移动布局之响应式开发
响应式开发不需要单独制作移动端页面。
响应式开发原理:就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。
| 设备划分 | 尺寸区间 |
| 超小屏幕(手机) | x < 768px |
| 小屏设备(平板) | 768px <= x < 992px |
| 中等屏幕(桌面显示器) | 992px <= x < 1200px |
| 宽屏设备(大桌面显示器) | x >= 1200px |
响应式布局容器:
响应式需要一个父级作为布局容器,来配合子级元素来实现变化效果。
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式,从而实现不同屏幕下,看到不同的页面布局和样式变化。
平时我们的响应式尺寸划分:
- 超小屏幕(手机,小于768px):设置宽度为100%
- 小屏幕(平板,大于等于768px):设置宽度为750px
- 中等屏幕(桌面显示器,大于等于992px):宽度设置为970px
- 大屏幕(大桌面显示器,大于等于1200px):宽度设置为1170px
①当屏幕大于等于768px时,我们给布局容器container宽度为750px。
②container里面包含8个小li盒子,每个盒子的宽度给定为93.75px(750 / 8),高度为30px,浮动一行显示。
③当屏幕缩放时,宽度小于768px时,container盒子宽度修改为100%宽度。
④此时里面的8个小li,宽度修改为33.33%,这样一行就只能显示3个小li,剩余下行显示。
响应式开发中最常用的一个前端框架就是Bootstrap。下面对Bootstrap框架进行介绍。
框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发。
Bootstrap简介:
Bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是基于HTML、CSS和Javascript的,它简洁灵活,使得Web开发更加快捷。
Bootstrap优点:
- 标准化的html+css编码规范
- 提供了一套简洁、直观、强悍的组件
- 有自己的生态圈,不断地更新迭代
- 让开发更简单,提高了开发的效率
Bootstrap的使用四部曲:
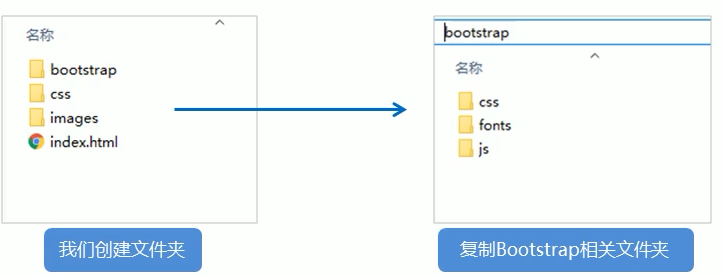
1. 创建文件加结构:首先从Bootstrap官网上下载文件,然后在自己的项目中创建bootstrap文件夹,将下载好的css、fonts和js拷贝进来。

2. 创建html骨架结构
<!-- 要求当前网页使用IE浏览器最高版本的内核来渲染 --> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!-- [if It IE 9] --> <!-- 解决IE9一下浏览器对html5新增标签的不识别。并导致CSS不起作用的问题 --> <!-- <script src="http://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> --> <!-- 解决IE9一下浏览器对CSS3媒体查询的不识别 --> <!-- <script src="http://oaa.maxcdn.com/respond/1.4.2/respond.min.js"></script> --> <!-- [endif] -->
3. 引入相关样式文件
<!-- 引入bootstrap核心样式文件 --> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
4. 书写内容
- 直接拿Bootstrap预先定义好的样式来使用
- 修改Bootstrap原来的样式,注意权重问题
- 学好Bootstrap的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果
布局容器:Bootstrap需要为页面内容和栅格系统包裹一个.container容器,Bootstrap预先定义好了这个类,叫.container。它提供了两个作此用处的类。
注意:Bootstrap使用有个要求,必须要先创建一个.container的容器,然后将内容放在里面。
1. container类:
- 响应式布局的容器,固定宽度
- 大屏(>=1200px)宽度定为1170px
- 中屏(>=992px)宽度定为970px
- 小屏(>=768px)宽度定为750px
- 超小屏(100%)
2. container-fluid类
- 流式布局容器,百分百宽度
- 占据全部视口(viewport)的容器
- 适合于单独做移动端开发
使用Bootstrap框架时,我们得了解栅格系统的原理。
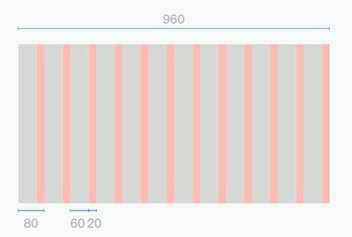
栅格系统英文为”grid systems“,也有人翻译为”网格系统“,它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
Bootstrap里面container宽度是固定的,但是不同屏幕下,container的宽度不同,我们再把container划分为12等份。
注意rem与栅格系统划分的区别:rem是根据屏幕大小来划分的,而栅格系统是根据container里面的内容进行划分的。

