vue后台管理系统
1. 项目概述:
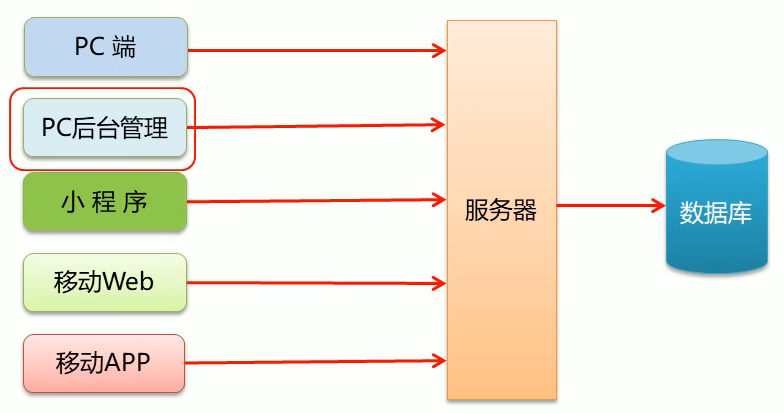
根据不同的应用场景,电商系统一般都提供了 PC 端、移动 APP、移动 Web、微信小程序等多种终端访问方式。

2. 电商后台管理系统的功能
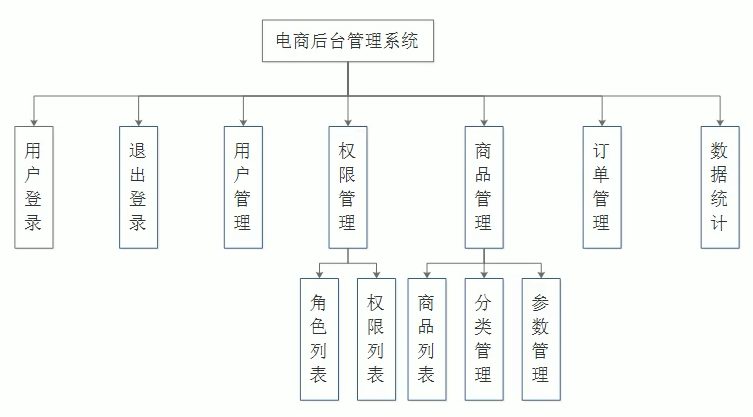
电商后台管理系统用于管理用户账号、商品分类、商品信息、订单、数据统计等业务功能。

3. 电商后台管理系统的开发模式(前后端分离)
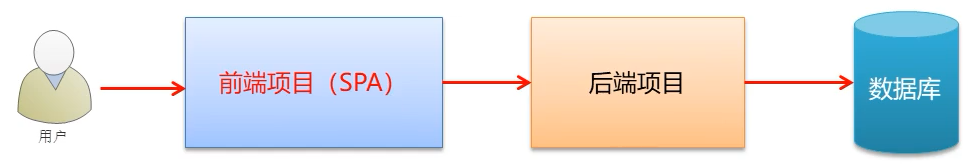
电商后台管理系统整体采用前后端分离的开发模式,其中前端项目是基于 Vue 技术栈的 SPA 项目。
前后端分离模式:后端负责写接口,前端负责调用接口的开发模式

