软件工程第二次结对作业

1. 具体分工
本项目的具体分工如下:
张诚坤同学:
前端开发:
- 负责首页、项目、发布模块页面布局与设计,包括导航栏、侧边栏、项目列表等关键UI组件。
- 实现交互效果,如按钮点击、下拉菜单、悬浮效果、动态页面跳转等。
- 使用Vue.js构建项目的动态内容,确保用户能够查看和管理项目。
后端开发: - 实现项目发布、成员管理、组队请求处理等后端逻辑。
接口开发: - 负责与后端的接口对接,确保前端能够通过API获取和更新数据。
- 实现接口调用,如获取项目列表、发布项目、查看组队请求等。
- 处理与用户角色相关的权限逻辑,例如项目发布者和参与者不同的功能权限。
洪金举同学:
前端开发:
- 负责登录、聊天、发现等页面的实现。使用Vue.js构建项目的动态内容,确保能够根据分类显示项目,以及用户的实时聊天功能。
后端开发:
- 负责项目数据的存储与管理,设计并实现项目的API接口。
- 实现用户登录、组队审核和请求数据等后端逻辑。
- 使用Node.js或其他后端框架进行开发,并与前端的API接口无缝对接。
测试: - 负责功能模块的测试,包括前后端接口的联调测试,确保各模块的稳定性。
- 编写测试用例,验证项目功能,如发布项目、组队请求、项目进度更新等。
- 使用自动化测试工具或手动测试,检查各类交互和功能是否按预期运行。
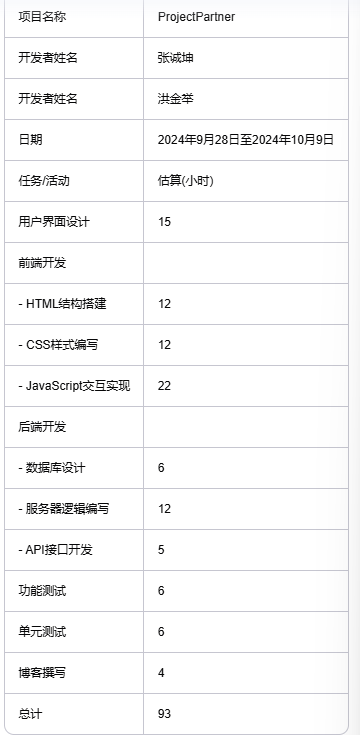
2.PSP表格

3.解题思路描述与设计实现说明
3.1问题分析
1. 注册登录页面
功能需求分析:
用户注册:需要收集哪些信息(如用户名、密码、邮箱等)?
用户登录:如何验证用户身份?
安全性:如何保护用户密码和个人信息?
用户体验:如何简化注册和登录流程?
技术挑战:
如何设计一个既安全又用户友好的认证系统?
是否需要实现邮箱验证或手机短信验证?
是否需要集成第三方登录(如Google、Facebook)?
2. 项目论坛
功能需求分析:
项目展示:如何展示项目列表和详细信息?
评论系统:用户如何发表和查看评论?
互动性:是否需要实现点赞、收藏等功能?
信息过滤:如何实现项目搜索和分类?
技术挑战:
如何设计数据库以存储项目和评论数据?
如何实现高效的信息检索?
如何防止垃圾评论和不当内容?
3. 搜索模块
功能需求分析:
搜索功能:用户可以搜索哪些内容?
快捷键:设计哪些快捷键以提高用户体验?
结果展示:如何展示搜索结果?
技术挑战:
如何实现快速且准确的搜索算法?
如何优化搜索结果的相关性?
如何实现快捷键与前端交互?
4. 我的项目
功能需求分析:
项目进度:如何展示项目进度?
项目更新:用户如何更新自己的项目?
权限管理:如何确保用户只能访问自己的项目?
技术挑战:
如何设计一个直观的项目进度展示界面?
如何实现项目数据的实时更新?
