案例:图书管理功能

实现功能如下:
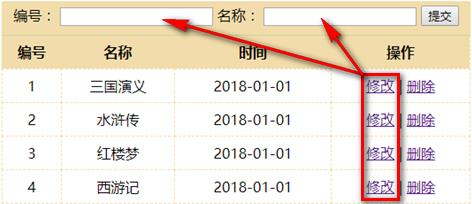
1. 图书列表
① 实现静态列表效果
② 基于数据实现模板效果
③ 处理每行的操作按钮
2. 添加图书
① 实现表单的静态效果
② 添加图书表单域数据绑定
③ 添加按钮事件绑定
④ 实现添加业务逻辑

3. 修改图书
① 修改信息填充到表单
② 修改后重新提交表单
③ 重用添加和修改的方法
④ 修改信息时,需要禁用编号文本框,修改完后释放

4. 删除图书
① 删除按钮绑定事件处理方法
② 实现删除业务逻辑

5. 常用特性应用场景
① 过滤器(格式化日期)
② 自定义指令(获取表单焦点)
③ 计算属性(统计图书数量)
④ 侦听器(验证图书存在性)
⑤ 生命周期(图书数据处理)
<!-- CSS样式 --> <style type="text/css"> .grid { margin: auto; width: 530px; text-align: center; } .grid table { border-top: 1px solid #C2D89A; width: 100%; border-collapse: collapse; } .grid th,td { padding: 10; border: 1px dashed #F3DCAB; height: 35px; line-height: 35px; } .grid th { background-color: #F3DCAB; } .grid .book { padding-bottom: 10px; padding-top: 5px; background-color: #F3DCAB; } .grid .total { height: 30px; line-height: 30px; background-color: #F3DCAB; border-top: 1px solid #C2D89A; } </style>
<!-- 页面布局 --> <div id="app"> <div class="grid"> <div> <h1>图书管理</h1> <div class="book"> <div> <label for="id"> 编号: </label> <input type="text" id="id" v-model='id' :disabled="flag" v-focus> <label for="name"> 名称: </label> <input type="text" id="name" v-model='name'> <button @click='handle' :disabled="submitFlag">提交</button> </div> </div> </div> <div class="total"> <span>图书总数:</span> <span>{{total}}</span> </div> <table> <thead> <tr> <th>编号</th> <th>名称</th> <th>时间</th> <th>操作</th> </tr> </thead> <tbody> <tr :key='item.id' v-for='item in books'> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.date | format('yyyy-MM-dd hh:mm:ss')}}</td> <td> <a href="" @click.prevent='toEdit(item.id)'>修改</a> <span>|</span> <a href="" @click.prevent='deleteBook(item.id)'>删除</a> </td> </tr> </tbody> </table> </div> </div>
<script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* 图书管理-添加图书 */ Vue.directive('focus', { inserted: function (el) { el.focus(); } }); Vue.filter('format', function(value, arg) { function dateFormat(date, format) { if (typeof date === "string") { var mts = date.match(/(\/Date\((\d+)\)\/)/); if (mts && mts.length >= 3) { date = parseInt(mts[2]); } } date = new Date(date); if (!date || date.toUTCString() == "Invalid Date") { return ""; } var map = { "M": date.getMonth() + 1, //月份 "d": date.getDate(), //日 "h": date.getHours(), //小时 "m": date.getMinutes(), //分 "s": date.getSeconds(), //秒 "q": Math.floor((date.getMonth() + 3) / 3), //季度 "S": date.getMilliseconds() //毫秒 }; format = format.replace(/([yMdhmsqS])+/g, function(all, t) { var v = map[t]; if (v !== undefined) { if (all.length > 1) { v = '0' + v; v = v.substr(v.length - 2); } return v; } else if (t === 'y') { return (date.getFullYear() + '').substr(4 - all.length); } return all; }); return format; } return dateFormat(value, arg); }) var vm = new Vue({ el: '#app', data: { flag: false, submitFlag: false, id: '', name: '', books: [] }, methods: { handle: function(){ if(this.flag) { // 编辑图书 // 就是根据当前的ID去更新数组中对应的数据 // some()方法用于监测数组中的元素是否满足指定条件,方法会依次执行数组的每一个元素,如果有一个元素满足条件,表达式返回true,
// 剩余的元素不会再执行监测,如果没有满足条件的元素,则返回false this.books.some((item) => { // 如果使用普通的函数,则函数里面的this指向的是window,如果我们改成箭头函数,则this指向的是定义这个函数的父级作用域中的this if(item.id == this.id) { item.name = this.name; // 完成更新操作之后,需要终止循环 // 注意,终止的是return true,不是false return true; } }); this.flag = false; }else{ // 添加图书 var book = {}; book.id = this.id; book.name = this.name; book.date = 2525609975000; this.books.push(book); // 清空表单,不管是添加还是修改数据,提交成功之后都要清空内容 this.id = ''; this.name = ''; } // 清空表单 this.id = ''; this.name = ''; }, toEdit: function(id){ // 禁止修改ID this.flag = true; console.log(id) // 根据ID查询出要编辑的数据 var book = this.books.filter(function(item){ return item.id == id; }); console.log(book) // 把获取到的信息填充到表单 this.id = book[0].id; this.name = book[0].name; }, deleteBook: function(id){ // 删除图书 // 根据id从数组中查找元素的索引 // var index = this.books.findIndex(function(item){ // return item.id == id; // }); // 根据索引删除数组元素 // this.books.splice(index, 1); // ------------------------- // 方法二:通过filter方法进行删除 this.books = this.books.filter(function(item){ return item.id != id; }); } }, computed: { total: function(){ // 计算图书的总数 return this.books.length; } }, watch: { name: function(val) { // 验证图书名称是否已经存在 var flag = this.books.some(function(item){ return item.name == val; }); if(flag) { // 图书名称存在 this.submitFlag = true; }else{ // 图书名称不存在 this.submitFlag = false; } } }, mounted: function(){ // 该生命周期钩子函数被触发的时候,模板已经可以使用 // 一般此时用于获取后台数据,然后把数据填充到模板 var data = [{ id: 1, name: '三国演义', date: 2525609975000 },{ id: 2, name: '水浒传', date: 2525609975000 },{ id: 3, name: '红楼梦', date: 2525609975000 },{ id: 4, name: '西游记', date: 2525609975000 }]; this.books = data; } }); </script>





