vscode 编写调试autojs
语言: javaScript
开发工具:vcCode. auto.js
1)、手机安装 auto.js
我们编写的脚本就是在这个上面运行
auto.js 官网
可以下载源码自己编译 apk,
同时官网提供开发文档,帮助编写开发
或者 下载别人已经编译好的 a'p'k
autojs 下载
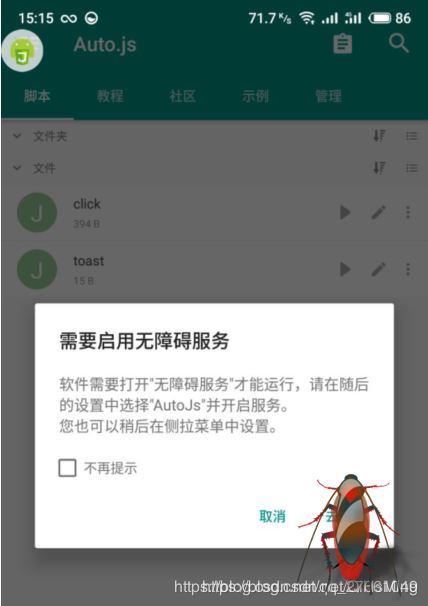
安装在手机上,并且设置无障碍服务


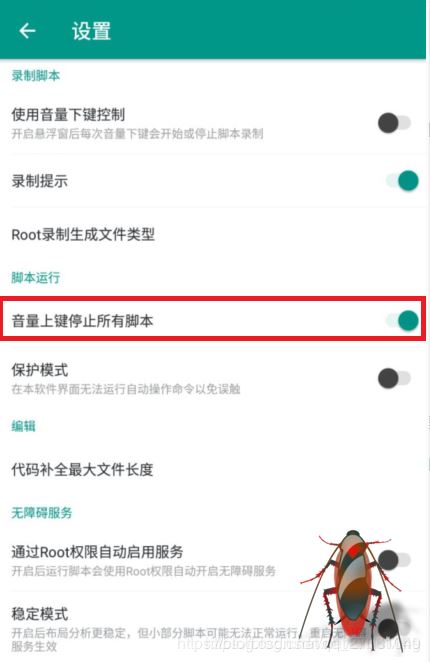
开启音量上键关闭 运行程序

2)、电脑安装vcCode
为了编写脚本方便 我们在使用 vccode 来编写代码
vccode 官网下载

3)、vcCode 安装autojs插件

4)、连接电脑端的 vcCode 和手机端的 autojs(1).开启AutoJS插件
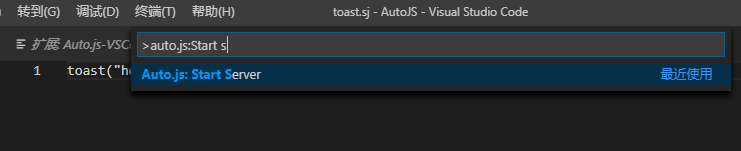
按 Ctrl+Shift+P
移动光标到命令Auto.js: Start Server,按回车键执行该命令。