如何确保数据的安全性和隐私性?
3.2问题求解
1. 注册登录页面
解决方案:
用户注册:使用表单收集用户名、密码、邮箱等信息,并提供密码强度提示。
用户登录:实现基于token的认证机制,如JWT(JSON Web Tokens)。
安全性:使用哈希算法(如bcrypt)存储用户密码,实现HTTPS加密通信。
用户体验:提供表单验证,减少用户输入错误;提供找回密码功能。
2. 项目论坛
解决方案:
项目展示:设计RESTful API来获取项目列表和详细信息,前端使用AJAX异步加载数据。
评论系统:为每个项目实现一个评论区域,使用数据库存储评论,并提供分页或无限滚动功能。
互动性:实现点赞、收藏等按钮,使用户能够与项目互动。
信息过滤:提供搜索框和筛选条件,如按类别、日期、热度等筛选项目。
3. 搜索模块
解决方案:
搜索功能:使用Elasticsearch或数据库全文搜索功能实现快速搜索。
快捷键:定义快捷键,如Ctrl+F打开搜索框,Ctrl+S保存搜索结果。
结果展示:设计清晰的结果页面,高亮显示搜索关键词。
4. 我的项目
解决方案:
项目进度:使用甘特图或进度条来展示项目进度,允许用户更新进度信息。
项目更新:提供表单或编辑器让用户能够更新项目描述、状态等信息。
权限管理:使用用户身份验证和授权机制,确保用户只能访问自己的项目。
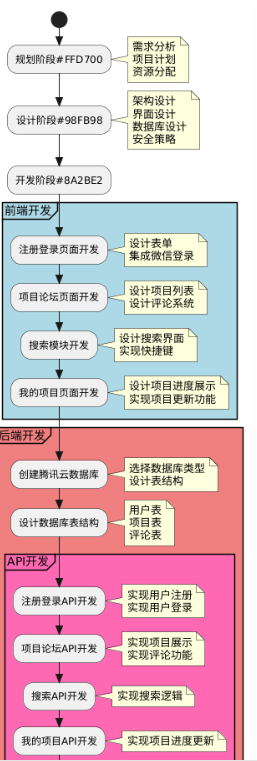
3.3流程图


4.代码片段:
数据库建立(腾讯云建立)
点击查看代码
CREATE TABLE your_table_name (
id INT AUTO_INCREMENT PRIMARY KEY,
subject VARCHAR(255),
time VARCHAR(255)
);
API生成代码
点击查看代码
const express = require('express');
const mysql = require('mysql2');
// 创建Express应用
const app = express();
// 创建数据库连接池
const pool = mysql.createPool({
host: '10.1.12.8',