4. 电商后台管理系统的技术选型
① 前端项目技术栈
- Vue
- Vue-router
- Element-UI
- Axios
- Echarts
② 后端项目技术栈
- Node.js
- Express
- Jwt
- Mysql
- Sequelize
5. 项目初始化
① 前端项目初始化步骤
- 安装 Vue 脚手架
- 通过 Vue 脚手架创建项目
- 配置 Vue 路由
- 配置 Element-UI 组件库
- 配置 axios 库
- 初始化 git 远程仓库
- 将本地项目托管到 Github 或 码云 中
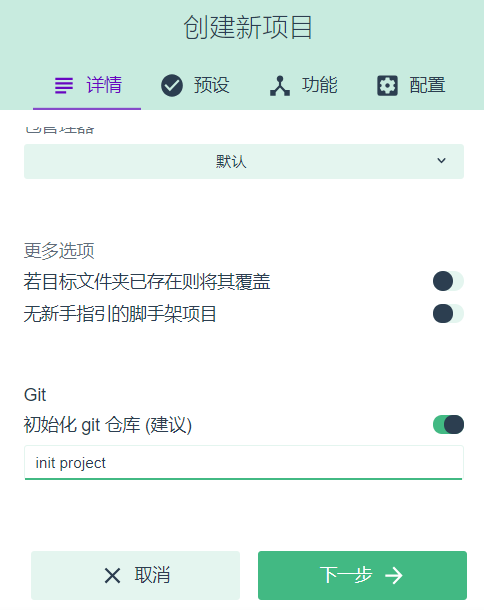
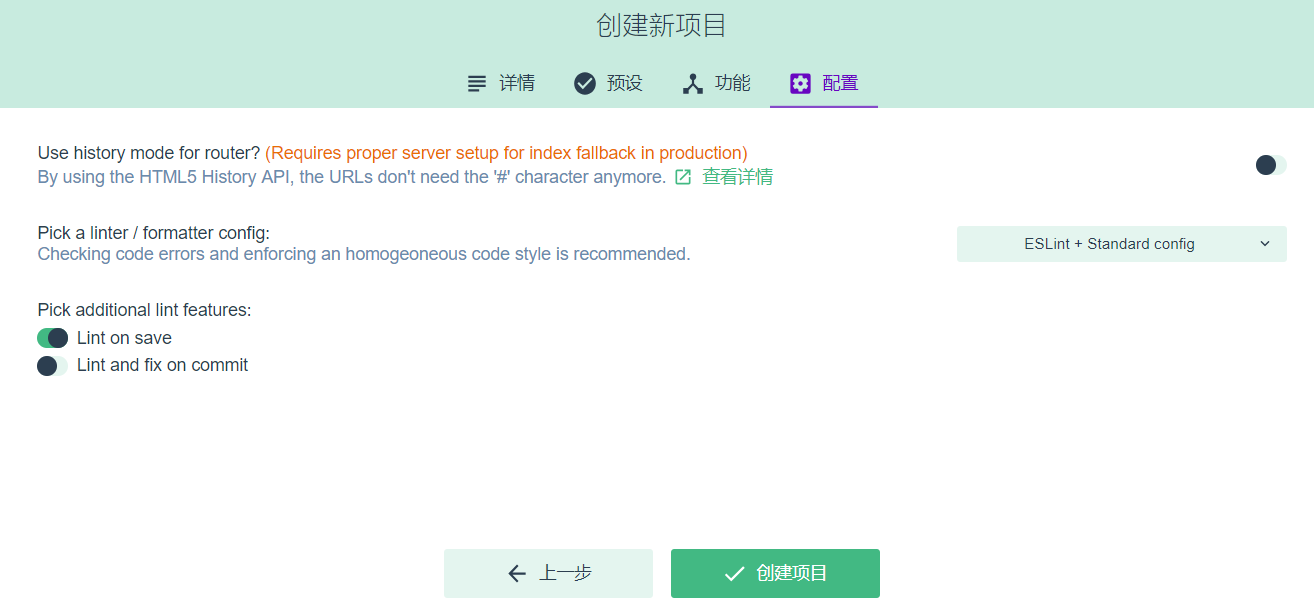
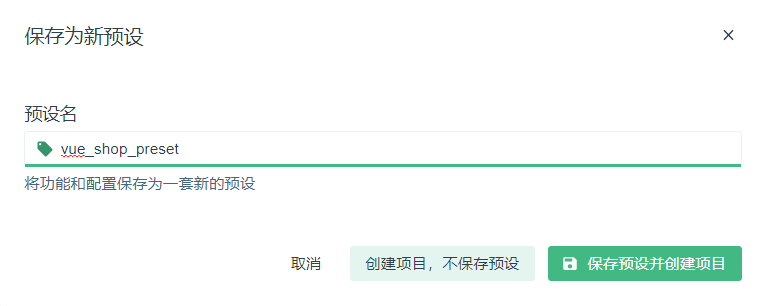
使用Vue 脚手架快速生成 Vue 项目基础架构:打开cmd,输入vue ui命令进入图形化界面创建vue项目:


安装Babel、Router、Linter/Formatter、配置文件:



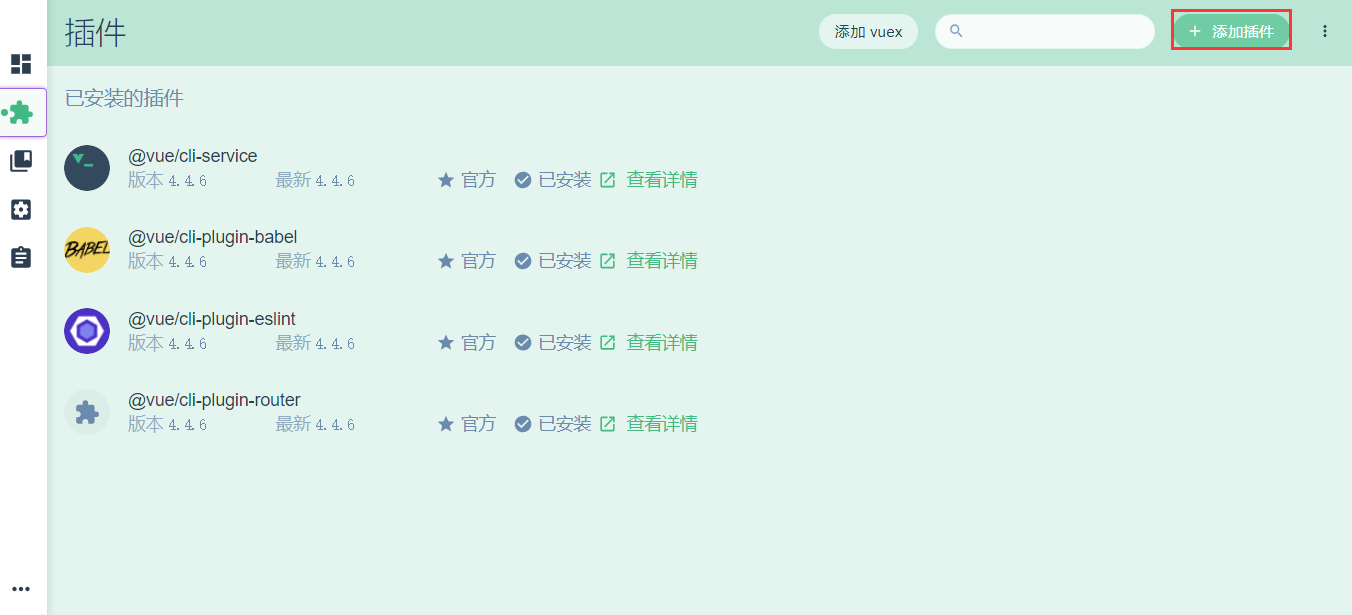