此时VS Code会在右上角显示"Auto.js server running",即开启服务成功。

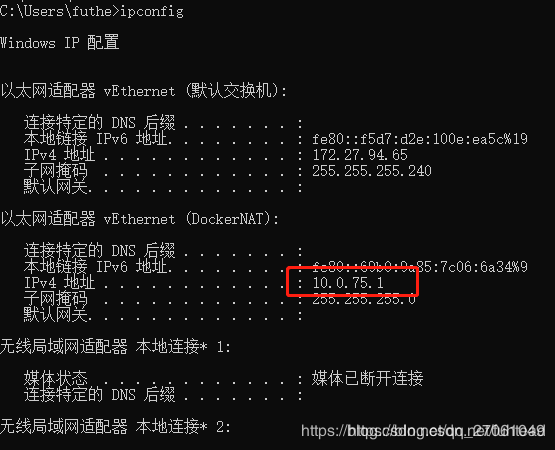
(2) 查看电脑ip
电脑 cmd 运行 ipconfig 命令,查找当前ip

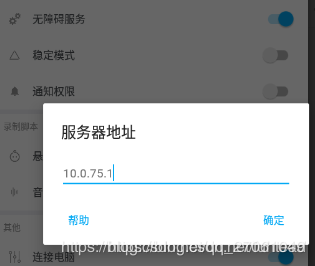
(3) autojs 手机连接电脑
auto.js app 设置里点击连接电脑,输入 电脑 ip

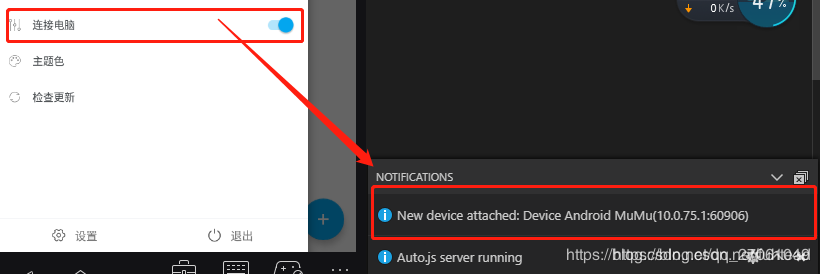
电脑显示连接成功

3、编写功能代码
可以参考autojs 开发文档 对 功能进行开发
autojs 官方文档
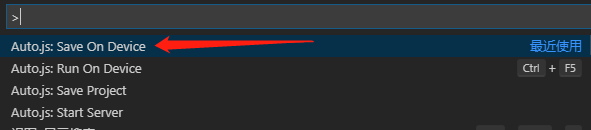
保存文件,ctrl + shift + p

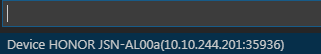
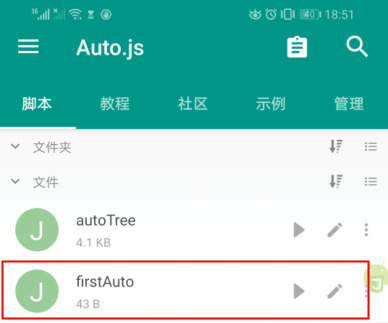
可以看到连接的手机信息,选择就能保存成功



插件常用命令
Start Server: 启动插件服务。之后在确保手机和电脑在同一区域网的情况下,在Auto.js的侧拉菜单中使用连接电脑功能连接。
Stop Server: 停止插件服务。
Run 运行当前编辑器的脚本。如果有多个设备连接,则在所有设备运行。
Rerun 停止当前文件对应的脚本并重新运行。如果有多个设备连接,则在所有设备重新运行。
Stop 停止当前文件对应的脚本。如果有多个设备连接,则在所有设备停止。
StopAll 停止所有正在运行的脚本。如果有多个设备连接,则在所有设备运行所有脚本。
Save 保存当前文件到手机的脚本默认目录(文件名会加上前缀remote)。如果有多个设备连接,则在所有设备保存。
RunOnDevice: 弹出设备菜单并在指定设备运行脚本。
SaveToDevice: 弹出设备菜单并在指定设备保存脚本。
New Project(新建项目):选择一个空文件夹(或者在文件管理器中新建一个空文件夹),将会自动创建一个项目
Run Project(运行项目):运行一个项目,需要Auto.js 4.0.4Alpha5以上支持
Save Project(保存项目):保存一个项目,需要Auto.js 4.0.4Alpha5以上支持
以上内容参考: https://blog.csdn.net/QiHsMing/article/details/86762007
pc端手机模拟器安装(雷电模拟器): https://www.ldmnq.com/
连接步骤和真机一样


 浙公网安备 33010602011771号
浙公网安备 33010602011771号