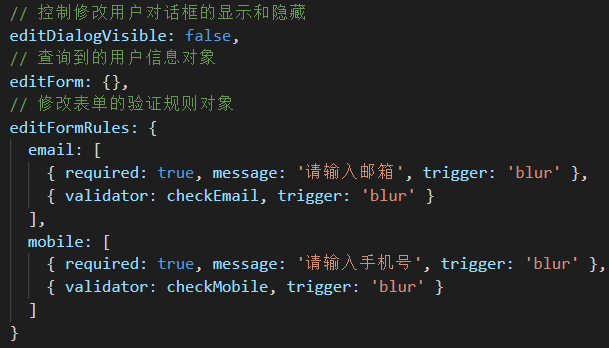
修改用户的操作:

用户名不需要有校验规则,所以不需要prop属性


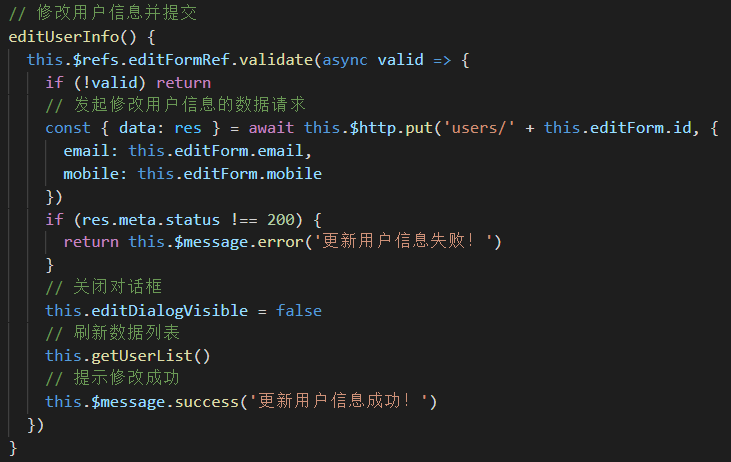
② 编辑提交表单
this.$refs.editFormRef.validate(async valid => { if (!valid) return // 发起修改的请求 const { data: res } = await this.$http.put('users/' + this.editForm.id, { email: this.editForm.email, mobile: this.editForm.mobile }) if (res.meta.status !== 200) { return this.$message.error('编辑用户信息失败! ') } this.$message.success('编辑用户信息成功! ') this.getUserList() this.editDialogVisible = false })


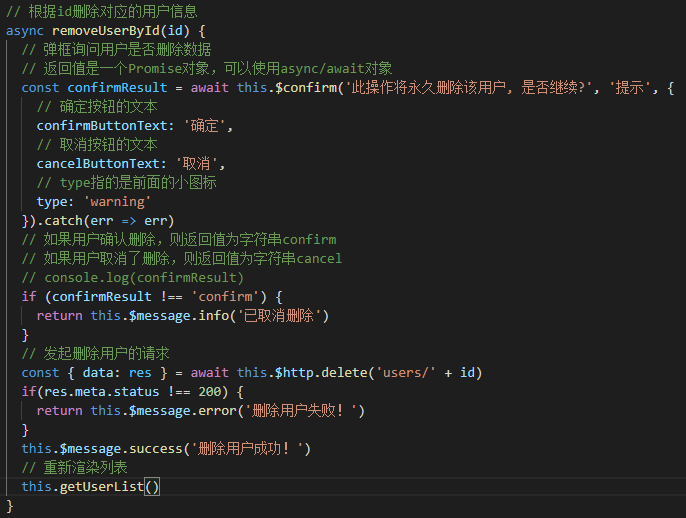
6. 用户管理-删除用户
<el-button type="danger" size="mini" icon="el-icon-delete" @click="remove(scope.row.id)"> </el-button>
async remove(id) { // 询问是否要删除 const confirmResult = await this.$confirm('此操作将永久删除该用户, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).catch(err => err) const { data: res } = await this.$http.delete('users/' + id) if (res.meta.status !== 200) return this.$message.error('删除用户失败! ') this.$message.success('删除用户成功! ') this.getUserList() },
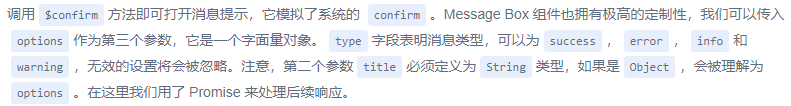
需要使用ElementUI中的MessageBox弹窗组件:






7. 将用户管理功能上传到码云
- 使用git checkout -b user创建一个新分支并切换到该分支上
- 使用git branch查看当前所处的分支,所有代码的修改也一起被切换到了user子分支中
- 使用git status命令检查当前分支的代码状态
- 使用git add .命令统一增加到暂存区
- 使用git commit -m "完成用户列表功能的开发"命令把user分支提交到本地仓库中
本地user的代码就是最新的了
使用git push -u origin user命令把本地的user分支推送到云端中
master是主分支,但是它的代码还是旧的,应该立即把所有的代码合并到主分支上
- 使用git checkout master命令切换到主分支
- 使用git merge user命令从主分支上把user分支上的代码合并过来
- 使用git push命令将本地的master分支的代码推送到云端,这样master分支上的代码也是最新的了
代码地址:https://github.com/Emily-zcy/Backstage-Management-System-Based-on-vue




 浙公网安备 33010602011771号
浙公网安备 33010602011771号