Vue-router
- 路由的基本概念与原理
- vue-router的基本使用
- vue-router嵌套路由
- vue-router动态路由匹配
- vue-router命名路由
- vue-router编程式导航
- 基于vue-router的案例
1. 路由的基本概念与原理
路由是一个比较广义和抽象的概念,路由的本质就是对应关系。
在开发中,路由分为:
- 后端路由
- 前端路由
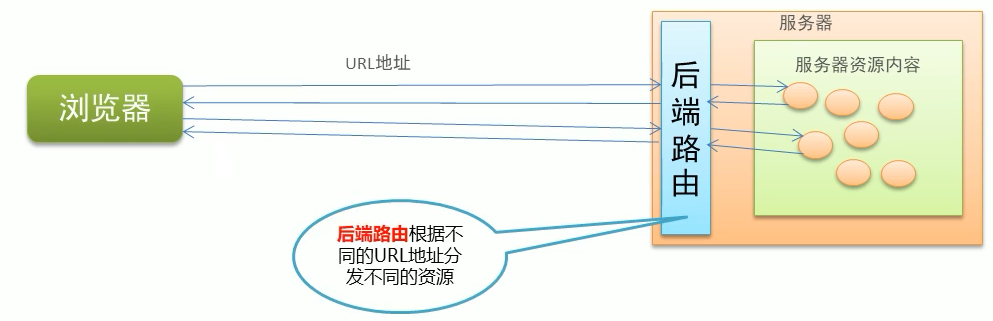
① 后端路由
- 概念:根据不同的用户URL请求,返回不同的内容
- 本质:URL请求地址与服务器资源之间的对应关系

② SPA(Single Page Application)
- 后端渲染(存在性能问题)
- Ajax前端渲染(前端渲染提高性能,但是不支持浏览器的前进后退操作)
- SPA(Single Page Application)单页面应用程序:整个网站只有一个页面,内容的变化通过Ajax局部更新实现、同时支持浏览器地址栏的前进和后退操作
- SPA实现原理之一:基于URL地址的hash(hash的变化会导致浏览器记录访问历史的变化、但是hash的变化不会触发新的URL请求)
- 在实现SPA过程中,最核心的技术点就是前端路由
③ 前端路由
- 概念:根据不同的用户事件,显示不同的页面内容
- 本质:用户事件与事件处理函数之间的对应关系

④ 实现简单的前端路由
基于URL中的hash实现(点击菜单的时候改变URL的hash,根据hash的变化控制组件的切换)

// 监听window的onhashchange事件,根据获取到的最新的hash值,切换要显示的组件的名称 window.onhashchange = function () { //通过locatson.hash获取到最新的hash值 }
例如下面这段完整代码:
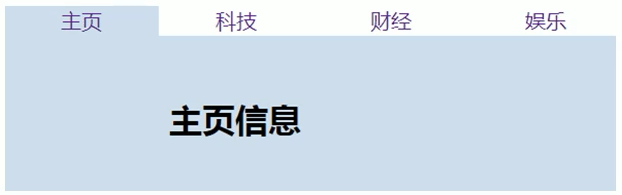
<!-- 导入 vue 文件 --> <script src="./lib/vue_2.5.22.js"></script> <!-- 被 vue 实例控制的 div 区域 --> <div id="app"> <!-- 切换组件的超链接 --> <a href="#/zhuye">主页</a> <a href="#/keji">科技</a> <a href="#/caijing">财经</a> <a href="#/yule">娱乐</a> <!-- 根据 :is 属性指定的组件名称,把对应的组件渲染到 component 标签所在的位置 --> <!-- 可以把 component 标签当做是【组件的占位符】 --> <component :is="comName"></component> </div> <script> // #region 定义需要被切换的 4 个组件 // 主页组件 const zhuye = { template: '<h1>主页信息</h1>' } // 科技组件 const keji = { template: '<h1>科技信息</h1>' } // 财经组件 const caijing = { template: '<h1>财经信息</h1>' } // 娱乐组件 const yule = { template: '<h1>娱乐信息</h1>' } // #endregion // #region vue 实例对象 const vm = new Vue({ el: '#app', data: { comName: 'zhuye' }, // 注册私有组件 components: { zhuye, keji, caijing, yule } }) // #endregion // 监听 window 的 onhashchange 事件,根据获取到的最新的 hash 值,切换要显示的组件的名称 window.onhashchange = function() { // 通过 location.hash 获取到最新的 hash 值 console.log(location.hash); switch(location.hash.slice(1)){ case '/zhuye': vm.comName = 'zhuye' break case '/keji': vm.comName = 'keji' break case '/caijing': vm.comName = 'caijing' break case '/yule': vm.comName = 'yule' break } } </script>
2. vue-router的基本使用
① Vue Router(官网:https://router.vuejs.org/zh/)是Vue.js官方的路由管理器。
它和Vue.js的核心深度集成,可以非常方便的用于SPA应用程序的开发。
Vue Router包含的功能有:
- 支持HTML5历史模式或hash模式
- 支持嵌套路由
- 支持路由参数
- 支持编程式路由
- 支持命名路由
② 基本使用步骤
- 引入相关的库文件
- 添加路由链接
- 添加路由填充位
- 定义路由组件
- 配置路由规则并创建路由实例
- 把路由挂载到Vue实例中
1)引入相关的库文件
<!--导入vue文件,为全局window对象挂载Vue构造函数--> <script src="./lib/vue_2.5.22.js"></script> <!--导入vue-router文件,为全局window对象挂载VueRouter构造函数--> <script src="./lib/vue-router_3.0.2.js"></script>
使用vh快速生成vue页面:https://blog.csdn.net/weixin_44265980/article/details/100019706
2)添加路由链接
