PC端网页特效
从下面5个方面介绍PC端的网页特效:
- 元素偏移量offset系列
- 元素可视区client系列
- 元素滚动scroll系列
- 动画函数封装
- 常见网页特效案例
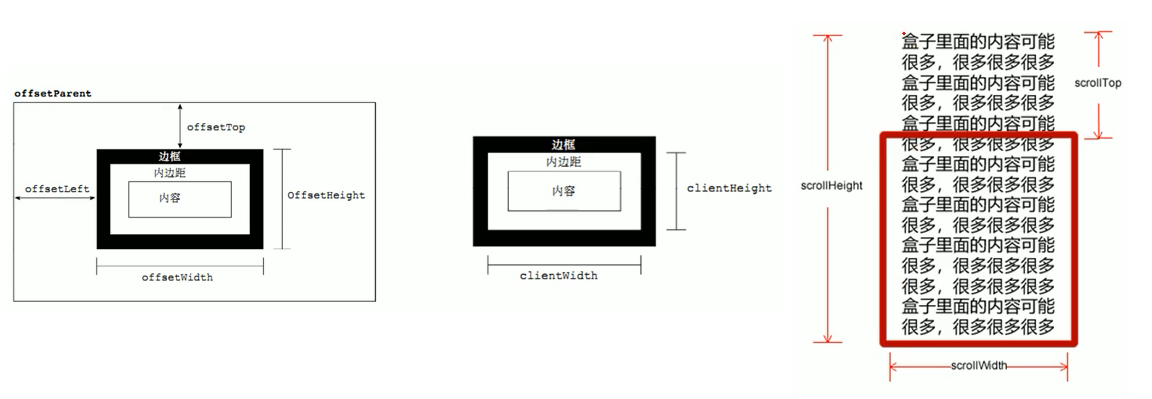
1. 元素偏移量offset系列
offset翻译过来就是偏移量,我们使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 注意:返回的数值都不带单位
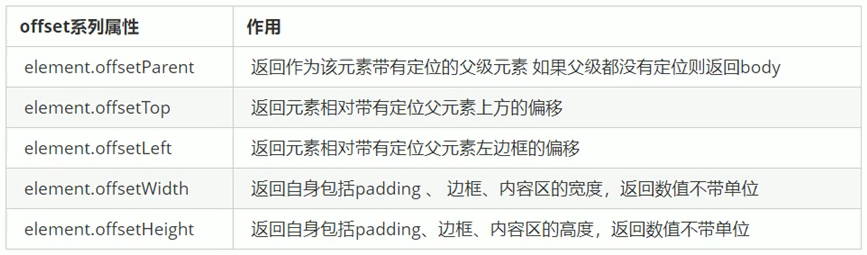
offset系列常用属性:

注意parentNode与offsetParent的区别:
- offsetParent返回的是带有定位的父亲,否则返回的是body
- parentNode返回的是最近一级的父元素,不管父元素有没有定位
// 1. 可以得到元素的偏移位置,返回的不带单位的数值 console.log(father.offsetTop); console.log(father.offsetLeft); // 它以带有定位的父元素为准,如果没有父元素或父元素没有定位,则以body为准 console.log(son.offsetLeft); var w = document.querySelector('.w'); // 2. 可以得到元素的大小、宽度和高度,是包含padding+border+width的 console.log(w.offsetWidth); console.log(w.offsetHeight); // 3. 返回带有定位的父亲,否则返回的是body console.log(son.offsetParent); // 返回带有定位的父亲,否则返回的是body console.log(son.parentNode); // 注意与offsetParent的区别,返回的是最近一级的父元素,不管父元素有没有定位
offset与style区别:
offset:
- offset可以得到任意样式表中的样式值
- offset系列获得的数值是没有单位的
- offsetWidth包含padding+border+width
- offsetWidth等属性是只读属性,只能获取不能赋值
- 所以,如果想要获取元素大小位置,用offset更合适
style:
- style只能得到行内样式表中的样式值
- style.width获得的是带有单位的字符串
- style.width获得不包含padding和border的值
- style.width是可读写属性,可以获取也可以赋值
- 所以,如果想要给元素更改值,则需要用style改变
2. 元素可视区client系列
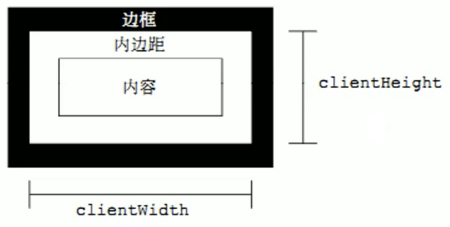
client翻译过来就是客户端,我们使用client系列的相关属性来获取元素可视区的相关信息。通过client系列的相关属性可以动态的得到该元素的边框大小、元素大小等。
注意:client宽度和offsetWidth最大的区别就是client不包含边框border。