port: 3306,
user: 'root',
password: '10220122@Zck',
database: 'data'
});
// 创建一个API路由用于搜索
app.get('/search', async (req, res) => {
const searchTerm = req.query.term;
const query = `SELECT * FROM zck WHERE subject LIKE '%${searchTerm}%'`;
try {
const [results] = await pool.query(query);
res.send(results);
} catch (error) {
res.status(500).send({ error: 'An error occurred while searching' });
}
});
// 启动服务器,监听指定端口
const port = 3000;
app.listen(port, () => {
console.log(`Server running on port ${port}`);
});
云函数代码
点击查看代码
const mysql = require('mysql2/promise');
exports.main = async (event, context) => {
const { term } = event.queryStringParameters || {};
const connection = await mysql.createConnection({
host: '10.1.12.8',
port: 3306,
user: 'root',
password: '10220122@Zck',
database: 'data'
});
try {
const query = `SELECT * FROM zck WHERE subject LIKE '%${term}%'`;
const [results] = await connection.query(query);
return {
statusCode: 200,
body: JSON.stringify(results)
};
} catch (error) {
return {
statusCode: 500,
body: JSON.stringify({ error: 'An error occurred while searching' })
};
} finally {
await connection.end();
}
};
5.小程序功能页面展示
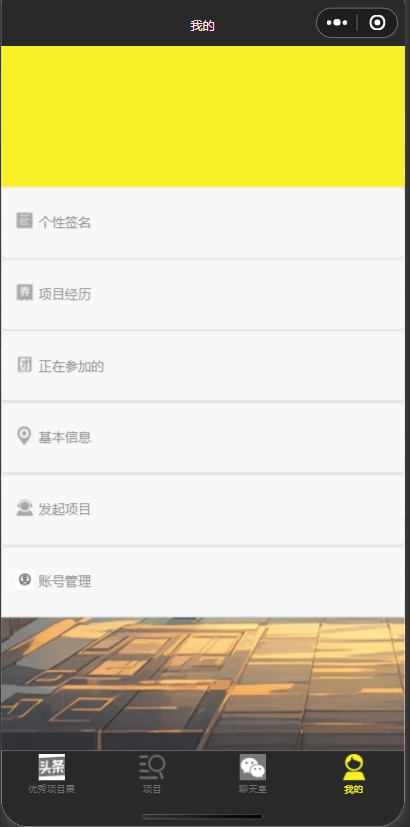
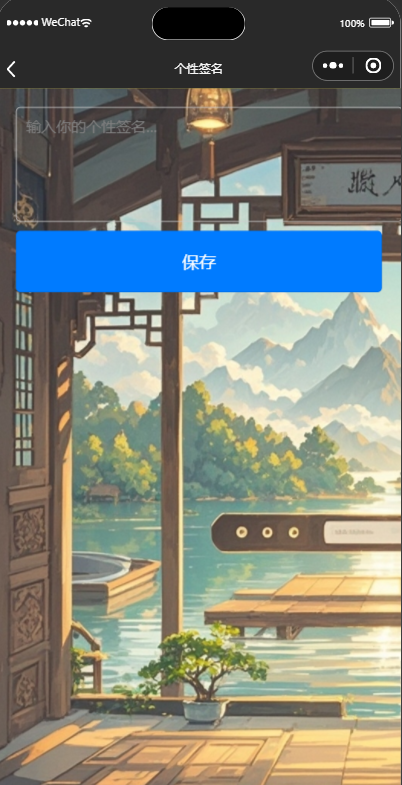
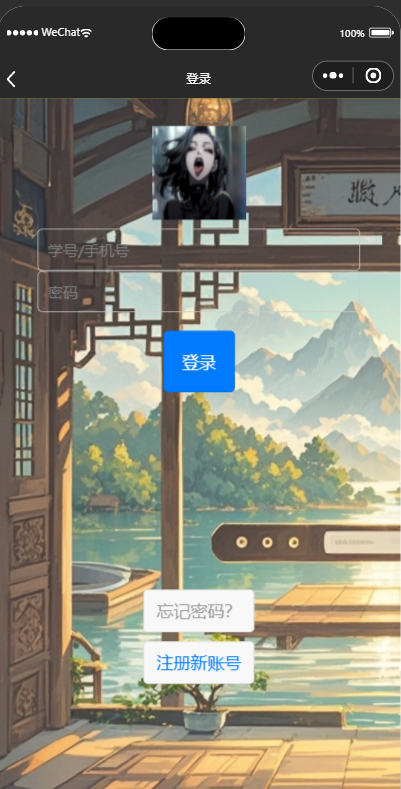
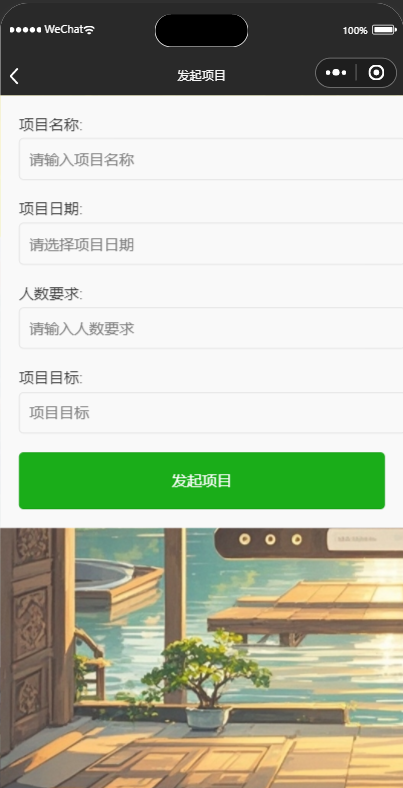
5.1 个人中心页面

在该页面可以进行个人信息的编辑,账号的注册及登录,项目的查看与发起等核心功能
功能截图如下




5.2聊天页面
在参加项目后,可以与项目好友进行聊天

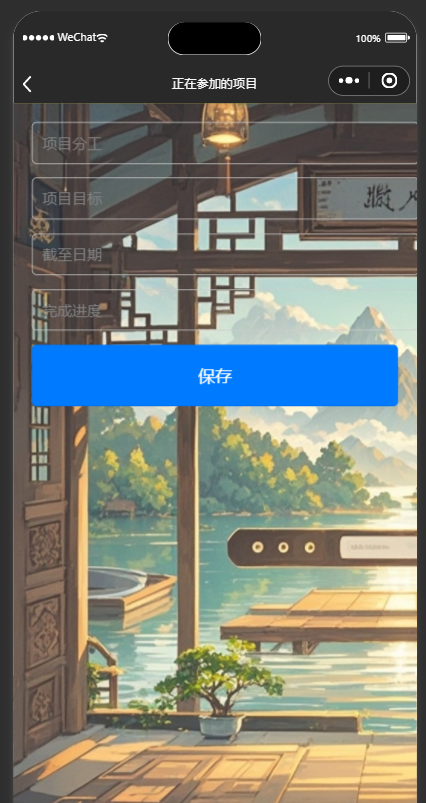
5.3项目页面

点击热门项目后会有相关项目信息弹出(个人主页有其快捷功能)

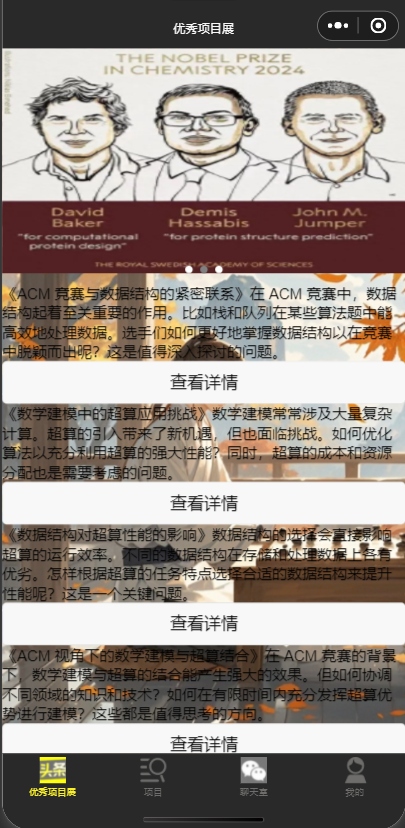
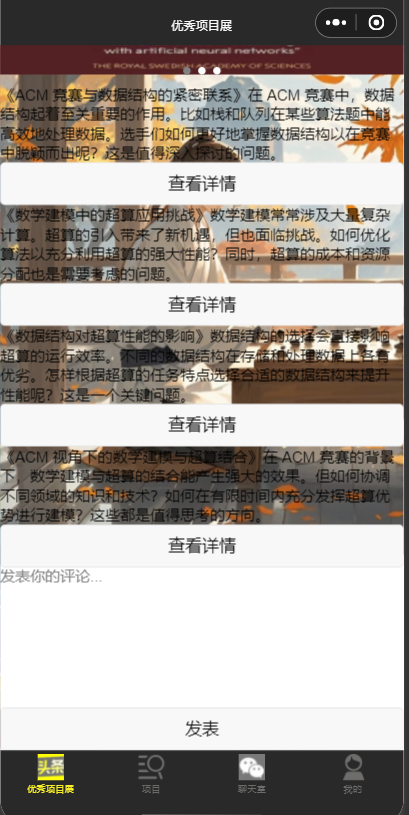
5.4优秀项目展


6.单元测试
6.11. 注册登录页面测试
测试目标:验证用户注册和登录功能是否正常工作。
测试代码
点击查看代码
// login.test.js
const { login, register } = require('./login');
describe('注册登录页面测试', () => {
it('用户注册应成功', async () => {
const userData = { username: 'testUser', password: '123456', email: 'test@example.com' };
const result = await register(userData);
