综合设计——多源异构数据采集与融合应用综合实践
职途启航:数据采集项目实践
gitee链接:https://gitee.com/zhang-chengkun666/data-collection-and-fusion/issues/IBBX7U
项目信息
- 项目网址:https://edu.cnblogs.com/campus/fzu/2024DataCollectionandFusiontechnology
- 组名:数据矿工
- 项目需求:爬取招聘网站的求助信息、编辑信息匹配系统等
- 项目目标:
- 根据求职者的个人信息为其推荐最合适的工作
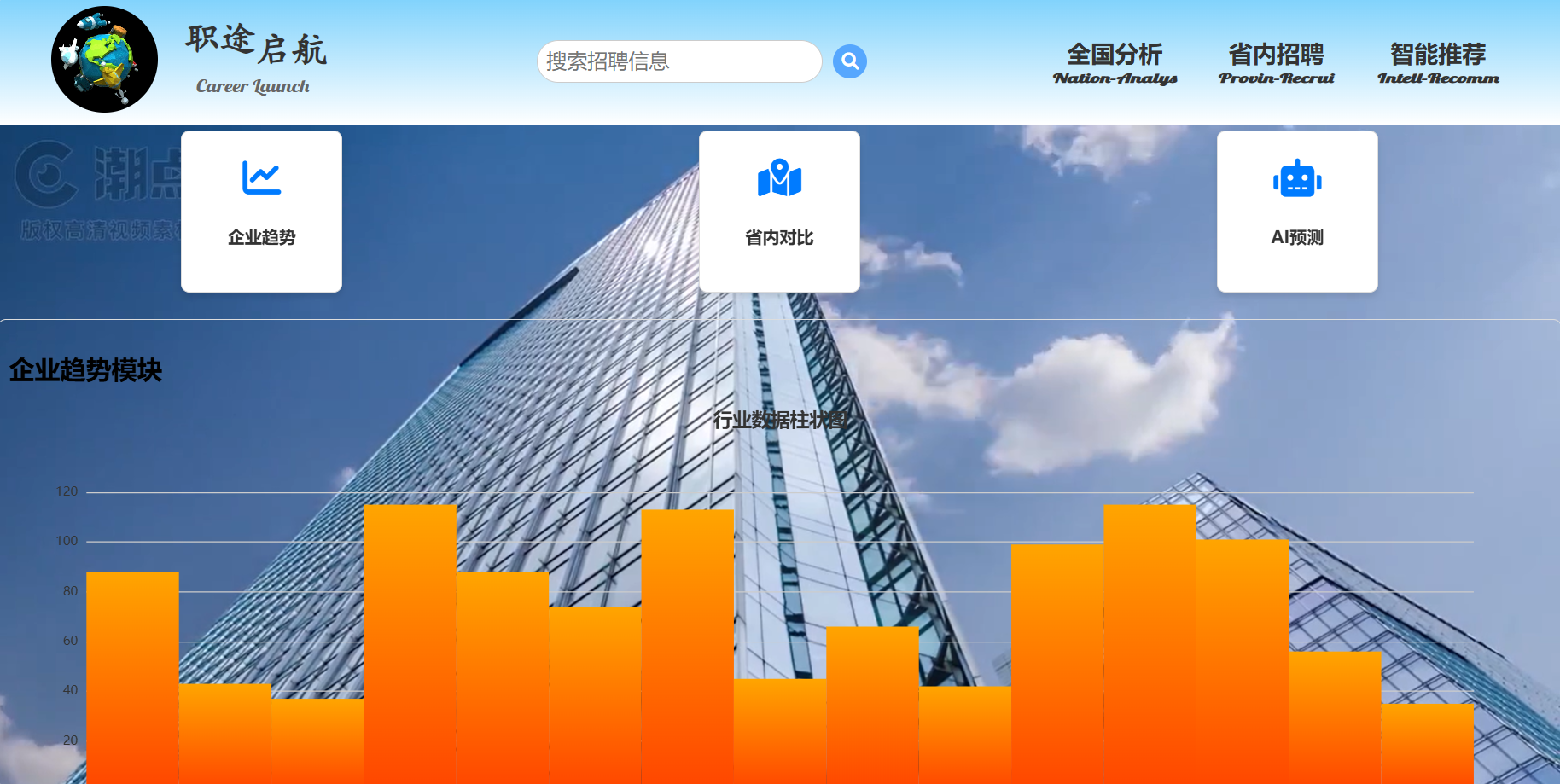
- 根据全国各省的各行业信息为求职者提供合适的参考城市
- 项目开展技术路线:
- 数据库操作:使用 pymysql 库与 MySQL 数据库进行交互,执行 SQL 查询和获取数据
- Flask Web 框架:使用了 Flask 作为 Web 应用框架,用于创建 Web 服务和 API 端点
- WSGI 服务器:pywsgi 作为 WSGI 服务器来运行 Flask 应用
- 团队成员学号:102202132、102202131、102202143、102202111、102202122、102202136
- 其他参考文献:
- Flask Web 框架官方文档:https://flask.palletsprojects.com/en/latest/
- PyMySQL 官方文档:https://github.com/PyMySQL/PyMySQL
- 讯飞星火大模型 API 文档:https://www.xfyun.cn/doc/spark/Web.html
- 数据库设计和优化:https://db-book.com/
- 云服务器和数据库部署:https://cloud.tencent.com/
- gitee 地址:https://gitee.com/zheng-bingzhi/2022-level-data-collection/tree/master/职业规划与就业分析平台
项目概述
互联网的发展催生了众多招聘 APP,为求职者提供了丰富就业选择。但随着行业细分,求职者常迷茫于自身技能与工作经历适配的岗位。且不同城市主导行业各异,相同行业在各地薪资与前景截然不同,选择合适城市也至关重要。本项目应运而生,旨在为求职者精准匹配招聘信息,并提供各省份各行业发展情况作为参考。
成员分工
| 成员编号 | 角色 | 职责 |
|---|---|---|
| 成员 1 | 项目经理 & 前端开发 | - 项目整体规划与进度管理 - 团队协调与沟通保障 - 前端界面设计与开发 - 前后端数据交互协作 |
| 成员 2 | 后端开发 & 数据采集分析师 | - 后端逻辑与 API 开发 - 数据库管理 - 参与数据采集,确保数据准确及时 - 与前端团队协作,保障数据正确展示 |
| 成员 3 | 后端开发 | - 专注于后端服务开发 - 服务器端逻辑与数据库交互 - 与数据采集团队合作,优化数据处理 |
| 成员 4 | 前端开发 & 数据采集分析师 | - 前端界面开发,保障美观与易用性 - 参与数据采集,确保数据展示准确 |
| 成员 5 | 数据采集分析师 | - 从招聘网站爬取岗位、薪资、行业趋势等数据 - 数据清洗与分析 - 为智能推荐服务提供数据支持 |
| 成员 6 | 数据采集分析师 | - 与成员 5 协作,负责数据采集与分析 - 确保数据质量与分析准确性 |
个人分工
从招聘网站爬取岗位、薪资、行业趋势等数据
