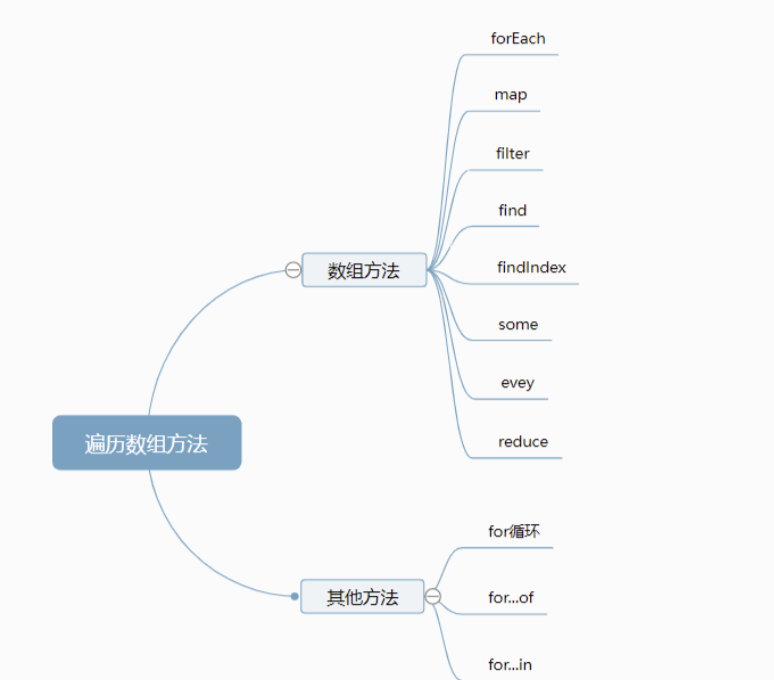
JS中循环遍历数组的几种常用方式总结

第一种:for循环,也是最常见的
最简单的一种,也是使用频率最高的一种,虽然性能不弱,但仍有优化空间
const arr = [11, 22, 33, 44, 55, 66, 77, 88]; for (let i = 0; i < arr.length; i++) { console.log(arr[i]); }
第二种:优化版for循环
const arr = [11, 22, 33, 44, 55, 66, 77, 88]; let len = arr.length for (let i = 0; i < len; i++) { console.log(arr[i]); }
第三种:forEach()
1.)forEach() 遍历普通数组
const arr = [11, 22, 33, 44, 55, 66, 77, 88]; arr.forEach(item => { //forEach循环 console.log(item); });
2.)forEach() 遍历对象类型数组
const arrObj = [ { id: 1, name: "张三" }, { id: 2, name: "李四" }, { id: 3, name: "王五" } ]; arrObj.forEach(item => { console.log(item.id + "-------" + item.name); });
第四种:map()
const arr = [11, 22, 33, 44, 55, 66, 77, 88]; var newArr = arr.map((value, index) => { console.log(value + "----" + index); return value * 10; }); console.log(newArr);

第五种:filter遍历
let arr = [56, 15, 48, 3, 7]; let newArr = arr.filter(function (value, index, array) { return value % 2 === 0; }); console.log(newArr) // [56, 48]
第六种:for…of 方法
作为ES6新增的循环方法,个人觉得相当好用,而且方便。这个方法避开了for-in循环的所有缺陷。而且,它可以正确响应break、continue和return语句。
//循环数组 let arr = ['123','qwewq','sfds']; for(let item of arr){ console.log(item); //item指的的就是数组每一项的值。不是索引。 } //输出 //'123' //'qwewq' //'sfds'
第七种:for…in 方法
for in循环是用来遍历对象的。要知道JavaScript对象的所有属性都是字符串,不过属性对应的值可以是任意数据类型。(注意:遍历时不仅能读取对象自身上面的成员属性,也能遍历出对象的原型属性)
let obj = {a:1, b:2, c:3};
for (let prop in obj) { //prop指对象的属性名
console.log(prop, obj[prop]);
}
// 输出:
// a,1
// b,2
// c,3
第八种:find方法
[1,4,-5,10].find((n) => n < 0 ) //-5 [1,5,10,15].find(function(value,index,arr){ return value > 9 }) //10 //上面代码中,find方法的回调函数可以接受三个参数,依次为当前的值、当前的位置和原数组。
第九种:findIndex方法
//遍历数组找到第一个符合条件的项,并返回该项的索引值;不会继续遍历数组;否则返回-1。不会改变数组 [1,5,10,15].findIndex(function(value,index,arr){ return value > 9 }) //2 //findIndex() 当中的回调函数也是接收三个参数,与find() 相同。
第十种:Array.some() 方法
1)如果有一个元素满足条件,则表达式返回true,剩余的元素不会再执行检测。 2)如果没有满足条件的元素,则返回false。 3)返回值是布尔值 var ages = [3, 18, 17, 16] var checkoutVal = function checkout (age) { console.log(age >= 18) // false true 有一个满足条件的会停止检测剩余的元素 return age >= 18 } console.log(ages.some(checkoutVal)) // true let someArr = [2,3,4]; let someResult = someArr.some((item, index)=>{ return item > 3 }); console.log(someResult); // 结果为: true
第十一种:Array.every() 方法 (所有的,每一个)
1)如果数组中有一个元素不满足,则整个表达式返回false;且剩余的元素不会再进行检测 2)如果所有元素都满足条件,则返回true。 3)返回值是布尔值 var ages = [3, 18, 17, 16] const fn = (currentValue) => currentValue < 40 console.log(ages.every(fn)) // true 值全都符合函数条件 let everyArr = [2,3,4]; let everyResult = everyArr.every((item, index)=>{ return item > 0 }); console.log(everyResult); // 结果为: true
第十二种:reduce() 方法
1)接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值。 2)第二个参数作为第一次调用的a的值 // reducer let reduceArr = [0,1,2,3,4] let reduceResult = reduceArr.reduce((a, b)=>{ return a + b; }); console.log(reduceResult); // 结果: 10




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理