vue后台管理系统——登录/退出功能
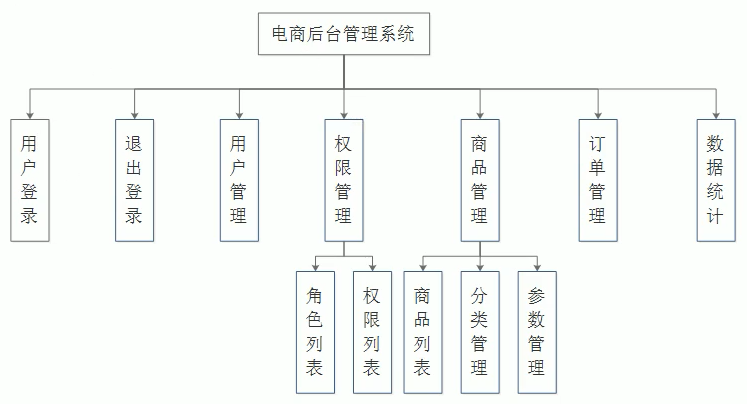
电商后台管理系统的功能——登录/退出功能

1. 登录业务流程
① 在登录页面输入用户名和密码
② 调用后台接口进行验证
③ 通过验证之后,根据后台的响应状态跳转到项目主页
2. 登录业务的相关技术点
- http 是无状态的
- 通过 cookie 在客户端记录状态
- 通过 session 在服务器端记录状态
- 通过 token 方式维持状态
如果前端与后台接口之间不存在跨域问题,那么推荐使用cookie和session来记录登录状态。
反之,如果前端与服务器接口之间存在跨域问题,那么就要使用token的方式来维持登录状态。
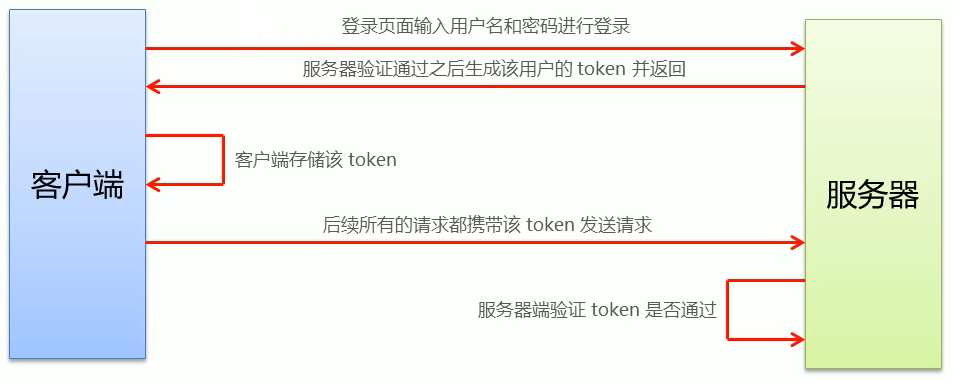
3. 登录 — token 原理分析

4. 登录功能实现
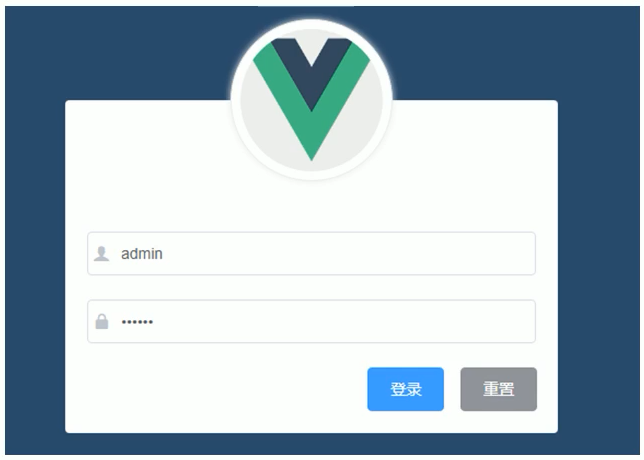
① 登录页面的布局
通过 Element-UI 组件实现布局:
- el-form
- el-form-item
- el-input
- el-button
- 字体图标

打开vscode,先别着急写代码,先打开终端,输入git status命令查看一下工作区域是否干净。
绘制登录页面期间,首先应该创建一个分支,在开发中,如果要开发一个新功能,尽量把这些新功能都放到一个新的分支上进行开发,当把分支功能开发完成以后,再把这个分支合并到master主分支上即可。
首先创建一个分支并切换到该新分支上:git checkout -b 分支名(git checkout -b login)
查看当前项目中的所有分支:git branch
打*表示当前正处于这个分支上