- 数据清洗与分析
- 为智能推荐服务提供数据支持
核心代码
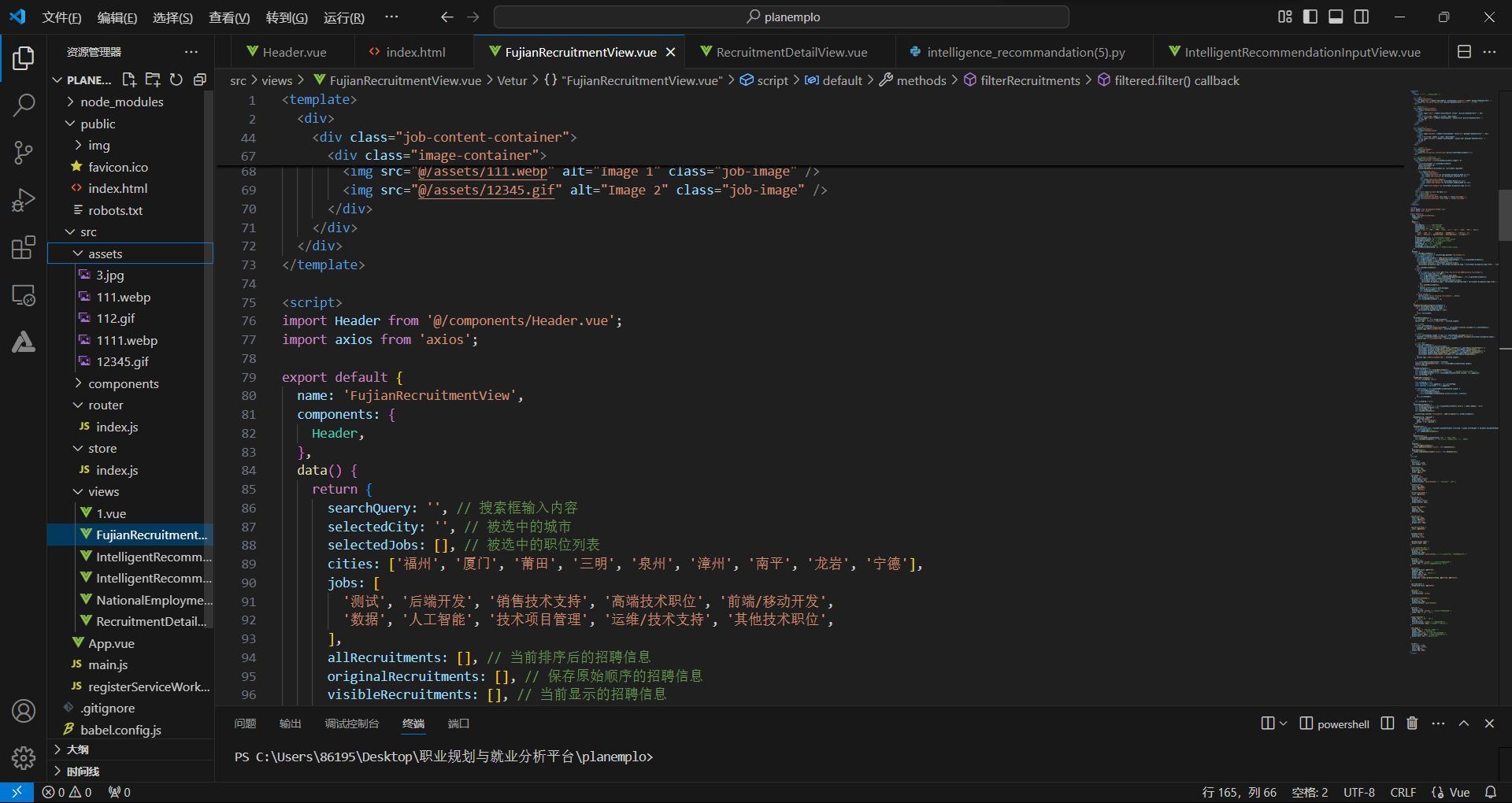
FujianRecruitmentView.vue
async fetchRecruitments() {
const savedRecruitments = localStorage.getItem('recruitments');
if (savedRecruitments) {
this.originalRecruitments = JSON.parse(savedRecruitments);
this.allRecruitments = this.setDefaultOccupationType([...this.originalRecruitments]);
this.allRecruitments.forEach(recruitment => {
recruitment.Location = recruitment.Location.trim();
recruitment.Occupation_Type = recruitment.Occupation_Type? recruitment.Occupation_Type.trim() : '未知';
});
this.resetRecruitments();
} else {
try {
const response = await axios.get('http://81.70.22.101:5000/province-recruitment');
if (response.data.code === 200) {
this.originalRecruitments = response.data.data;
this.allRecruitments = this.setDefaultOccupationType([...this.originalRecruitments]);
this.allRecruitments.forEach(recruitment => {
recruitment.Location = recruitment.Location.trim();
recruitment.Occupation_Type = recruitment.Occupation_Type? recruitment.Occupation_Type.trim() : '未知';
});
this.resetRecruitments();
} else {
console.error(response.data.message);
this.allRecruitments = [];
this.visibleRecruitments = [];
}
} catch (error) {
console.error('Error fetching recruitments:', error);
this.allRecruitments = [];
this.visibleRecruitments = [];
}
}
},

IntelligentRecommendationInputView.vue
this.isLoading = true; // 开始加载
try {
// 发送获取匹配职位的 API 请求
const response1 = await axios.post('http://81.70.22.101:5000/api/recommend_career_advice', {
desired_position: this.formData.jobs.join(', '), // 转化成逗号分隔字符串
