jQuery事件
下面从6个方面介绍jQuery事件:
- jQuery事件注册
- jQuery事件处理
- jQuery事件对象
- jQuery拷贝对象
- 多库共存
- jQuery插件
1. jQuery事件注册
单个事件注册:
语法:
element.事件(function() {}) // 例如 $("div").click(function() {...})
其他事件和原生基本一致。
比如mouseover、mouseout、blur、focus、change、keydown、keyup、resize、scroll等。
2. jQuery事件处理
① 事件处理on()绑定事件
on()方法在匹配元素上绑定一个或多个事件的事件处理函数。
语法:
element.on(events, [selector], fn)
(1)events:一个或多个用空格分隔的事件类型,如"click"或"keydown"。
(2)selector:元素的子元素选择器。
(3)fn:回调函数,绑定在元素身上的侦听函数。
- on()方法优势1:
可以绑定多个事件,多个处理时间处理程序。
$("div").on({
mouseover: function() {},
mouseout: function() {},
click: function() {}
});
如果事件处理程序相同:
$("div").on("mouseover mouseout", function() {
$(this).toggleClass("current");
});
- on()方法优势2:
可以事件委派操作。事件委派的定义就是,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素。
// click是绑定在ul身上的,但是触发的对象是ul里面的小li $('ul').on('click', 'li', function() { alert('Hi'); });
在此之前有bind(),live(),delegate()等方法来处理事件绑定或者事件委派,最新版本的请用on()替代它们。
- on()方法优势3:
动态创建的元素,click()没有办法绑定事件,on()可以给动态生成的元素绑定事件。
// 因为代码是从上往下执行的,如果使用普通的事件绑定方法,后面动态创建的li并不能添加click的绑定事件 // $("ol li").click(function() { // alert(11); // }); // on可以给未来动态创建的元素绑定事件 $("ol").on("click", "li", function() { alert(11); }); var li = $("<li>我是后来创建的</li>"); $("ol").append(li);
② 事件处理off()解绑事件
off()方法可以移除通过on()方法添加的事件处理程序。
$("p").off() //解绑p元素所有事件处理程序
$("p").off("click") //解绑p元素上面的点击事件
$("ul").off("click", "li") //解绑事件委托
如果有的事件只想触发一次,可以使用one()来绑定事件。
③ 自动触发事件trigger()
有些事件希望自动触发,比如轮播图自动播放功能跟点击右侧按钮一致。可以利用定时器自动触发右侧按钮点击事件,不必鼠标点击触发。
element.click() // 第一种简写形式 element.trigger("type") // 第二种自动触发模式 // 例如: $("p").on("click", function() { alert("Hi"); }); $("p").trigger("click"); // 此时自动触发点击事件,不需要鼠标点击 element.triggerHandler(type) // 第三种自动触发模式,该方法不会触发元素的默认行为
3. jQuery事件对象
事件被触发,就会有事件对象产生。
element.on(events, [selector], function(event) {})
阻止默认行为:event.preventDefault() 或者 return false
阻止冒泡:event.stopPropagation()