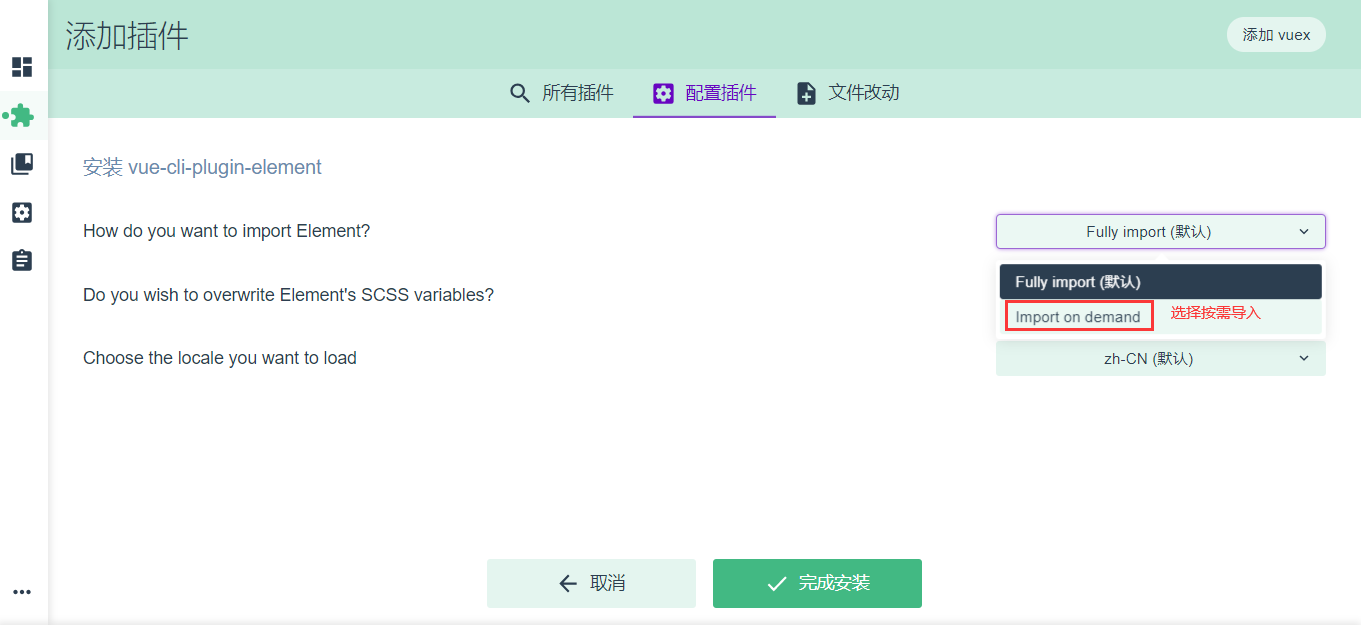
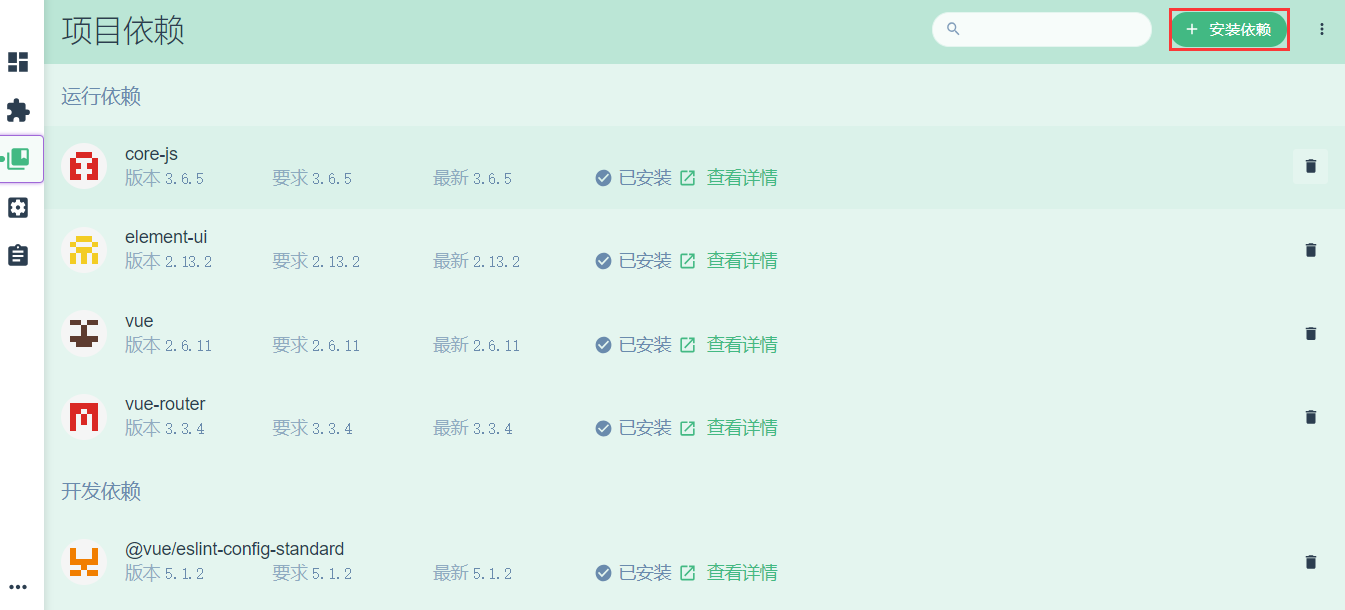
创建好项目之后,再安装需要的插件,安装ElementUI:



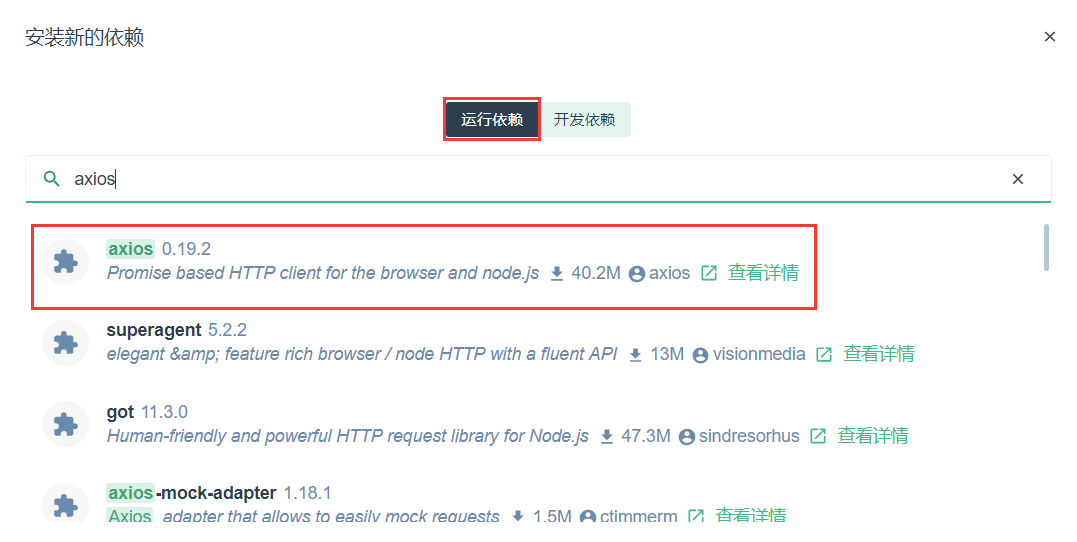
安装项目需要的依赖:配置axios:


初始化好项目后,需要申请一个码云账号,方便以后将项目代码上传到云端:
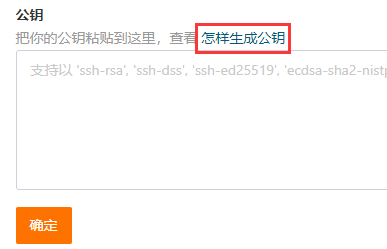
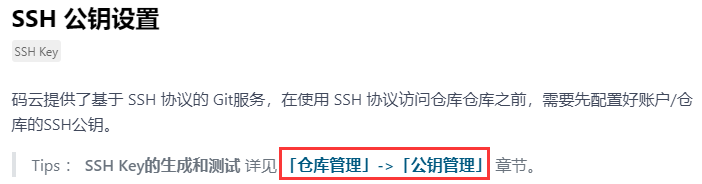
注意:申请过程必须要设置SSH公钥:怎样设置公钥