expected_salary: this.formData.salary,
resume: this.formData.bio,
requirements: this.formData.requirements,
work_experience: this.formData.experience
});
// 发送获取职业规划建议的 API 请求
const response2 = await axios.post('http://127.0.0.1:5000/recommend-career-advice', {
desired_position: this.formData.jobs.join(', '),
expected_salary: this.formData.salary,
resume: this.formData.bio,
requirements: this.formData.requirements,
work_experience: this.formData.experience
});
// 检查两个接口的响应状态
console.log('Response1:', response1);
console.log('Response2:', response2);
if (response1.data.code === 200 && response2.data.code === 200) {
// 将匹配职位和职业规划建议保存到 Vuex 中
this.$store.dispatch('saveRecommendedJobs', response1.data.data); // 保存职位数据
this.$store.dispatch('saveCareerAdvice', response2.data.data); // 保存职业规划数据
// 跳转到结果页面
console.log('Navigating to result page');
this.$router.push('/intelligent-recommendation-result');
} else {
this.errorMessage = response1.data.message || response2.data.message || '获取匹配职位失败';
}

IntelligentRecommendationResultView.vue
<script>
import Header from "../components/Header.vue";
export default {
name: "IntelligentRecommendationResultView",
components: {
Header,
},
data() {
return {
// 从 Vuex 获取推荐职业数据
recommendedJobs: this.$store.state.recommendedJobs,
tabs: ["岗位现状", "职位面试", "就职方向", "人际沟通"],
activeTab: "岗位现状", // 默认选中的标签
currentContent: "", // 当前显示的文本内容
};
},
mounted() {
this.fetchTabContent();
},
methods: {
goToRecruitmentDetail(id) {
this.$router.push(`/recruitment-detail/${id}`);
},
changeTab(tab) {