可以使用vue ui命令在图形化界面中运行项目,也可以直接在vscode的命令行中输入npm run serve来运行项目:

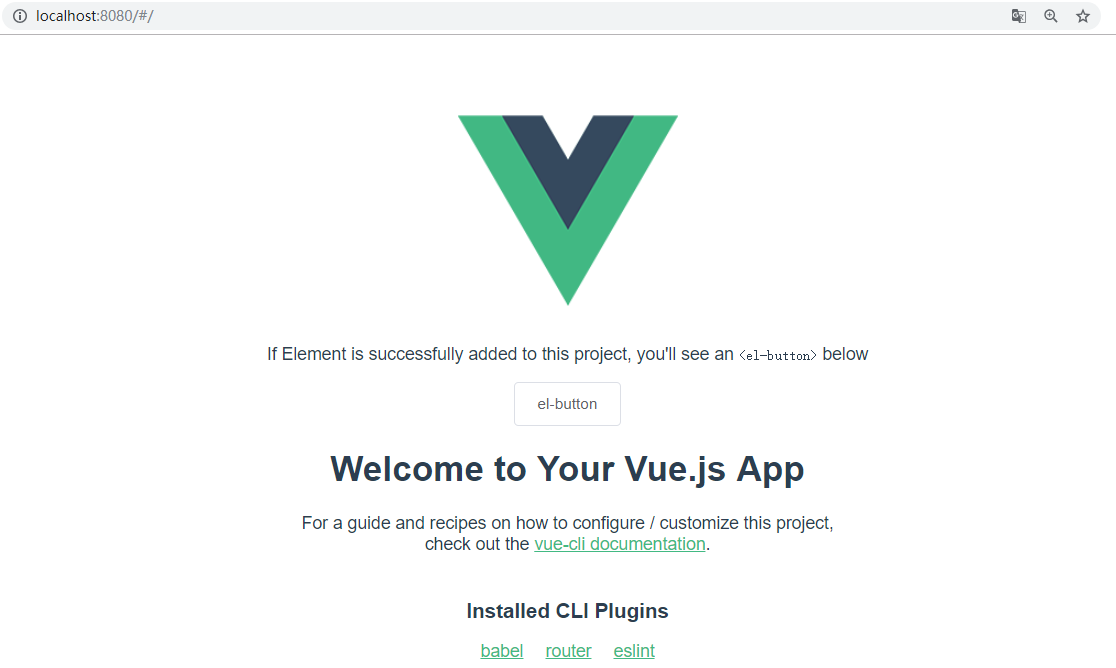
默认的项目结构页面:

我们需要清理整个页面,将不需要的组件删除:
- 将App.vue里面的基本代码给删掉、清空main.js、App.vue、router→index.js里面的内容,删除components→HelloWorld.vue组件、删除views文件夹。
- 我们只用到App.vue根组件,所以把其他的组件全部删掉
创建登录组件:在components文件夹下创建login.vue
lang="less"表示支持less语法。scoped表示样式生效区间,只在当前组件内生效,如果没有该指令,就是全局生效。

创建完成之后,需要在router里面通过路由的形式把它渲染到App根组件中。

第三步,在App.vue根组件中放置一个路由占位符:

这样的话通过路由匹配到的组件都会被渲染到路由占位符里面。

安装第三方依赖项,都可以使用vue ui在图形化界面中安装。
less-loader应该是安装到开发依赖中,安装less-loader还需要安装less,因为less-loader内部是依赖于less的。
在assets文件夹下面新建一个css文件夹,并新建一个global.css来设置全局样式
需要使用elementUI中的什么组件,就需要在全局element.js文件中按需导入并注册好。


如果要使用字体图标,但是elementUI里面没有提供想要的字体图标,则可以使用第三方的图标库(阿里矢量图标库),使用方法:
下载好自己需要的第三方字体图标后,在main.js入口文件中导入对应的图标文件,然后在对应的组件中添加iconFont基础类,然后将对应的图标名称粘过来即可


如何给表单进行数据绑定:
第一步,先给el-form添加:model属性绑定,指向一个数据对象;第二步,为每一个表单项通过v-model绑定到数据对象上对应的属性中


