vue基础
- Vue概述
- Vue基本使用
- Vue模板语法
- 基础案例
- Vue常用特性
- 综合案例
1. Vue概述
Vue:渐进式JavaScript框架
声明式渲染→组件系统→客户端路由→集中式状态管理→项目构建
官网:https://cn.vuejs.org/v2/guide/
- 易用:熟悉HTML、CSS、JavaScript知识后,可快速上手Vue
- 灵活:在一个库和一套完整框架之间自如伸缩
- 高效:20kB运行大小,超快虚拟DOM
2. Vue基本使用
① 传统开发模式对比
<!-- 原生JS --> <div id="msg"></div> <script type="text/javascript"> var msg = 'Hello World'; var div = document.getElementById('msg'); div.innerHTML = msg; </script>
<!-- jQuery用法 --> <div id="msg"></div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> var msg = 'Hello World'; $('#msg').html(msg); </script>
② Vue.js之HelloWorld基本步骤
<!-- vue方法 --> <div id="app"> <div>{{msg}}</div> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> new Vue({ el: '#app', data: { msg: 'HelloWorld' } }) </script>
最直观的改变就是:vue不需要我们直接操作DOM了。
③ Vue.js之HelloWorld细节分析
1)实例参数分析
- el: 元素的挂载位置(值可以是CSS选择器或者DOM元素)
- data:模型数据(值是一个对象)
2)插值表达式用法 :插值表达式就是{{msg}}形式
- 将数据填充到HTML标签中
- 插值表达式支持基本的计算操作
3)Vue代码运行原理分析
- 概述编译过程的概念(Vue语法→原生语法)

3. Vue模板语法
① 模板语法
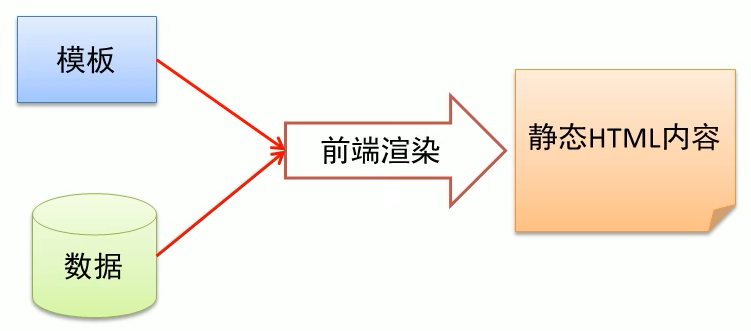
1)如何理解前端渲染?
把数据填充到HTML标签中

2)前端渲染方式
- 原生js拼接字符串
- 使用前端模板引擎
- 使用vue特有的模板语法
3)原生js拼接字符串
基本上就是将数据以字符串的方式拼接到HTML标签中,前端代码风格大体上如下
var d = data.weather; var info = document.getElementById('info'); info.innerHTML = ''; for(var i=0;i<d.length;i++){ var date = d[i].date; var day = d[i].info.day; var night = d[i].info.night; var tag = ''; tag += '<span>日期: '+date+'</sapn><ul>'; tag += '<li>白天天气: '+day[1]+'</li>' tag += '<li>白天温度: '+day[2]+'</li>' tag += '<li>白天风向: '+day[3]+'</li>' tag += '<li>白天风速: '+day[4]+'</li>' tag += '</ul>'; var div = document.createElement('div'); div.innerHTML = tag; info.appendChild(div); }
缺点: 不同开发人员的代码风格差别很大,随着业务的复杂,后期的维护变得逐渐困难起来
4)使用前端模板引擎
下面代码是基于模板引擎art-template的一段代码,与拼接字符串相比,代码明显规范了很多,它拥有自己的一套模板语法规则。
<script id="abc" type="text/html"> {{if isAdmin}} <h1>{{title}}</h1> <ul> {{each list as value i}} <li>索引 {{i + 1}} : {{value}}</li> {{/each}} </ul> {{/if}} </script>
优点:大家都遵循同样的规则写代码,代码可读性明显提高了,方便后期的维护。
缺点:没有专门提供事件机制。在模板引擎里面不提供事件处理机制,只能等渲染完模板之后,然后通过原生JS的方式获取DOM元素,再绑定事件。这样做也相对比较原始。
- 差值表达式
- 指令
- 事件绑定
- 属性绑定
- 样式绑定
- 分支循环结构
4. 基础案例
6. 综合案例
数组相关的API:
① 变异方法(修改原有数据)
vue对数据的处理一般都是响应式的,而数组的操作默认都不是响应式的,vue需要把数组对数据的处理变成响应式的,这样只要我们操作了数组中的数据,页面中的模板内容就会跟着变化。变异方法就是体现在这个层面,就是vue把这些原生的API处理成了响应式的方式。它们的共性就是都会影响原始的数组数据。
- push()
- pop()
- shift()
- unshift()
- splice():该方法向或者从数组中添加或者删除项目,返回被删除的项目。
- sort()
- reverse()
② 替换数组(生成新的数组)
下面的三个方法是非变异方法,这些方法不会改变原始数组,但是会返回一个新数组。当使用非变异方法时,可以用新数组替换旧数组。
- filter()
- concat()
- slice():该方法可从已有数组中返回选定的元素,返回一个新数组,包含从start到end(不包含该元素)的数组元素。
③ 数组响应式变化:修改响应式数据
通过索引直接去操作数组中对应的数据,但是通过索引操作的方法并不是响应式的,即数据发生了变化,但是页面中的内容并没有改变。
vue也提供了对应的办法:
- Vue.set(vm.items, indexOfItem, newValue)
- vm.$set(vm.items, indexOfItem, newValue)
- 参数一表示要处理的数组名称
- 参数二表示要处理的数组的索引
- 参数三表示要处理的数组的值
这两个API既可以处理数组的索引,也可以处理对象的属性:
// vm.list[1] = 'lemon' 使用索引的方法不是响应式的,虽然数据内容发生了变化,但是页面内容并没有变 Vue.set(vm.list, 1, 'lemon'); // 或者 vm.$set(vm.list, 2, 'lemon'); // 修改对象属性 vm.$set(vm.info, 'gender', 'female');






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步