this.activeTab = tab;
this.fetchTabContent();
},
fetchTabContent() {
// 获取职业规划建议内容
const careerAdvice = this.$store.state.careerAdvice;
switch (this.activeTab) {
case "岗位现状":
this.currentContent = careerAdvice.Current_Situation || "暂无内容";
break;
case "职位面试":
this.currentContent = careerAdvice.Interview_Advice || "暂无内容";
break;
case "就职方向":
this.currentContent = careerAdvice.Career_Direction || "暂无内容";
break;
case "人际沟通":
this.currentContent = careerAdvice.Communication_Skills || "暂无内容";
break;
default:
this.currentContent = "暂无内容";
}
},
},
};
</script>

NationalEmploymentView.vue
// 监听地图点击事件
myChart.on('click', (params) => {
this.selectedProvince = params.name; // 获取点击的省份名称
this.navigateToProvincePage(this.selectedProvince, module);
});
},
// 导航到对应的省份页面并在新窗口中打开
navigateToProvincePage(provinceName, module) {
let url;
if (module === 'industryAverageSalary') {
url = `http://81.70.22.101:5000/${provinceName}`; // 行业平均工资页面
} else if (module === 'industryPopulationChange') {
url = `http://81.70.22.101:5000/api/${provinceName}`; // 行业人数变化页面
}
// 在新窗口中打开 URL
window.open(url, '_blank');
},
},

IntelligentRecommendationResultView.vue
methods: {
async fetchJobDetail() {
try {
const recruitmentId = this.$route.params.id; // 使用 'id' 而不是 'recruitment_id'
const response = await axios.get('http://81.70.22.101:5000/recruitment-detail', {
params: {
id: recruitmentId // 传递正确的参数名
}
});
if (response.data.code === 200) {
this.jobDetail = response.data.data; // 赋值给 jobDetail
} else {
console.error('Error fetching job details:', response.data.message);
}
} catch (error) {
