React中绑定文本框与state中的值
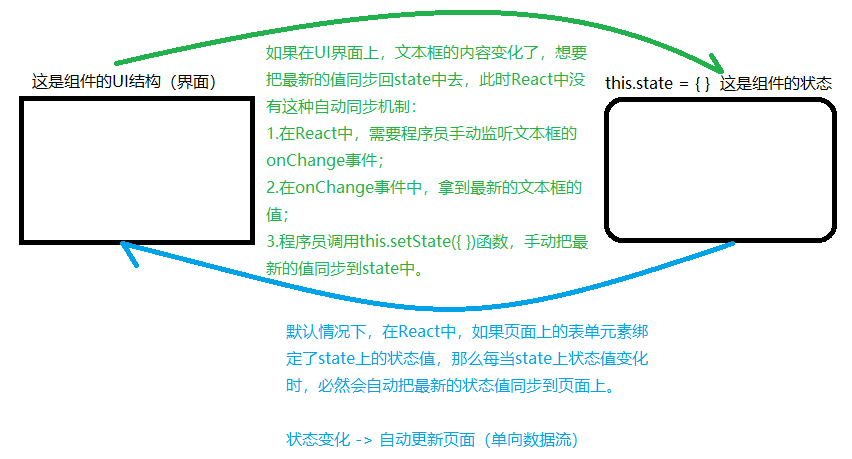
在React中,默认只是单项数据流,也就是只能把state上的数据绑定到页面上,但无法把页面中数据的变化自动同步回state中。如果需要把页面上的数据的变化保存到state中,需要程序员手动监听onChange事件,拿到最新的数据,手动调用this.setState({ })更改回去。

例如:
import React from 'react'; export default class BindInputValue extends React.Component{ constructor(){ super(); //私有数据 this.state = { msg: '哈哈', name: '张三', age: 22, gender: '男' } } render(){ return <div> {/* 注意:onClick只接收function作为处理函数 */} <button onClick={()=>{this.myclickHandler()}}>按钮</button> {/* 点击按钮修改msg的值 */} <h3>{this.state.msg}</h3> {/* 如果我们只是把文本框的value属性绑定到了state状态,如果不提供onChange处理函数的话,得到的文本框将会是一个只读的文本框 */} {/* 当为文本框绑定value值以后,要么同时提供一个readOnly,要么提供一个onChange处理函数 */} {/* <input type="text" style={{width: '100%'}} value={this.state.msg} readOnly /> */} <input type="text" style={{width: '100%'}} value={this.state.msg} onChange={(e)=>{this.txtChange(e)}} ref="txt" /> </div> } //每当文本框的内容变化了,必然会调用这个txtChange txtChange = (e) => { console.log('文本框的内容变化了'); //在onChange事件中获取文本框的值有两种方案 //方案1:通过事件参数e来获取 console.log(e.target.value); const newmsg = e.target.value; //将文本框状态同步到this.state属性中去 this.setState({ msg: newmsg }); //方案2:通过ref属性来获取 console.log(this.refs.txt.value); } //这是一个实例方法 myclickHandler = () => { console.log(this); //注意1:在React中,如果想为state中的数据重新赋值,不要使用this.state.*** = *** //应该调用React中提供的this.setState({msg: '***'}) //this.state.msg = 'ooooooooooo'; //在setState中只会把对应的state状态更新,而不会覆盖其他的state状态 this.setState({ msg: '123' },function(){ //回调函数 console.log(this.state.msg); }) //注意2:this.setState方法的执行是异步的,如果在调用完this.setState之后想要立即拿到最新的state值,需要使用this.setState({},callback) //console.log(this.state.msg); } }





