基于高德的地图数据展示
因本人能力有限,所以只扒下来的个原点标识

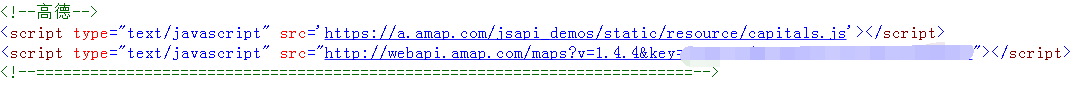
一、导入高德文件

<script type="text/javascript" src='https://a.amap.com/jsapi_demos/static/resource/capitals.js'></script>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.4&key=*****"></script>
****放的是你的key值 去高德平台注册一个就行了
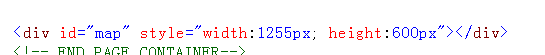
二、HTML代码

大小后期自己调整
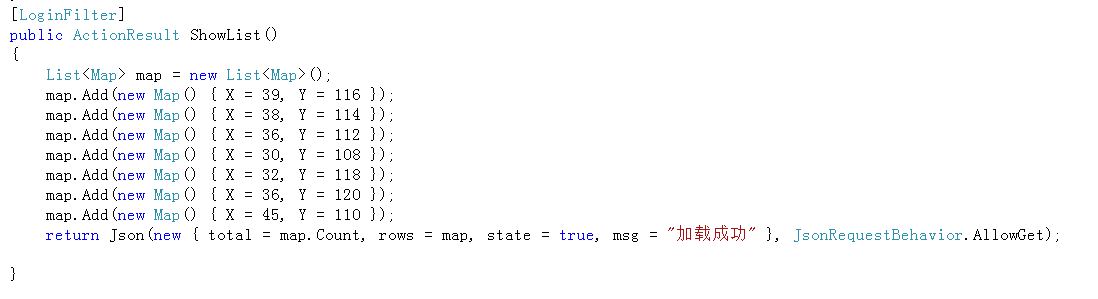
三、后台代码

需要的是坐标数据
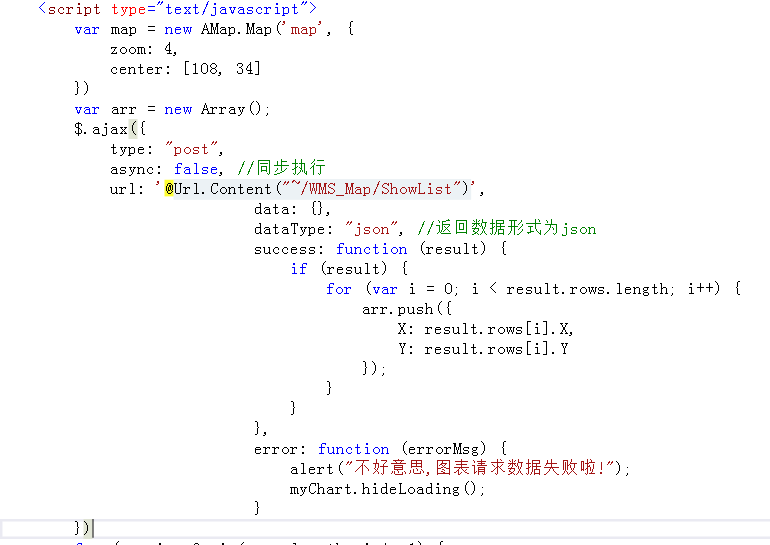
四、js代码


可复制代码:
<script type="text/javascript">
var map = new AMap.Map('map', {
zoom: 4,
center: [108, 34]
})
var arr = new Array();
$.ajax({
type: "post",
async: false, //同步执行
url: '@Url.Content("~/WMS_Map/ShowList")',
data: {},
dataType: "json", //返回数据形式为json
success: function (result) {
if (result) {
for (var i = 0; i < result.rows.length; i++) {
arr.push({
X: result.rows[i].X,
Y: result.rows[i].Y
});
}
}
},
error: function (errorMsg) {
alert("不好意思,图表请求数据失败啦!");
myChart.hideLoading();
}
})
for (var i = 0; i < arr.length; i += 1) {
var center = capitals[i].center;
center[0] = arr[i].Y;
center[1] = arr[i].X;
var circleMarker = new AMap.CircleMarker({
center: center,
radius: 10 + Math.random() * 10,
strokeColor: 'white',
strokeWeight: 2,
strokeOpacity: 0.5,
fillColor: 'rgba(0,0,255,1)',
fillOpacity: 0.5,
zIndex: 10,
bubble: true,
cursor: 'pointer',
clickable: true
})
circleMarker.setMap(map)
}
</script>