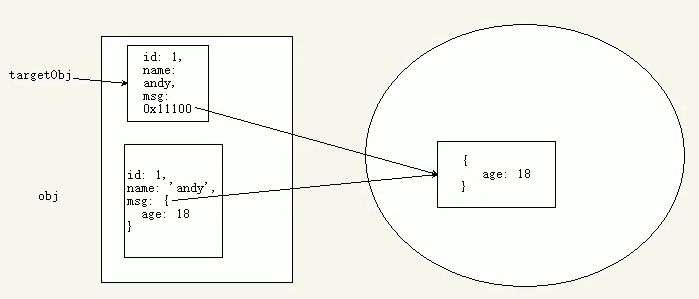
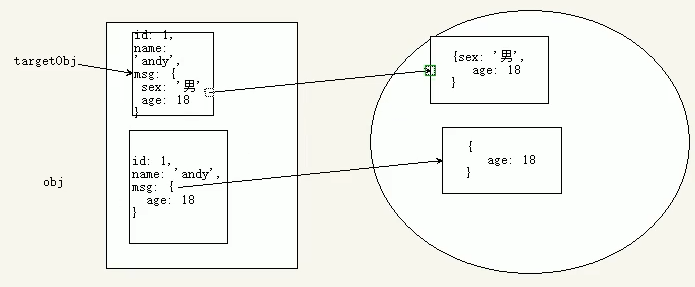
4. jQuery拷贝对象
如果想要把某个对象拷贝(合并)给另外一个对象使用,此时可以使用$.extend()方法。
语法:
$.extend([deep], target, object1, [objectN])
(1)deep:如果设为true,则为深拷贝,默认为false浅拷贝
(2)target:要拷贝的目标对象
(3)object1:待拷贝到第一个对象的对象
(4)objectN:待拷贝到第N个对象的对象
(5)浅拷贝是把拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象
(6)深拷贝,前面加true,完全克隆(拷贝的对象,而不是地址),修改目标对象不会影响被拷贝对象
浅拷贝:如果修改目标对象,则会影响被拷贝对象,并且是覆盖里面原来的数据。

深拷贝:深拷贝把里面的数据完全复制一份给目标对象,如果里面有不冲突的属性,则会合并到一起。

5. jQuery多库共存
问题概述:
jQuery使用$作为标识符,随着jQuery的流行,其他js库也会用这$作为标识符,这样一起使用会引起冲突。
客观需求:
需要一个解决方案,让jQuery和其他的js库不存在冲突,可以同时存在,这就叫做多库共存。
jQuery解决方案:
① 把里面的$符号统一改为jQuery。比如 jQuery("div")
② jQuery变量规定新的名称:$.noConflict()。比如 var xx = $.noConflict();
// 1. 如果$符号冲突,我们就使用jQuery jQuery.each(); // 2. 让jQuery释放对$的控制权 var aaa = jQuery.noConflict(); console.log(aaa("span")); aaa.each();
6. jQuery插件
jQuery功能比较有限,想要更复杂的特效效果,可以借助于jQuery插件完成。
注意:这些插件也是依赖于jQuery来完成的,所以必须要先引入jQuery文件,因此也称为jQuery插件。
jQuery插件常用的网站:
- jQuery插件库:http:www.jq22.com/
- jQuery之家:http://www.htmleaf.com/
jQuery插件使用步骤:
- 引入相关文件(jQuery文件和插件文件)
- 复制相关html、css、js(调用插件)
例如jQuery几个插件:
- 瀑布流
- 图片懒加载(图片使用延迟加载可提高网页下载速度,它也能帮助减轻服务器负载)。当页面滑动到可视区域,再显示图片。在使用jQuery插件库EasyLazyload时,注意,此时的js引入文件和js调用必须写到所有图片的最后面,并且图片的src需要替换为data-lazy-src。
- 全屏滚动(fullpage.js)
GitHub:http://github.com/alvarotrigo/fullPage.js
中文翻译网站:http://www.dowebok.com/demo/2014/77/
<!-- 全屏滚动 --> <link rel="stylesheet" href="css/fullPage.min.css"> <script src="js/jquery.min.js"></script> <script src="js/fullPage.min.js"></script> <script> $(function() { $('#dowebok').fullPage({ sectionsColor: ['pink', 'skyblue', 'white'], navigation: true }); }); </script> <div id="dewebok"> <div id="section"> <h3>第一屏里面的内容</h3> </div> <div id="section"> <h3>第二屏里面的内容</h3> </div> <div id="section"> <h3>第三屏里面的内容</h3> </div> </div>
另外,bootstrap框架也是依赖于jQuery开发的,因此里面的JS插件使用之前,也必须引入jQuery文件。