如何给表单项添加数据验证的行为:
第一步,要为el-form添加:rules属性绑定,指向一个表单验证规则对象;第二步,给每个el-form-item项指定一个prop属性,值为rules中的一个具体验证规则
注意:表单验证项是加给item的,而不是加给文本框的


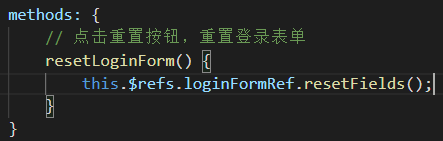
实现重置功能:
获取到表单的实例对象,通过实例对象直接访问resetField函数,从而重置整个表单。

如何才能拿到这个表单的实例对象呢?给el-form组件添加一个ref的引用,引用名称可以任意取,只要合法就行。
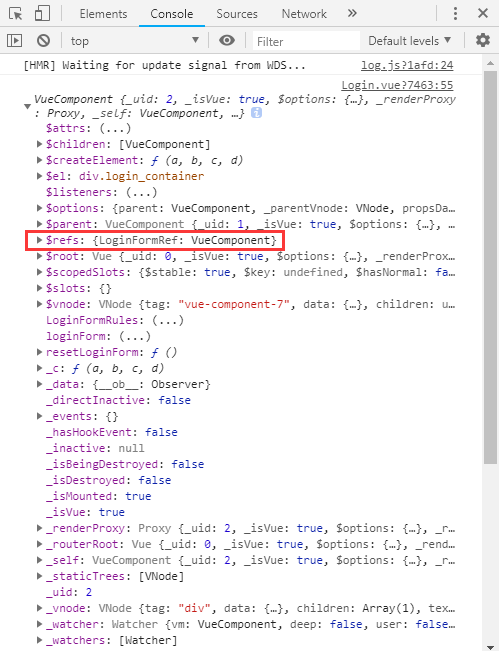
Vue 直接操作 DOM:
- 通过 ref 标注 DOM 元素

- 通过 $refs 获取 DOM 元素
只要获取到LoginFormRef,就能拿到该表单的实例对象。可以直接通过LoginFormRef调用resetField函数来重置表单。


通过this.$refs可以直接获取到表单的引用对象,这个引用对象就是表单组件的实例对象

② 实现登录
- 通过 axios 调用登录验证接口
- 登录成功之后保持用户 token 信息
- 跳转到项目主页
const {data: res } = await this.$http.post('login', this.loginForm)
if (res.meta.status !== 200)return this.$message.error('登录失败! ')
// 提示登录成功
this.$message.success('登录成功! ')
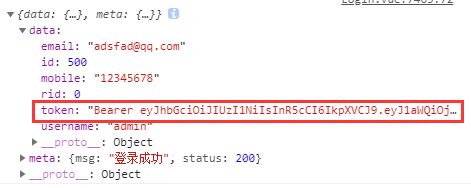
// 把登录成功的token保存到sessionStorage
window.sessionStorage.setItem('token', res.data.token)
// 使用编程式导航,跳转到后台主页
this.$router.push('/home')
如何全局配置axios:
注意:全局配置都需要在main.js入口文件中配置!!!

注意,发送axios请求时,必须打开MySQL数据库,并且运行后端服务器接口的项目!!!
如果某个方法的返回值是promise对象,需要使用.then()的方式来获取返回的结果,则可以使用async/await来简化对promise的操作。
注意,await只能用在被async修饰的方法中,所以需要在紧挨着await的方法修饰为一个异步的async方法。

登录弹框提示功能:
- 第一步,首先在element.js中导入Message

- 第二步,将弹框组件挂载到Vue的原型对象上,这样的话每一个组件都可以通过this来访问到$message,从而使用弹框提示






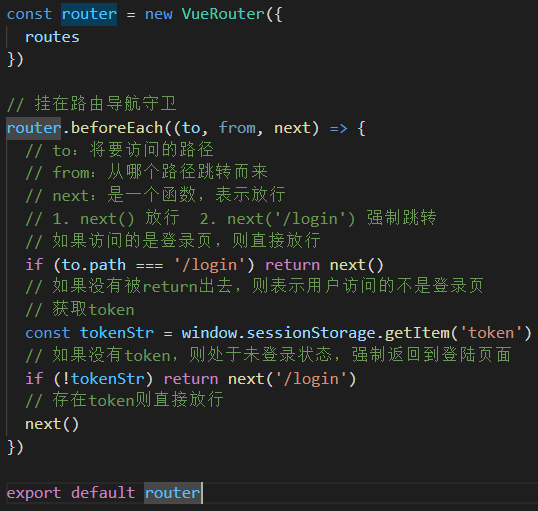
③ 路由导航守卫控制访问权限
如果用户没有登录,但是直接通过URL访问特定页面,需要重新导航到登录页面。
// 为路由对象,添加 beforeEach 导航守卫 router.beforeEach((to, from, next) => { // 如果用户访问的登录页,直接放行 if (to.path === '/login') return next() // 从 sessionStorage 中获取到 保存的 token 值 const tokenStr = window.sessionStorage.getItem('token') // 没有token,强制跳转到登录页 if (!tokenStr) return next('/login') next() })

