easyui datagrid deleteRow(删除行)的BUG!
转自:http://my.oschina.net/fants/blog/77189
项目中又用到easyui 的datagrid做数据展示。功能很强大,很实用,但bug也很多。今天这个就够让人头疼。
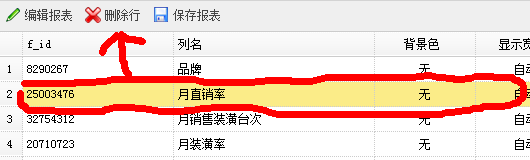
如图,现在有个删除功能,选中一行,点击就可以删除。
easyui datagrid 提供了deleteRow方法。可以实现删除。
但还是出问题了。
第一次删除后,就会出现,点击一行,但是界面上选择的却是他上面那一行。百思不得其解。
google,baidu,各种搜索,得到的答案都是删除后,然后reload。重新加载数据。
我不想这样做也不可能用户一删除就要重新加载。并且第二次删除的话,行号也跟着乱的一塌糊涂。
这明显又是easyui的bug,于是开始一步步跟踪调试easyui所谓的开源代码(被混淆过)。
一下午的调试发现,easyui是根据datagrid-row-index和datagrid-row-r1-x-x来定位行的。
但在deleteRow方法中,删掉当前行后,作者只把当前行后面的行的datagrid-row-index更新了。也就是往前提1,弥补被删除行的空缺,但对datagrid-row-r1-x-x却没做任何改动。
这样就会造成下次执行 opts.finder.getTr的时候,获得的row错误,不是自己点击的row。造成上面所提的错误。
于是:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
deleteRow: function(target, index) { var opts = $.data(target, "datagrid").options; var data = $.data(target, "datagrid").data; opts.finder.getTr(target, index).remove(); var gd = $.data(target, "datagrid"); for (var i = index + 1; i < data.rows.length; i++) { opts.finder.getTr(target, i, "body", 2).attr("datagrid-row-index", i - 1) .attr("id",gd.rowIdPrefix+"-2-"+(i-1)); var tr1 = opts.finder.getTr(target, i, "body", 1).attr("datagrid-row-index", i - 1) .attr("id",gd.rowIdPrefix+"-1-"+(i-1)); if (opts.rownumbers) { tr1.find("div.datagrid-cell-rownumber").html(i); } } data.total -= 1; data.rows.splice(index, 1);}, |
这是改进后的代码,第5行是我加的。
|
1
|
.attr("id",gd.rowIdPrefix+"-2-"+(i-1)); |
|
1
|
.attr("id",gd.rowIdPrefix+"-1-"+(i-1)); |
这个两行同时去设置他对应的datagrid-row-rx-x-x
这样两个标识就同步了。
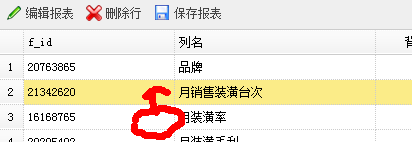
哈哈,看上去多整齐,再看看没修改前:
好,到此这个bug就完美解决了。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步