console.error('API request failed:', error);
}
},
goBack() {
this.$router.go(-1); // 返回上一页
},
prevImage() {
if (this.jobDetail.Company_Photo && this.jobDetail.Company_Photo.length > 0) {
this.currentImageIndex = (this.currentImageIndex - 1 + this.jobDetail.Company_Photo.length) % this.jobDetail.Company_Photo.length;
}
},
nextImage() {
if (this.jobDetail.Company_Photo && this.jobDetail.Company_Photo.length > 0) {
this.currentImageIndex = (this.currentImageIndex + 1) % this.jobDetail.Company_Photo.length;
}
}


收获
- 深度洞悉 Vue3:深度融入项目实践,对 Vue3 的响应式系统、组件化架构以及 Composition API 实现了全方位透彻理解。依托这些关键技术要素,成功塑造出兼具高效运行机制与卓越可维护性的前端应用范例,在架构设计与代码实现层面均实现质的飞跃。
- 精通可视化应用构建:熟练驾驭 Vue3 技术核心,巧妙融合 ECharts 等前沿数据可视化库,匠心打造出一系列直观且极具洞察力的图表模块,以及高效的数据展示页面。此举不仅使应用的交互体验焕然一新,更让数据蕴含的关键信息得以精准、流畅地传达给用户,显著提升了应用的实用价值与用户吸引力。
- 沉淀前后端交互实战心得:全程主导项目中的前后端交互环节,从 API 的精心设计、高效调用,到严谨的测试流程,均亲力亲为。借助 Axios 这一强大工具进行 HTTP 请求处理,凭借对其丰富特性的精准把握,全方位保障了数据在前后端传输通道中的准确性、完整性与及时性,为系统稳定运行筑牢根基。
- 精研 API 调用与测试之道:秉持严谨专业态度,深度参与 API 接口的全方位测试工作。通过精心编写单元测试用例,搭配 Postman 等行业领先工具的灵活运用,对 API 的性能表现、数据交互逻辑进行了反复打磨与优化,有力确保了 API 在各种复杂业务场景下的稳定运行,为系统集成提供坚实技术支撑。
- 练就卓越问题解决本领:直面项目进程中层出不穷的技术难题,锤炼出一套行之有效的问题分析与解决策略。以 Vue3 跨域问题为例,凭借对网络原理与前端技术架构的深刻洞察,巧妙运用代理服务器配置及 CORS 策略精细调校,成功打破技术瓶颈,扫清项目障碍,积累了宝贵的实战排障经验。
- 深化前端技术栈造诣:历经此项目的高强度锤炼,对前端技术栈的理解从基础应用迈向深度精通。无论是 HTML、CSS、JavaScript 的经典组合,还是 Vue3 独有的创新特性,如 Fragments 的高效组件渲染、Teleport 的灵活 DOM 插入以及 Suspense 的异步加载优化,均能信手拈来,融会贯通,实现技术能力的全面进阶。
- 磨砺时间管理与团队引领能力:置身于紧张高压的项目周期中,精准拿捏时间分配与资源调度的艺术,巧妙制定详细周密的项目计划,确保每个关键节点按时推进,成功引领项目如期交付。同步提升团队领导素养,善于激发团队成员潜能,精准把控项目走向,持续营造积极向上、协作共进的团队氛围,铸就高效执行团队。