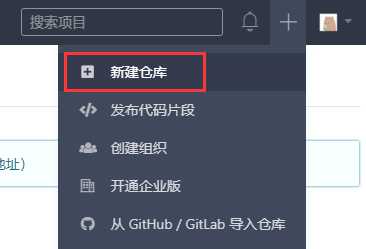
将本地项目托管到码云上:

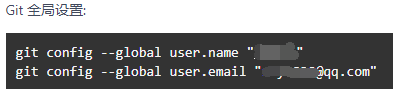
创建完成之后打开终端,执行下面这两行全局设置命令:

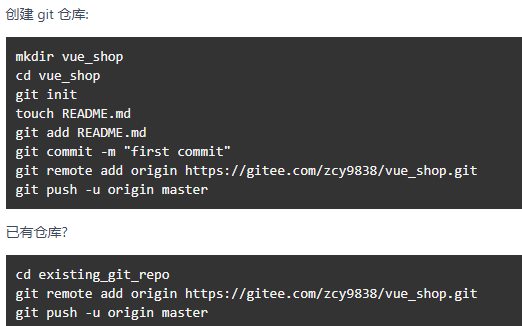
根据是否有仓库分别选择所要执行的命令:

我们已经创建过了vue项目,所以使用的是第二种方式。
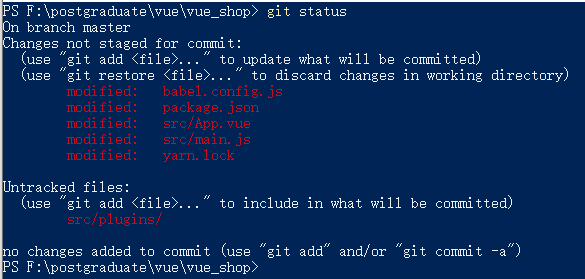
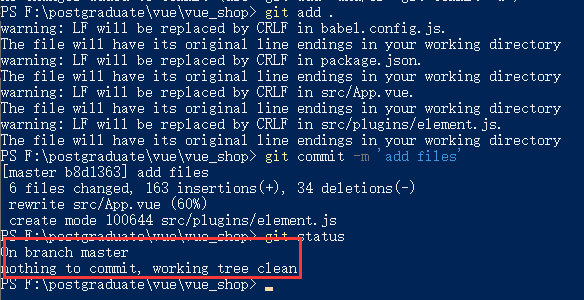
首先找到刚才创建的vue项目所在的文件夹,按住shift+右键,打开一个powershell终端,使用git status命令检查一下项目状态:

会发现这里面有些文件还需要提交一下,使用git add .命令将所有文件都提交一下,添加到暂存区
然后使用git commit -m 'add files'命令先在本地做一次提交
当提交完成之后,再使用git status检查一下项目状态:

当前所做的操作只是在本地操作仓库,如果要把该仓库上传到码云中,该怎么做呢?
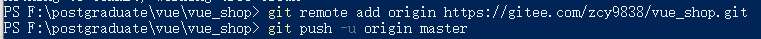
执行下面这两句命令,将本地仓库与云端仓库做一下关联:

解决git push -u origin master命令报错:error: failed to push some refs to 'xxxx'的问题
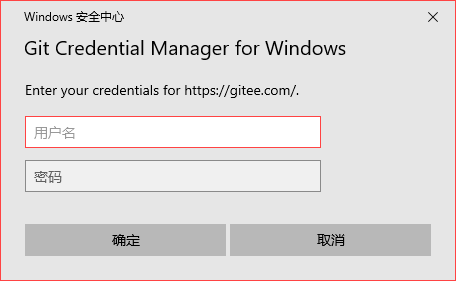
第一次提交会弹出一个命令窗口验证你的身份:

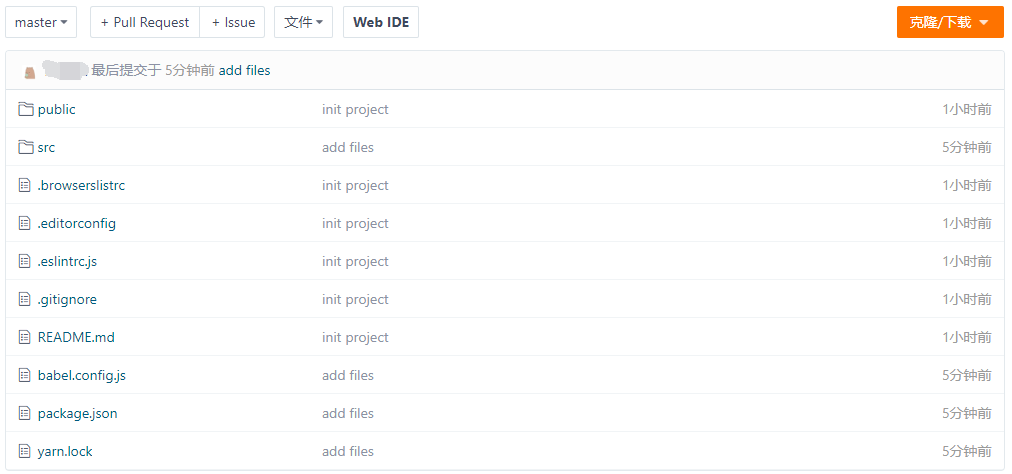
提交完成:

② 后台项目的环境安装配置
- 安装 MySQL 数据库
- 安装 Node.js 环境
- 配置项目相关信息
- 启动项目
- 使用 Postman 测试后台项目接口是否正常
将后台接口代码的db文件夹中的mydb.sql文件导入到MySQL数据库中:navicat如何导入并执行.sql文件
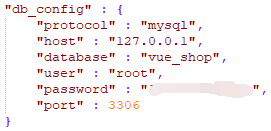
然后将config文件夹下的default.son配置文件修改一下连接数据库的信息:


打开后台接口项目,shift+右键打开一个powershell终端,输入npm install命令安装所有的依赖包
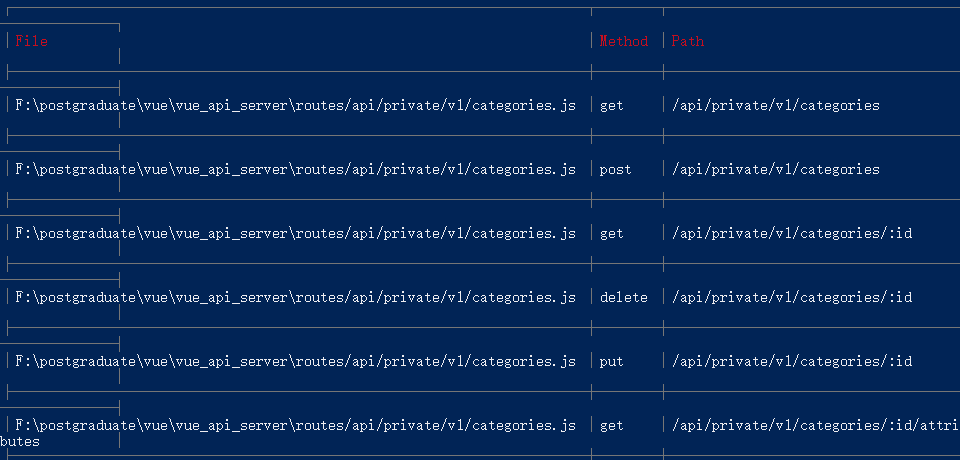
安装完成之后,就可以启动该项目了,输入node app.js命令将api接口项目运行起来:
出现类似这种页面就表示启动成功

接下来根据该后台管理系统的模块分为7个部分来分别介绍:
代码地址:https://github.com/Emily-zcy/Backstage-Management-System-Based-on-vue





