在项目中使用react
1.运行 cnpm install react react-dom -S
react安装包:专门用于创建组件和虚拟DOM的,同时组件的生命周期都在这个包中
react-dom安装包:专门进行DOM操作的,最主要的应用场景就是ReactDOM.render()
2.在index.html页面中创建容器:
<!-- 创建一个容器,将来渲染的虚拟DOM会放到容器内显示 --> <div id="app"></div>
3.导入包:
//1.导入react包 import React from 'react' //创建组件、虚拟DOM元素、生命周期 import ReactDom from 'react-dom' //把创建好的组件和虚拟DOM放到页面上展示的
4.创建虚拟DOM元素:
//2.创建虚拟DOM元素 //参数1:创建的元素的类型,字符串,表示元素的名称 //参数2:是一个对象或null,表示当前这个DOM元素的属性,null表示没有属性 //参数3:子节点(包括其他虚拟DOM或文本子节点) //参数n:其他子节点(从第三个参数往后都属于子节点) // <h1 id='myh1' title='this is a h1'>这是一个H1标签</h1> const myh1 = React.createElement('h1', { id: 'myh1', title: 'this is a h1'}, '这是一个H1标签')
5.将元素渲染到页面上:
//3.使用ReactDom把虚拟DOM渲染到页面上 //参数1:要渲染的那个虚拟DOM元素 //参数2:指定页面上的一个容器,第二个参数接收的应该是一个DOM元素,而不是一个选择器 ReactDom.render(myh1,document.getElementById('app')
以上是手动一步一步安装react中需要的包,也可以使用以下方法快速创建react项目:
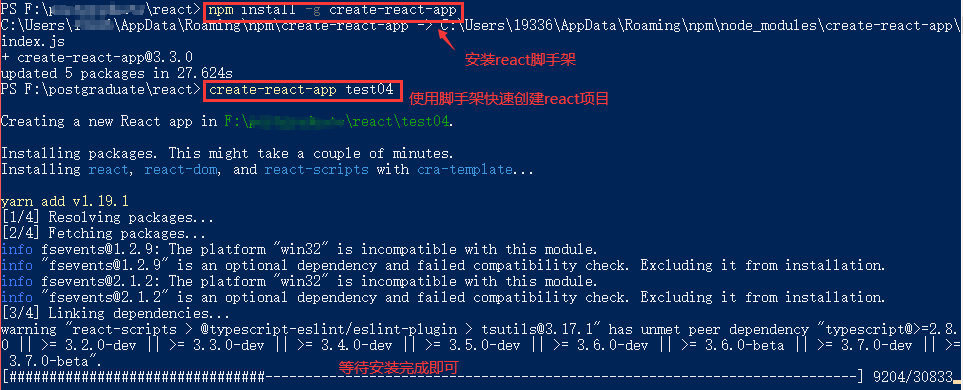
1.快速创建React项目脚手架 create-react-app
npm install -g create-react-app
2.创建react项目
create-react-app my-app
或者直接 npx create-react-app my-app