React--css_loader中使用localIdentName报错
在webpack.config.js配置文件中的css_loader中使用localIdentName如下:
module: { //所有第三方模块的配置规则
rules: [ //第三方匹配规则
//可以在css-loader之后通过?追加参数
//其中有个固定的参数modules,表示为普通的CSS样式表启用模块化
{test: /\.css$/, use: ['style-loader', 'css-loader?modules&localIdentName=[path][name]-[local]-[hash:5]']}, //打包处理css样式表的第三方loader
]
},
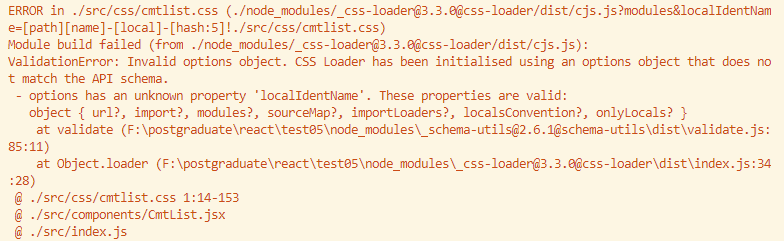
但是运行的过程报如下错误:

将css-loader规则修改成成下面这种即可成功运行:
module: { //所有第三方模块的配置规则
rules: [ //第三方匹配规则
{
test: /\.css$/,
use: [
{loader: "style-loader"},
{loader: "css-loader",
options: {
modules: {
localIdentName: "[path][name]-[local]-[hash:5]"
}
}
}], //打包处理css样式表的第三方loader
}
]
},