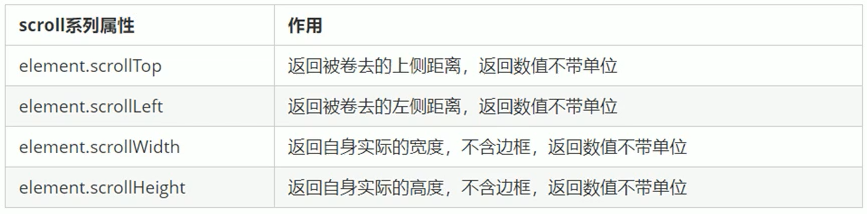
3. 元素滚动scroll系列
scroll翻译过来就是滚动的,使用scroll系列的相关属性可以动态的得到改元素的大小、滚动距离等。


页面被卷去的头部兼容性解决方案:
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
① 声明了DTD(文档类型定义(Document Type Definition)),使用document.documentElement.scrollTop
② 未声明DTD,使用document.body.scrollTop
③ 新方法window.pageYOffset和window.pageXOffset,IE9开始支持
function getScroll() { return { left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft || 0, top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0 } } // 使用的时候:getScroll().left;
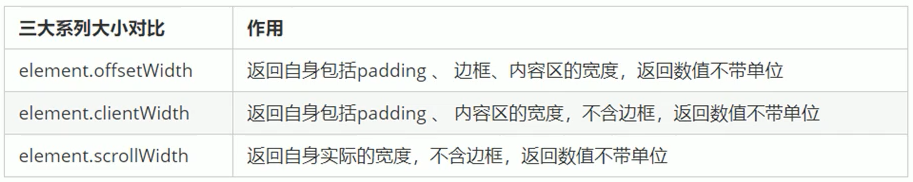
三大系列总结:


它们主要用法:
- offset系列经常用于获取元素位置:offsetLeft offsetTop
- client系列经常用于获取元素大小:clientWidth cilentHeight
- scroll系列经常用于获取滚动距离:scrollTop scrollLeft
- 注意页面滚动的距离通过window.pageXOffset获得
4. 动画函数封装
核心原理:通过定时器setInterval()不断移动盒子位置。
实现步骤:
① 获得盒子当前位置
② 让盒子在当前位置加上1个移动距离
③ 利用定时器不断重复这个操作
④ 加一个结束定时器的条件
⑤ 注意此元素需要添加定位,才能使用element.style.left(千万注意:动画必须要加定位,否则动不起来!!!!!)
例如下面这段代码,给定两个小盒子:div和span,让这两个盒子运动到目标位置后就停下来。
// 简单动画函数封装:obj是目标对象,target是目标位置 function animate(obj, target) { var timer = setInterval(function() { if (obj.offsetLeft >= target) { // 停止动画 clearInterval(timer); } obj.style.left = obj.offsetLeft + 1 + 'px'; }, 30); } var div = document.querySelector('div'); var span = document.querySelector('span'); // 调用函数 animate(div, 300); animate(span, 200);
上面的那段代码可以做一些性能优化的地方。
性能优化1:给不同的元素设置不同的定时器
动画函数给不同元素记录不同定时器:如果多个元素都使用这个动画函数,每次都要var声明定时器。我们可以给不同的元素使用不同的定时器(自己专门用自己的定时器)。
核心原理:利用JS是一门动态语言,可以很方便的给当前对象添加属性。
var timer = setInterval(function() {...} // 只需将上面那段代码改为下面这样 obj.timer = setInterval(function() {...} // 将timer作为传入进来的对象的一个属性,这样就实现了不同的元素指定不同的定时器
性能优化2:解决创建多个定时器的问题。上面那段代码其实是有一个小问题的,如果在页面中添加一个按钮,点击按钮小盒子才开始动画,但是不断点击按钮的过程,小盒子的速度会越来越快,这就是因为创建了多个定时器,许多定时器叠加在一起,盒子自然会越走越快。那么如何解决这个问题呢?解决方案就是让元素只有一个定时器执行,也就是在开启定时器之前,先清除以前的定时器,只保留当前的一个定时器在执行。
function animate(obj, target) { // 只需要加上下面这句代码,清除以前的定时器 clearInterval(obj.timer); obj.timer = setInterval(function() {...}) }
上面的小例子中的动画都是匀速到达目标位置的,如果想要使元素速度有所变化呢?比如让速度慢慢停下来。这就需要用到缓动动画效果。
缓动效果原理:缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来。
匀速动画就是当前元素的位置 + 固定的值
缓动动画就是当前元素的位置 + 变化的值((目标值 - 现在的位置)/ 10)
思路:
① 让盒子每次移动的距离慢慢变小,速度就会慢慢落下来
② 核心算法:(目标值 - 现在的位置)/ 10 作为每次移动的距离步长
③ 停止的条件是:让当前盒子位置等于目标位置就停止定时器
根据缓动动画原理,上面的例子中的代码就可以修改如下:
function animate(obj, target) { // 先清除以前的定时器,只保留当前的一个定时器执行 clearInterval(obj.timer); obj.timer = setInterval(function() { // 步长值写到定时器的里面 var step = (target - obj.offsetLeft) / 10; if (obj.offsetLeft >= target) { // 停止动画 clearInterval(timer); } // 把每次加1的步长值改为一个慢慢变小的值,步长公式: (目标值 - 现在的位置) / 10 obj.style.left = obj.offsetLeft + step + 'px'; }, 30); }
但是使用了缓动效果后,出现了另外的一个小问题,就是元素到达不了目标位置,总是与目标位置相差一点点的距离。这又是为什么呢?这是因为步长的公式是做除法计算,避免不了会出现小数,因此到达不了目标值。那如何解决这个问题呢?步长值需要取整:① 正着走的过程step为正值,向上取整: 8.1 --> 9; ② 往回走的过程step为负值,向下取整:-8.1 --> -9
代码修改如下:
// 步长值写到定时器的里面 var step = (target - obj.offsetLeft) / 10; // 只需添加下面这条代码 step = step > 0 ? Math.ceil(step) : Math.floor(step);
动画函数添加回调函数:
回调函数原理:函数可以作为一个参数,将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数,这个过程就叫做回调。
回调函数写的位置:定时器结束的位置。
function animate(obj, target, callback) { // 其余代码不变 ... if (obj.offsetLeft == target) { // 停止动画 clearInterval(obj.timer); // 回调函数写到定时器结束里面 if (callback) { // 调用函数 callback(); } } // 其余代码不变 ... } // 调用函数时可以传入回调函数,也可以不传
动画函数封装到单独JS文件里面:因为以后经常要使用这个动画函数,可以单独封装到一个JS文件里面,使用的时候引用这个JS文件即可。
// animate.js封装文件 function animate(obj, target, callback) { // console.log(callback); callback = function() {} 调用的时候 callback() // 先清除以前的定时器,只保留当前的一个定时器执行 clearInterval(obj.timer); obj.timer = setInterval(function() { // 步长值写到定时器的里面 // 把我们步长值改为整数 不要出现小数的问题 // var step = Math.ceil((target - obj.offsetLeft) / 10); var step = (target - obj.offsetLeft) / 10; step = step > 0 ? Math.ceil(step) : Math.floor(step); if (obj.offsetLeft == target) { // 停止动画 本质是停止定时器 clearInterval(obj.timer); // 回调函数写到定时器结束里面 // if (callback) { // // 调用函数 // callback(); // } // 注意此处的优化代码 callback && callback(); } // 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10 obj.style.left = obj.offsetLeft + step + 'px'; }, 15); }
5. 常见网页特效案例
实现功能:
① 点击弹出层,会弹出模态框,并且显示灰色半透明的遮挡层,display: block;
② 点击关闭按钮,可以关闭模态框,并且同时关闭灰色半透明遮挡层,display: none;
③ 鼠标放到模态框最上面一行,可以按住鼠标拖拽模态框在页面中移动
④ 鼠标松开,可以停止拖动模态框

实现功能:
① 鼠标经过小图片盒子,黄色的遮挡层和大图片盒子显示,离开则隐藏遮挡层和大图片的盒子
② 黄色的遮藏层要跟随鼠标移动
③ 移动黄色的遮挡层,同时大图片也要跟随移动

实现功能:
① 原先侧边栏是绝对定位(相对于body来定位)
② 当页面滚动到一定位置时(header部分全部被卷去时),侧边栏改为固定定位
③ 页面继续滚动,会让“返回顶部”显示出来(滚动到main区域时,显示“返回顶部”)

案例4:鼠标移动到小盒子上时,会有盒子从右边滑动出来,鼠标一离开,向左边滑动过去

实现功能:
① 鼠标经过轮播图模块,左右按钮显示,鼠标离开则隐藏左右按钮。
② 点击右侧按钮一次,图片往左播放一张,以此类推,左侧按钮同理。
③ 图片播放的同时,下面小圆圈模块跟随一起变化。
④ 点击小圆圈,可以播放相应图片。
⑤ 鼠标不经过轮播图,轮播图也会自动播放图片。
⑥ 鼠标经过轮播图模块,自动播放停止。
实现功能:
① 鼠标经过某个小li,筋斗云跟着到当前小li的位置
② 鼠标离开这个小li,筋斗云就复原为原来的位置
③ 鼠标点击了某个小li,筋斗云就会留在点击这个小li的位置







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步