expect(result.success).toBe(true);
});
it('用户登录应成功', async () => {
const loginData = { username: 'testUser', password: '123456' };
const result = await login(loginData);
expect(result.success).toBe(true);
});
it('密码错误应登录失败', async () => {
const loginData = { username: 'testUser', password: 'wrongPassword' };
const result = await login(loginData);
expect(result.success).toBe(false);
});
});
6.2 项目论坛测试
测试目标:验证项目展示和评论系统是否正常工作。
测试代码:
// forum.test.js
const { getProjects, postComment, getComments } = require('./forum');
describe('项目论坛测试', () => {
it('应能获取项目列表', async () => {
const projects = await getProjects();
expect(projects.length).toBeGreaterThan(0);
});
it('应能发表评论', async () => {
const comment = { projectId: 1, content: 'Great project!' };
const result = await postComment(comment);
expect(result.success).toBe(true);
});
it('应能查看评论', async () => {
const comments = await getComments(1);
expect(comments.length).toBeGreaterThan(0);
});
});
6.3搜索模块测试
测试目标:验证搜索功能是否返回正确的结果。
测试代码:
// search.test.js
const { searchProjects } = require('./search');
describe('搜索模块测试', () => {
it('应能搜索项目', async () => {
const query = 'education';
const results = await searchProjects(query);
expect(results.length).toBeGreaterThan(0);
});
});
6.4 我的项目测试
测试目标:验证用户能否正确更新和查看自己的项目。
测试代码:
// myProjects.test.js
const { updateProject, getMyProjects } = require('./myProjects');
describe('我的项目测试', () => {
it('用户应能更新自己的项目', async () => {
const projectUpdates = { id: 1, description: 'Updated description' };
const result = await updateProject(projectUpdates);
expect(result.success).toBe(true);
});
it('用户应能看到自己的项目列表', async () => {
const projects = await getMyProjects();
expect(projects.length).toBeGreaterThan(0);
});
});
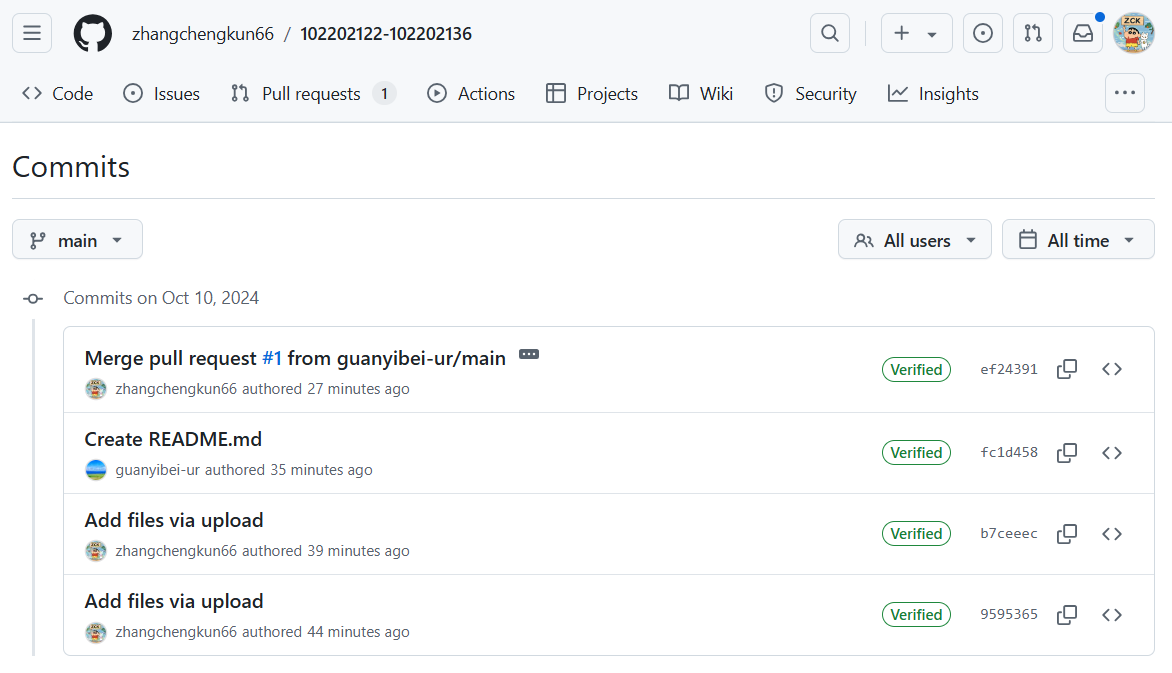
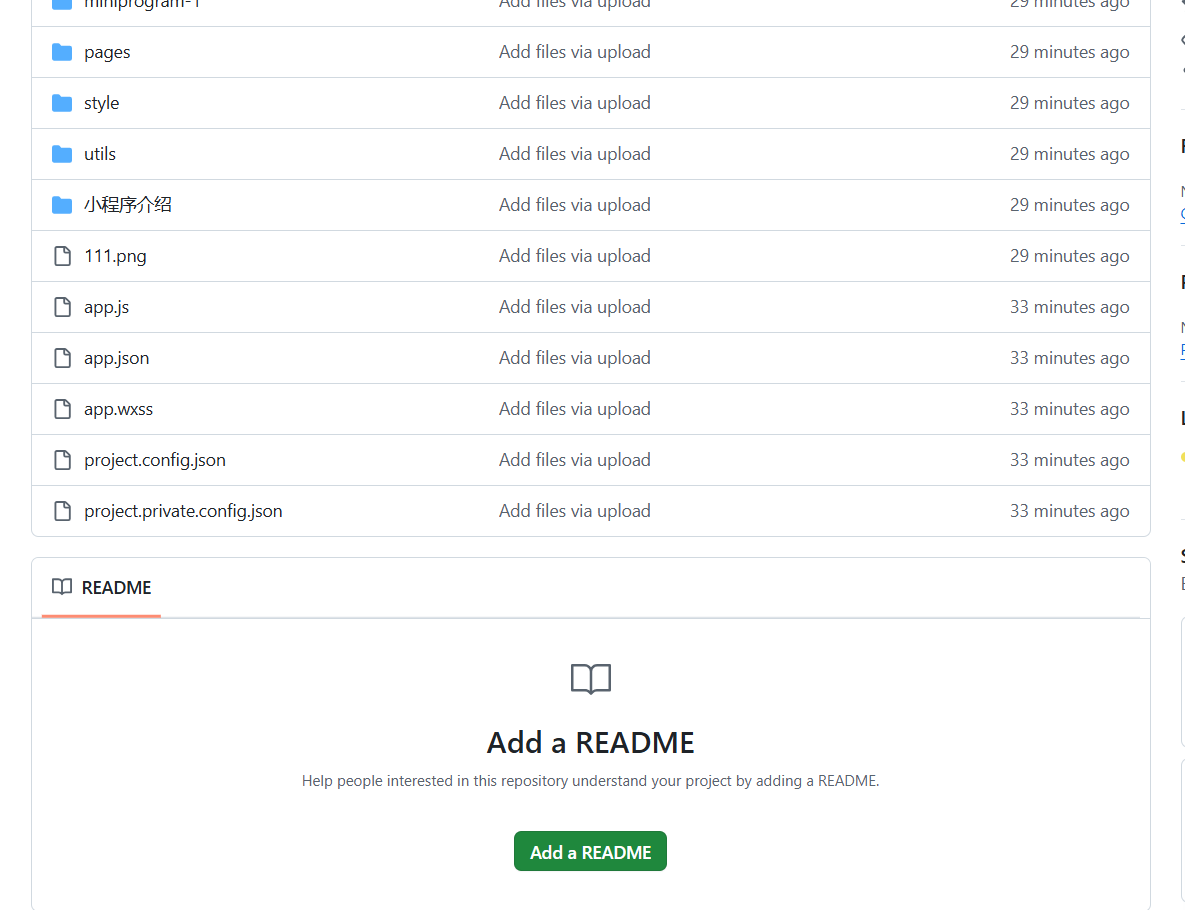
7.GITHUB截图



8.代码模块异常及解决方法
数据库连接异常
异常描述:
数据库连接失败,导致无法从后端获取数据。
解决方法:
- 验证数据库服务是否运行中。
- 检查数据库连接字符串及凭证是否正确。