栅格选项参数:
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
|
超小屏幕(手机) <768px |
小屏设备(平板) >=768px |
中等屏幕(桌面显示器) >=992px |
宽屏设备(大桌面显示屏) >=1200px |
|
| .container最大宽度 | 自动(100%) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列(column)数 | 12 | |||
- 行(row)必须放到container布局容器里面
- 我们实现列的平均划分,需要给列添加类前缀
- xs-extra small:超小;sm-small:小;md-medium:中等;lg-large:大;
- 列(column)大于12,多余的”列(column)“所在的元素将被作为一个整体另起一行排列
- 每一列默认有左右15px的padding
- 可以同时为一列指定多个设备的类名,以便划分不同份数,例如”class="col-md-4 col-sm-6"
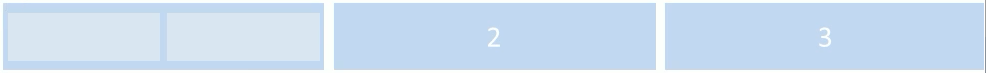
<!-- 如果子元素的份数相加等于12,则子元素刚好能占满整个container的宽度 --> <div class="row"> <div class="col-lg-6">1</div> <div class="col-lg-2">2</div> <div class="col-lg-2">3</div> <div class="col-lg-2">4</div> </div> <!-- 如果子元素的份数相加小于12,则子元素刚好能占不满container的宽度,则后面会有空白 --> <div class="row"> <div class="col-lg-6">1</div> <div class="col-lg-2">2</div> <div class="col-lg-2">3</div> <div class="col-lg-1">4</div> </div> <!-- 如果子元素的份数相加大于12,则多余的子元素会另起一行显示 --> <div class="row"> <div class="col-lg-6">1</div> <div class="col-lg-2">2</div> <div class="col-lg-2">3</div> <div class="col-lg-3">4</div> </div> <!-- 为每个子元素指定多个类名,在不同屏幕大小下所占的份数不同 --> <div class="row"> <div class="col-lg-3 col-md-4 col-sm-6">1</div> <div class="col-lg-3 col-md-4 col-sm-6">2</div> <div class="col-lg-3 col-md-4 col-sm-6">3</div> <div class="col-lg-3 col-md-4 col-sm-6">4</div> </div>
列嵌套:
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分若干份小列。我们可以通过添加一个新的.row元素和一系列.col-sm-* 元素到已经存在的.col-sm-*元素内。

注意:列嵌套最好再加一个行row,这样可以取消父元素的padding值,而且高度自动和父级一样高。
<!-- 列嵌套 --> <div class="col-sm-4"> <div class="row"> <div class="col-sm-6">小列</div> <div class="col-sm-6">小列</div> </div> </div>
列偏移:
使用.col-md-offset-*类可以将列向右侧偏移。这些类实际是通过使用*选择器为当前元素增加了左侧的边距(margin),会根据不同的设备宽度自动计算出margin-left值。

<!-- 列偏移 --> <div class="row"> <div class="col-lg-4">1</div> <div class="col-lg-4 col-lg-offset-4">2</div> </div>
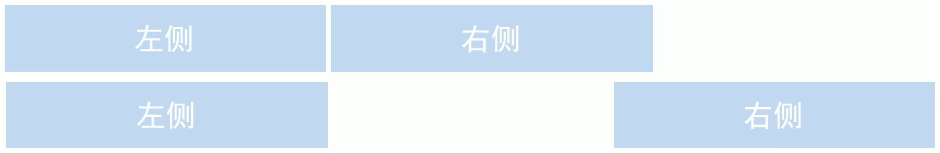
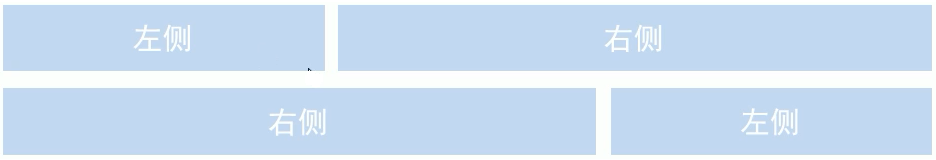
列排序:
通过使用.col-md-push-*和.col-md-pull-*类就可以很容易的改变列(column)的顺序。

<!-- 列排序 --> <div class="row"> <div class="col-lg-4 col-lg-push-8">左侧</div> <div class="col-lg-8 col-lg-pull-4">右侧</div> </div>
响应式工具:
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。
| 类名 | 超小屏 | 小屏 | 中屏 | 大屏 |
| .hidden-xs | 隐藏 | 可见 | 可见 | 可见 |
| .hidden-sm | 可见 | 隐藏 | 可见 | 可见 |
| .hidden-md | 可见 | 可见 | 隐藏 | 可见 |
| .hidden-lg | 可见 | 可见 | 可见 | 隐藏 |
与之相反的,是visible-xs visible-sm visible-md visible-lg 是显示某个页面内容。