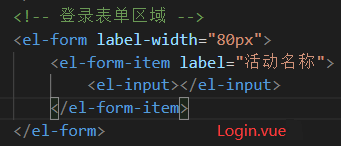
④ 基于 Element-UI 进行表单验证
点击登录按钮后,通过调用表单的某个函数来进行预验证。

<!-- 登录表单区域 --> <el-form ref="LoginFormRef" :model="loginForm" :rules="LoginFormRules" label-width="0px" class="login_form"> <!-- 用户名 --> <el-form-item prop="username"> <el-input v-model="loginForm.username" prefix-icon="iconfont icon-user"></el-input> </el-form-item> <!-- 密码 --> <el-form-item prop="password"> <el-input v-model="loginForm.password" prefix-icon="iconfont icon-3702mima" type="password"></el-input> </el-form-item> <!-- 按钮区域 --> <el-form-item class="btns"> <el-button type="primary" @click="login">登录</el-button> <el-button type="info" @click="resetLoginForm">重置</el-button> </el-form-item> </el-form>
// 这是表单的验证规则对象 LoginFormRules: { // 验证用户名是否合法 username: [ { required: true, message: '请输入登录名称', trigger: 'blur' }, { min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' } ], // 验证密码是否合法 password: [ { required: true, message: '请输入登录密码', trigger: 'blur' }, { min: 6, max: 15, message: '长度在 6 到 15 个字符', trigger: 'blur' } ] }
login () {
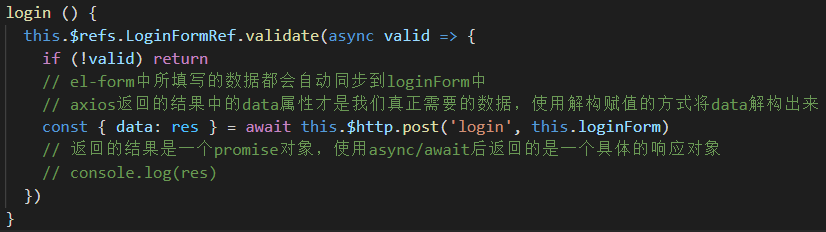
// 进行表单验证 this.$refs.LoginFormRef.validate(async valid => {
// 如果验证失败,则直接退出后续代码的执行 if (!valid) return // el-form中所填写的数据都会自动同步到loginForm中 // axios返回的结果中的data属性才是我们真正需要的数据,使用解构赋值的方式将data解构出来 const { data: res } = await this.$http.post('login', this.loginForm) // 返回的结果是一个promise对象,使用async/await后返回的是一个具体的响应对象 // console.log(res) if (res.meta.status !== 200) return this.$message.error('登录失败!') this.$message.success('登录成功!') // 1. 将登录成功之后的token保存到客户端的sessionStorage中 // 因为localStorage是持久化的存储机制,而sessionStorage是会话期间的存储机制 // 1.1 项目中除了登录之外的其他API接口,必须在登录之后才能访问 // 1.2 token只应在当前网站打开期间生效,所以token保存在sessionStorage中 window.sessionStorage.setItem('token', res.data.token) // 2. 通过编程式导航跳转到后台主页,路由地址是 /home this.$router.push('/home') }) }
⑤ 退出功能实现原理
基于 token 的方式实现退出比较简单,只需要销毁本地的 token 即可。这样,后续的请求就不会携带token ,必须重新登录生成一个新的 token 之后才可以访问页面。
// 清空token window.sessionStorage.clear() // 跳转到登录页 this.$router.push('/login')
5. 处理eslint中语法警告的问题
eslint中所有的字符串都必须使用单引号,代码中不能出现分号,函数名与括号之间都必须要有一个空格等等,如果不遵循eslint这些语法规范,则在编译的过程中就会报错,如何解决呢?
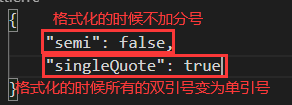
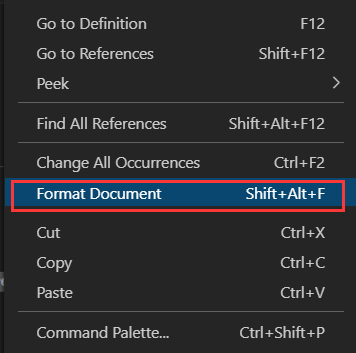
① 使用快捷键方式格式化代码:在项目的根目录中创建一个配置文件.prettierrc,这是一个json格式的配置文件
内容如下:

再使用格式化快捷键就可以按要求格式化代码:

② 修改eslintrc.js文件
我们并不想要格式化成这样的格式,而是希望eslint能够忽略这种语法规范,如何解决呢?只需要修改一下eslint语法规则即可。
eslintrc.js是ESLint的配置文件,至于为什么用ESLint的话,就是为了自动检查代码,保持一致的代码风格,从而保证代码质量。
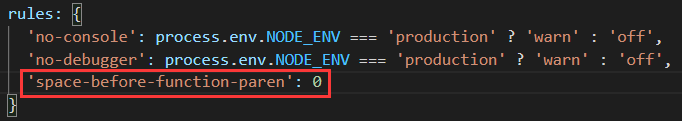
这里需要注意的是,在eslintrc.js文件里面:rules是自定义的检查规则,可以覆盖默认的检查规则,例如要加分号,函数要加空格,这个跟代码风格有关
如果不想要某个语法检验,关闭该语法校验规则即可:在eslintrc.js文件中修改如下,0表示禁用该语法规则

6. 将代码更新到云端
登录功能已经完成,将代码更新到码云上:
- 首先使用git status命令查看一下项目中代码的状态
- 使用git add .命令将所有文件都添加到暂存区
- 使用git commit -m "完成了登录功能"命令,就将暂存区里的所有文件提交到了本地仓库中
当前我们正处于login分支,也就是说刚才提交的所有文件都被放到了login分支里面进行保存了
如何将login里面的所有代码更新或者合并到master主分支中呢?
- 第一步,使用git checkout master切换到master主分支中,你要合并到哪个分支中 ,就必须先切换到该分支上,然后再从这个分支主动合并其他分支。
- 第二步,使用git merge login命令合并login分支的所有代码
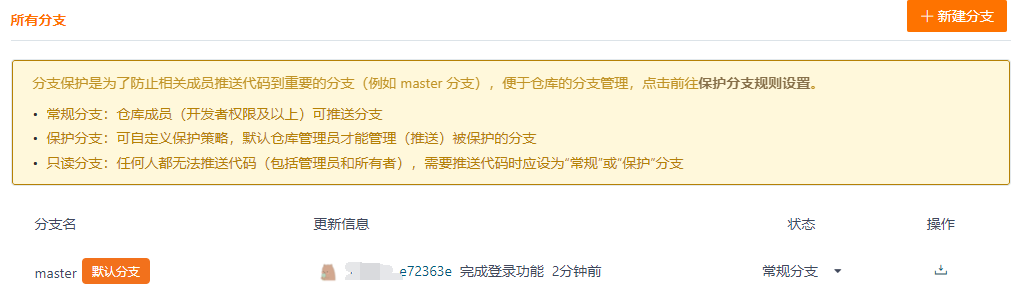
此时,master分支中的代码也是最新的,最后使用git push命令将本地的master分支的代码推送到云端的码云中

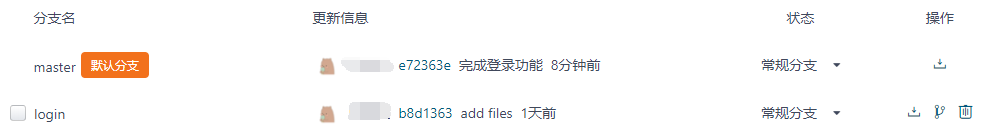
可以看到,云端的分支只有master一个。那如何将本地的login分支推送到云端进行保存呢?
- 首先要切换到login分支:git checout login
- 然后使用命令:git push -u origin login 表示要将本地的login子分支推送到云端origin仓储里面,并且叫做login子分支来进行保存

代码地址:https://github.com/Emily-zcy/Backstage-Management-System-Based-on-vue