- 确保数据库服务器允许来自应用服务器的连接。
- 检查网络连接,确保没有防火墙阻挡数据库连接。
- 增加异常捕获机制,当数据库连接失败时,记录详细的错误日志。
无效的API请求参数
异常描述:
API请求包含的参数不符合API文档的要求,导致服务器无法正确解析和处理请求。
解决方法:
- 根据API文档,校验前端发送的请求参数。
- 在后端进行参数校验,并在参数不正确时返回明确的错误信息。
- 使用API测试工具(如Postman)进行请求测试,确保参数正确。
- 增加参数验证层,对所有API请求参数进行预处理和验证。
服务器响应超时
异常描述:
服务器处理请求时间太长,导致客户端等待时间过长。
解决方法:
- 优化后端代码,减少不必要的计算和数据库查询。
- 使用缓存机制,减少数据库访问次数。
- 增加服务器的处理能力,如增加CPU核心数或内存。
- 实施负载均衡,分散请求到多个服务器。
前端页面渲染错误
异常描述:
前端页面在特定情况下无法正确渲染。
解决方法:
- 检查HTML和CSS代码,确保没有语法错误。
- 使用浏览器开发者工具进行调试,查找渲染问题的原因。
- 确保第三方库和框架的版本兼容。
- 增加异常处理逻辑,当页面渲染失败时,给用户友好的错误提示。
9.评价
在过去的几周里,我与我的队友一起开发我们的校园项目招募平台。以下是我的评价:
技术能力:
- 我们合作开发了项目的前端和后端,他展现出了解决技术难题的能力,确保我们的API既高效又安全。
- 他熟练掌握了前后端开发技术,对新技术的学习能力也很强。
团队合作:
- 我们之间的沟通非常顺畅,合作默契,确保了项目按时进展。
- 即使在国庆假期,我们也通过线上会议保持了高效的沟通和协作。
责任感:
- 他非常认真负责,面对挑战时总是迎难而上,不逃避问题。
- 他总是按时提交高质量的工作成果,是团队中可靠的成员。
适应能力:
- 在项目需求不断变化的情况下,他能够迅速调整自己的工作策略,适应新的需求。
- 面对突发的问题和bug,他能够迅速定位问题并提出解决方案。
个人品质:
- 我的队友性格沉稳,思维缜密,无论是在工作还是在生活中都是如此。
- 他总是保持冷静和专注的态度,即使在压力之下也能保持清晰的思路。
。