<!-- router-link是vue中提供的标签,默认会被渲染为a标签 --> <!-- to属性默认会被渲染为href属性 --> <!-- to属性的值默认会被渲染为#开头的hash地址--> <router-link to="/user">User</router-link> <router-link to="/register">Register</router-link>
3)添加路由填充位
<!-- 路由填充位(也叫做路由占位符) --> <!-- 将来通过路由规则匹配到的组件,将会被渲染到router-view所在的位置 --> <router-view></router-view>
4)定义路由组件
var User = { template: '<div>User</div>' } var Register = { template: '<div>Register</div>' }
5)配置路由规则并创建路由实例
//创建路由实例对象 var router = new VueRouter({ // routes 是路由规则数组 routes: [ // 每个路由规则都是一个配置对象,其中至少包含path和component两个属性: // path表示当前路由规则匹配的hash地址 // component表示当前路由规则对应要展示的组件 {path: '/user',component: User}, {path: '/register',component: Register} ] })
6)把路由挂载到Vue实例中
new Vue({ el: '#app', // 为了能够让路由规则生效,必须把路由对象挂载到vue实例对象上 // 在es6中,如果属性名与属性值一样,就可以简写,例如:router: router就可以简写为router router });
例如下面的完整代码:
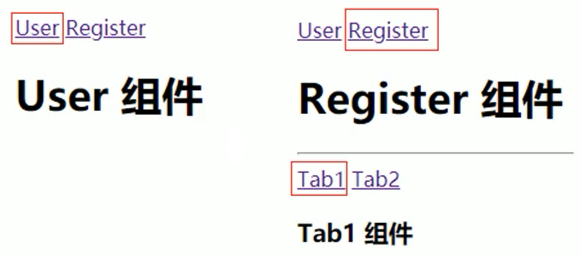
<!-- 导入 vue 文件 --> <script src="./lib/vue_2.5.22.js"></script> <script src="./lib/vue-router_3.0.2.js"></script> <!-- 被 vm 实例所控制的区域 --> <div id="app"> <router-link to="/user">User</router-link> <router-link to="/register">Register</router-link> <!-- 路由占位符 --> <router-view></router-view> </div> <script> const User = { template: '<h1>User 组件</h1>' } const Register = { template: '<h1>Register 组件</h1>' } // 创建路由实例对象 const router = new VueRouter({ // 所有的路由规则 routes: [ { path: '/user', component: User }, { path: '/register', component: Register } ] }) // 创建 vm 实例对象 const vm = new Vue({ // 指定控制的区域 el: '#app', data: {}, // 挂载路由实例对象 // router: router router }) </script>
③ 路由重定向
路由重定向指的是:用户在访问地址A的时候,强制用户跳转到地址C,从而展示特定的组件页面;
通过路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向:
var router = new VueRouter({ routes: [ //其中,path表示需要被重定向的原地址,redirect表示将要被重定向到的新地址 {path: '/',redirect: '/user' }, {path: '/user', component: User}, {path: '/register', component: Register} ] })
3. vue-router嵌套路由
① 嵌套路由用法
1)嵌套路由功能分析
- 点击父级路由链接显示模板内容
- 模板内容中又有子级路由链接
- 点击子级路由链接显示子级模板内容

2)父路由组件模板
- 父级路由链接
- 父组件路由填充位
<p> <router-link to="/user">User</router-link> <router-link to="/register">Register</router-link> </p> <div> <!-- 控制组件的显示位置 --> <router-view></router-view> </div>
3)子级路由模板
- 子级路由链接
- 子级路由填充位
const Register = { template: `<div> <h1>Register组件</h1> <hr/> <router-link to="/register/tab1">Tab1</router-link> <router-link to="/register/tab2">Tab2</router-link> <!-- 子路由填充位置 --> <router-view/> </div>` }
例如下面这段完整代码:
<!-- 导入 vue 文件 --> <script src="./lib/vue_2.5.22.js"></script> <script src="./lib/vue-router_3.0.2.js"></script> <!-- 被 vm 实例所控制的区域 --> <div id="app"> <router-link to="/user">User</router-link> <router-link to="/register">Register</router-link> <!-- 路由占位符 --> <router-view></router-view> </div> <script> const User = { template: '<h1>User 组件</h1>' } const Register = { template: `<div> <h1>Register 组件</h1> <hr/> <!-- 子路由链接 --> <router-link to="/register/tab1">tab1</router-link> <router-link to="/register/tab2">tab2</router-link> <!-- 子路由的占位符 --> <router-view /> <div>` } const Tab1 = { template: '<h3>tab1 子组件</h3>' } const Tab2 = { template: '<h3>tab2 子组件</h3>' } // 创建路由实例对象 const router = new VueRouter({ // 所有的路由规则 routes: [ { path: '/', redirect: '/user'}, { path: '/user', component: User }, // children 数组表示子路由规则 { path: '/register', component: Register, children: [ { path: '/register/tab1', component: Tab1 }, { path: '/register/tab2', component: Tab2 } ]} ] }) // 创建 vm 实例对象 const vm = new Vue({ // 指定控制的区域 el: '#app', data: {}, // 挂载路由实例对象 // router: router router }) </script>
4. vue-router动态路由匹配
① 动态匹配路由的基本用法
思考:
<!-- 有如下3个路由链接 --> <router-link to="/user/1">User1</router-link> <router-link to="/user/2">User2</router-link> <router-link to="/user/3">User3</router-link>
//定义如下三个对应的路由规则,是否可行? ? ? { path: '/user/1', component: User } { path: '/user/2', component: User } { path: '/user/3', component: User }
应用场景:通过动态路由参数的模式进行路由匹配
var router = new VueRouter ({ routes: [ //动态路径参数,以冒号开头 { path: '/user/:id', component: User } ] })
const User = { //路由组件中通过$route.params获取路由参数 template: '<div>User{{ $route.params.id }}</div>' }
② 路由组件传递参数
$route与对应路由形成高度耦合,不够灵活,所以可以使用props将组件和路由解耦
1)props的值为布尔类型
const router = new VueRouter ({ routes: [ // 如果props被设置为true, route.params将会被设置为组件属性 { path: '/user/:id', component: User, props: true } ] }) const User = { props: ['id'], // 使用props接收路由参数,接收动态参数 template: '<div>用户ID: {{ id }}</div>' // 使用路由参数 }
2)props的值为对象类型
const router = new VueRouter ({ routes: [ //如果props是一个对象,它会被按原样设置为组件属性 { path: '/user/:id', component: User, props: { uname: 'lisi', age: 12 }} ] }) const User = {
// 只能接收静态参数 props: ['uname', 'age'], template: '<div>用户信息: {{ uname + '---' + age} }</div>' }
上面的props如果写为:
props: ['id', 'uname', 'age'],
template: '<h1>User 组件 -- 用户id为:{{id}} -- 姓名为:{{uname}} -- 年龄为:{{age}}</h1>'

可以看到,其实并没有接收到id值,因为只能访问的到props对象里面的属性,对象里有什么样的数据,组件中才能接收到什么样的数据,所以访问不到id的值。
如何都能访问所有的数据呢?就需要使用函数类型的props。
3)props的值为函数类型
const router = new VueRouter({ routes: [ //如果props是一个函数,则这个函数接收route对象为自己的形参 { path: '/user/:id', component: User, props: route => ({ uname: 'zs', age: 20, id: route.params.id })} ] }) const User = {
// 既可以接收静态参数也可以接收动态参数 props: [ 'uname', 'age', 'id' ], template: '<div>用户信息: {{ uname + '---' + age + '---' + id}}</div>' }
