一起学Vue:CRUD(增删改查)
目标
使用Vue构建一个非常简单CRUD应用程序,以便您更好地了解它的工作方式。
效果页面
比如我们要实现这样列表、新增、编辑三个页面:
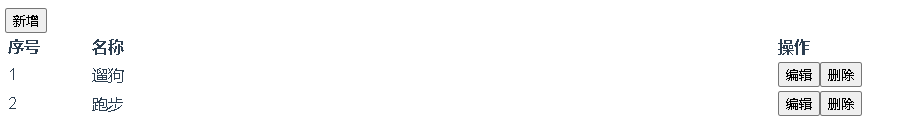
列表页面

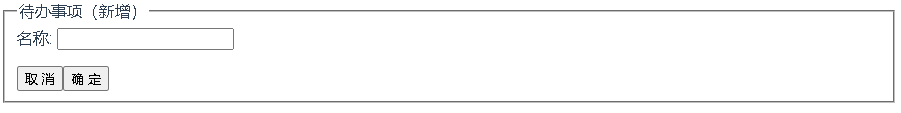
新增页面

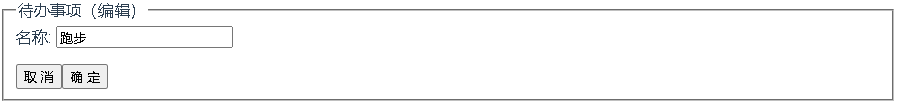
编辑页面

我们把这些用户信息保存到Todos的数组中,然后增删改查就在这个数组上进行:
Todos: [{
Name: "遛狗"
},
{
Name: "跑步"
}
]
我们在这里一共要实现TodoList.vue、TodoAdd.vue、TodoEdit.vue三个组件,分别对应列表页面、新增页面、编辑页面的处理
列表功能
首先,在TodoList.vue中提供一个setTodos方法,将需要展示的数据给了数组Todos:
setTodos(arr) {
this.Todos = JSON.parse(JSON.stringify(arr));
}
然后,在html中使用v-for把Todos数组渲染出来:
<tr v-for="(item, index) in Todos" :key="index">
<td>{{index+1}}</td>
<td>{{item.Name}}</td>
<td>
<button @click="editTodo(index)">编辑</button>
<button @click="deleteTodo(index)">删除</button>
</td>
</tr>
新增功能
首先,在TodoList.vue中提供一个新增按钮及新增页面组件:
<button type="text" @click="addTodo()">新增</button>
<TodoAdd :dialogVisible="addDialogVisible" :selectedItem="selectedItem" @save="createTodo" @cancel="cancel"></TodoAdd>
接下来,TodoList.vue中提供addTodo方法,控制TodoAdd页面是否显示:
addTodo() {
this.addDialogVisible = true;
},
接下来,在TodoAdd.vue中提供一个save和cancel方法,分别调用TodoList.vue中的createTodo和cancel方法:
save() {
this.$emit('save', this.selectedItem);
},
cancel() {
this.$emit('cancel');
}
最后,我们分别提供createTodo方法,主要使用push方法,把信息添加到Todos数组的最后:
createTodo(item) {
this.Todos.push(item);
this.setTodos(this.Todos);
this.selectedIndex = -1;
this.selectedItem = {}
this.addDialogVisible = false;
},
修改功能
首先,在TodoList.vue中提供一个编辑按钮及编辑页面组件:
<button @click="editTodo(index)">编辑</button>
<TodoEdit :dialogVisible="editDialogVisible" :selectedItem="selectedItem" @save="updateTodo" @cancel="cancel"></TodoEdit>
接下来,TodoList.vue中提供editTodo方法,控制TodoEdit页面是否显示:
editTodo(index) {
this.selectedIndex = index;
this.selectedItem = JSON.parse(JSON.stringify(this.Todos[index]));
this.editDialogVisible = true;
},
接下来,在TodoEdit.vue中提供一个save和cancel方法,分别调用TodoList.vue中的updateTodo和cancel方法:
save() {
this.$emit('save', this.selectedItem);
},
cancel() {
this.$emit('cancel');
}
最后,我们分别提供updateTodo方法,更新信息到Todos数组:
updateTodo(item) {
this.Todos[this.selectedIndex] = item;
this.setTodos(this.Todos);
this.selectedIndex = -1;
this.selectedItem = {}
this.editDialogVisible = false;
},
删除功能
在vue中提供一个deleteTodo方法,删除时,通过splice(index, 1),可以删除index位置的数据,页面上的数据自动就会更新:
deleteTodo(index) {
this.Todos.splice(index, 1);
this.selectedIndex = -1;
this.selectedItem = {}
},
小结
目前为止,我们完成了Vue的CRUD,其实里面的难点不太多,主要是练习下组件间的数据与事件传递。
文中用到的代码我们放在:https://github.com/zcqiand/miscellaneous/tree/master/vue




 欢迎加入微信公众号:【南荣相如】
欢迎加入微信公众号:【南荣相如】

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)