移动布局——rem
前面两篇介绍了流式布局和flex弹性布局,在介绍rem之前,我们先考虑以下三个问题:
1. 页面布局文字能否随着屏幕大小变化而变化?
2. 流式布局和flex布局主要针对于宽度布局,那高度如何设置?
3. 怎么样让屏幕发生变化的时候元素高度和宽度等比例缩放?
rem的出现完美的解决了上面的三个问题。让我们先来了解几个概念:
1. 什么是rem?
rem(root em)是一个相对单位,类似于em。
- em是什么?em是相对于父元素的字体大小来说的
- rem是什么?rem是相对于html的字体大小来说的
比如,根元素(html)设置font-size: 12px; 非根元素设置width: 2rem; 则换成px表示就是24px(12px * 2rem)。
rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小,可以整体控制。
2. 什么是媒体查询?
媒体查询(Media Query)是CSS3新语法。
- 使用@media查询,可以针对不同的媒体类型定义不同的样式
- @media可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、安卓手机、平板等设备都用得到多媒体查询
@media mediatype and|not|only (media feature) { CSS-Code; }
- 用@media开头,注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性,必须有小括号包含
① mediatype(查询类型):将不同的终端设备划分成不同的类型,称为媒体类型
| 值 | 解释说明 |
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| screen | 用于电脑屏幕、平板电脑、智能手机等 |
② 关键字:关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件
- and:可以将多个媒体特性连接到一起,相当于”且“的意思
- not:排除某个媒体类型,相当于”非“的意思,可以省略
- only:指定某个特定的媒体类型,可以省略
③ media feature(媒体特性):每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。注意他们要加小括号包含。
| 值 | 解释说明 |
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域宽度 |
| max-width | 定义输出设备中页面最大可见区域宽度 |
下面用一个小案例来演示媒体查询的作用:根据页面宽度改变背景颜色,思路如下:
- 按照从大到小的或者从小到大的思路
- 注意最大值max-width和最小值min-width都是包含等于的
- 当屏幕小鱼540px时,背景颜色变为蓝色(x <= 539)
- 当屏幕大于等于540px,并且小于等于969px时,背景颜色为绿色(540 <= x <= 969)
- 当屏幕大于等于970px时,背景颜色为红色(x >= 970)
注意:为了防止混乱,媒体查询建议从小到大来写,这样会使代码更简洁。
@media screen and (max-width: 539px) { body { background-color: blue; } } @media screen and (min-width: 540px) { body { background-color: green; } } /* css层叠性原理:后面的样式会覆盖掉前面的样式 */ @media screen and (min-width: 970px) { body { background-color: red; } }
rem单位是跟着html变化的,有了rem页面元素就可以设置不同大小尺寸。
媒体查询可以根据不同设备宽度来修改样式。
媒体查询+rem就可以实现不同设备宽度,实现页面元素大小的动态变化。
3. 什么是引入资源?
当样式比较繁多的时候,可以针对不同的媒体使用不用的样式表。原理就是直接再link中判断设备的尺寸,然后引用不同的css文件。
注意:引入css文件最好是按屏幕尺寸从小到大的方式引入。
<!-- 引入资源的语法规范 --> <link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
4. 什么是Less?
维护css的弊端:css是一门非程序式语言,没有变量、函数、作用域等概念
- css需要书写大量看似没有逻辑的代码,而且css的冗余度是比较高的
- 不方便维护及扩展,不利于复用
- css没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少css编写经验而很难写出组织良好且易于维护的css代码项目
Less(Leaner Style Sheets)是一门css扩展语言,也成为css预处理器。
作为css的一种形式的扩展,它并没有减少css的功能,而是在现有的css语法上,为css加入程序式语言的特性。
它在css的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了css的编写,并且降低了css的维护成本。
less中文网址:http://lesscss.cn/
常见的css预处理器:Sass、Less、Stylus
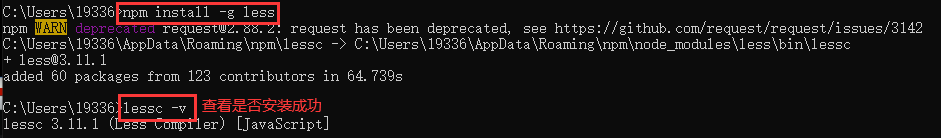
Less的安装:

Less的使用:首先新建一个后缀名为less的文件,在这个less文件里面书写less语句:
- less变量
- less编译
- less嵌套
- less运算
下面就对less的语法一一做介绍:
① less变量:变量是指没有固定的值,可以改变的。因为css中的一些颜色和数值经常使用。
@变量名: 值;
变量名的命名规范:
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 区分大小写
② less编译:本质上,less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译成对应的css文件。
所以,我们需要把less文件编译生成为css文件,这样我们的html页面才能使用。
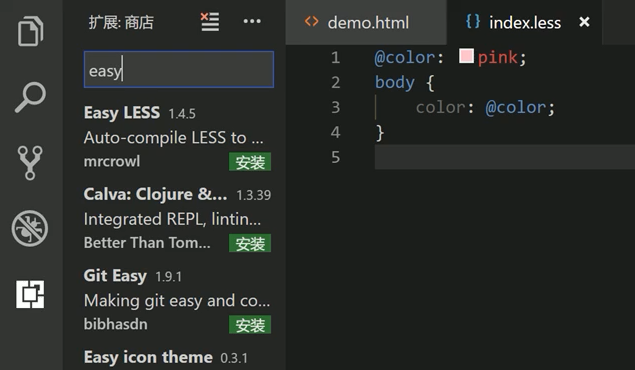
在此介绍一个vscode中的一个less插件:easy less
easy less插件用来把less文件编译为css文件。安装完毕插件后,只要保存一下less文件,就会自动生成css文件。

③ less嵌套:子元素的样式直接写到父元素里面
/* css中选择器的嵌套用法 */ #header .logo { width: 300px; } /* less嵌套的写法 */ #header { .logo { width: 300px; } }
如果有伪类、交集选择器、伪元素选择器,则less内层选择器的前面需要加上&。
- 内层选择器的前面没有&符号,则它被解析为父选择器的后代;
- 如果有&符号,它就被解析为父元素自身或父元素的伪类。
/* css的写法 */ a:hover { color: red; } /* less的写法 */ a { &:hover { color: red; } }
④ less运算:任何数字、颜色或者变量都可以参与运算。就是less提供了加(+)、减(-)、乘(*)、除(/)算数运算。
- 运算符的左右两侧必须敲一个空格隔开
- 两个数参与运算,如果只有一个数有单位,则最后的结果就以这个单位为准
- 两个数参与运算,如果两个数都有单位,而且是不一样的单位,最后的结果以第一个单位为准
介绍完上述的一些概念,下面介绍一下rem的适配方案。
rem适配方案:
1. 我们适配的目标是什么?让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备。
2. 怎么去达到这个目标的?使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化时,元素尺寸也会发生变化,从而达到等比缩放的适配。
3. 在实际的开发当中使用?①按照设计稿与设备宽度的比例,动态计算并设置html根标签的font-size大小(使用媒体查询);②css中,设计稿元素的宽、高、相对位置等取值,要按照同等比例换算为rem为单位的值。
rem适配方案技术使用(市场主流):
技术方案1:less+媒体查询+rem
技术方案2:flexible.js+rem(该方法更简单)
less+媒体查询+rem适配方案中如何动态的设置html标签的font-size大小?
①假设设计稿是750px
②假设我们把整个屏幕划分为15等份(划分标准不一,可以是20份也可以是10等份)
③每一份作为html字体大小,这里就是50px
④那么在320px设备的时候,字体大小为320/15=21.33px
⑤用我们页面元素的大小,除以不同的html字体大小会发现他们的比例还是相同的
⑥比如我们以750px为标准设计稿
⑦一个100*100像素的页面元素在750px屏幕下,就是100 / 50转为rem是 2rem * 2rem,比例为1:1
⑧320px屏幕下,html字体大小为21.33px,则2rem = 42.66px,此时宽和高都是42.66px,但是宽和高的比例还是1:1
⑨但是已经能实现不同屏幕下,页面元素盒子等比例缩放的效果。
但是在我们开发过程中,页面元素的rem值都需要我们自己实现算好的话,岂不是很麻烦。因此介绍一个vscode的插件,可以将px自动转换为rem:cssrem插件
这个插件默认的html文字大小是16px。安装好该插件后,我们在写css的元素大小时,就会自动帮我们计算好对应的rem值。
但是我们实际开发时,有时候所需要的html文字大小不一定是16px,那该如何将默认的文字大小改为我们实际需求的文字大小呢?
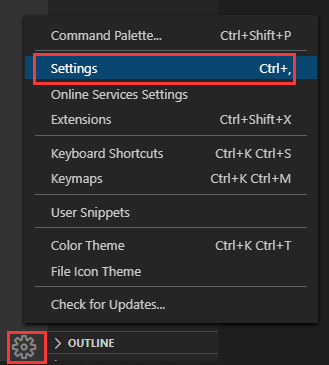
找到vscode中设置按钮

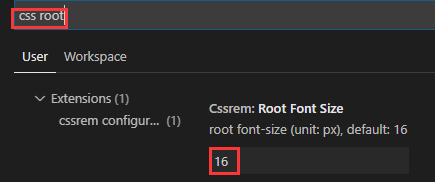
在搜索框输入css root

可以看到默认的字体大小为16px,下面只需要将这个默认值改为我们实际需求的大小,然后重新启动即可。

简介高效的rem适配方案flexible.js:
手机淘宝团队出的简洁高效的移动端适配库,我们再也不需要写不同屏幕的媒体查询,因为里面的js已经做了处理。
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
我们要做的,就是确定好我们当前设备的html文字大小就可以了。
比如当前设计稿是750px,那么我们只需要把html文字大小设置为75px(750px / 10)就可以了。
里面页面元素的rem值:页面元素的px值 / 75
剩余的让flexible.js来计算。





