CSS 盒子模型
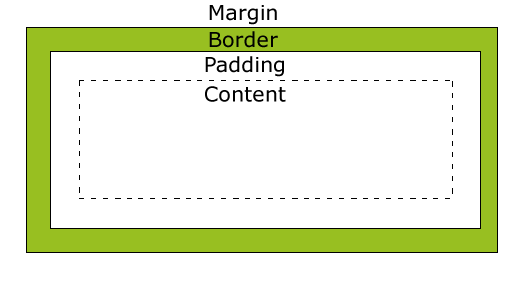
先来张图:

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
元素的宽度和高度
完整大小的元素,你还必须添加内边距,边框和外边距。 而不是内容的区域的高度和宽度。
如下:
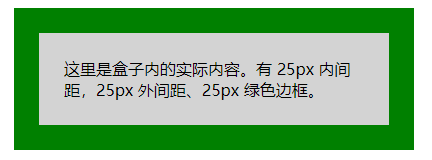
div { width: 300px; border: 25px solid green; padding: 25px; margin: 25px; }

则可以算出总宽为:
300px (宽)
+ 50px (左 + 右填充)
+ 50px (左 + 右边框)
+ 50px (左 + 右边距)
= 450px
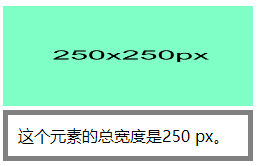
再做个案例: 如果 只有 250 像素的空间。让我们设置总宽度为 250 像素的元素,则如下
div { width: 220px; padding: 10px; border: 5px solid gray; margin: 0; }

最后:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距 (高度同理,还是写下面吧)
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
本文来自博客园,作者:攻城狮-tester,转载请注明原文链接:https://www.cnblogs.com/zcjbky/p/15696459.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号