使用函数传递可以将动态参数和静态参数结合使用。
5. vue-router命名路由
① 命名路由的配置规则
为了更加方便地表示路由的路径,可以给路由规则起一个别名,即为“命名路由”。
const router = new VueRouter({ routes :[ { path: '/user/:id', name: 'user', component: User } ] })
<router-link :to="{ name: 'user', params: { id: 123 }}">User</router-link> router.push({ name: 'user', params: { id: 123 }})
例如下面的完整代码:
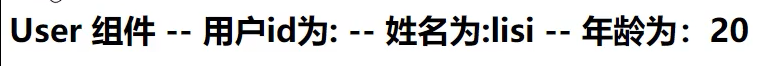
<!-- 导入 vue 文件 --> <script src="./lib/vue_2.5.22.js"></script> <script src="./lib/vue-router_3.0.2.js"></script> <!-- 被 vm 实例所控制的区域 --> <div id="app"> <router-link to="/user/1">User1</router-link> <router-link to="/user/2">User2</router-link> <router-link :to="{ name: 'user', params: {id: 3} }">User3</router-link> <router-link to="/register">Register</router-link> <!-- 路由占位符 --> <router-view></router-view> </div> <script> const User = { props: ['id', 'uname', 'age'], template: '<h1>User 组件 -- 用户id为: {{id}} -- 姓名为:{{uname}} -- 年龄为:{{age}}</h1>' } const Register = { template: '<h1>Register 组件</h1>' } // 创建路由实例对象 const router = new VueRouter({ // 所有的路由规则 routes: [ { path: '/', redirect: '/user' }, { // 命名路由 name: 'user', path: '/user/:id', component: User, props: route => ({ uname: 'zs', age: 20, id: route.params.id }) }, { path: '/register', component: Register } ] }) // 创建 vm 实例对象 const vm = new Vue({ // 指定控制的区域 el: '#app', data: {}, // 挂载路由实例对象 // router: router router }) </script>
6. vue-router编程式导航
① 页面导航的两种方式
- 声明式导航:通过点击链接实现导航的方式,叫做声明式导航
例如:普通网页中的<a></a>链接或vue中的<router-link></router-link>
- 编程式导航:通过调用JavaScript形式的API实现导航的方式,叫做编程式导航
例如:普通网页中的location.href
声明式导航是指通过标签的方式来实现页面的跳转,编程式导航是指通过调用JavaScript中的API来实现页面的跳转。
② 编程式导航基本用法
常用的编程式导航API如下:
- this.$router.push('hash地址')
- this.$router.go(n):go(n)是前进或后退n步
const User = { template: '<div><button @click="goRegister">跳转到注册页面</button></div>' , methods: { goRegister: function() { //用编程的方式控制路由跳转 this.$router.push('/register'); } } } const Register = { template: `<div> <h1>Register 组件</h1> <button @click="goBack">后退</button> </div>`, methods: { goBack() { this.$router.go(-1); } } }
1)router.push()方法的参数规则
- 可以使用push提供一个路由的hash地址
- 通过push方法提供一个对象,对象里面包含path属性,也指向一个地址。
- 还是通过push提供一个对象,而是使用name属性来实现命名路由的导航,并用params进行传参
- 通过path提供要跳转到的地址,query提供一些查询字符串,查询字符串会通过?的方式拼接到url地址的后面去。
//字符串(路径名称) router.push('/home') //对象 router.push({ path: '/home' }) //命名的路由(传递参数) router.push({ name: /user', params: { userId: 123 }}) //带查询参数,变成/register?uname=lisi router.push({ path: '/register', query: { uname: 'lisi' }})
2)router.go()方法
go(n)是前进或后退n步,n为正值则是前进,n为负值则是后退。
7. 基于vue-router的案例





