CSS-vmin&vmax单位
vmin 和 vmax 单位
vmin 是相对于视口宽度和高度中较小值进行计算,它的值为视口宽度和高度中的较小值的百分比。
例如,如果视口宽度为 800px,高度为 1000px,那么 1vmin 等于 8px(800px 的 1%)。
vmax 是相对于视口宽度和高度中较大值进行计算,它的值为视口宽度和高度中的较大值的百分比。
例如,如果视口宽度为 800px,高度为 1000px,那么 1vmax 等于 10px(1000px 的 1%)。
补充:
vmin和vmax是相对于窗口视图来说的,与父级元素等无关,同时要进行兼容性检查测试!
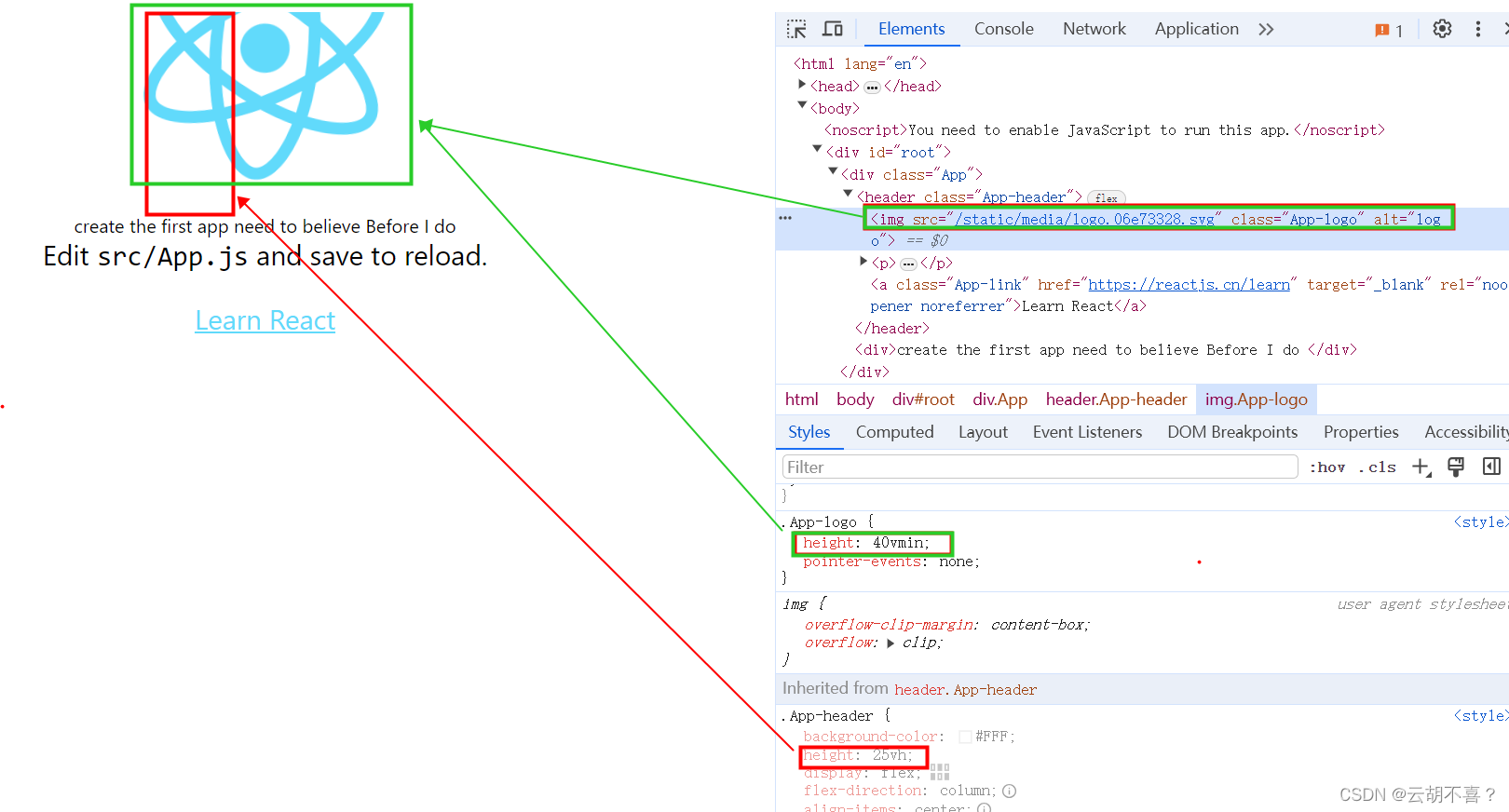
如下图,整个app-header的高度是25vh,也就是视图窗口高度的25%, 而img的高度是40vmin,视图的高度小于宽度,所以40vmin是相较于高度的40%,受父级高度影响会往上隐藏,隐藏的部分大于高度的15%左右,并不会被压缩:

扩展:
https://www.php.cn/blog/detail/25443.html 用CSS单位px、em、rem、vh、vw、vmin、vmax实现响应式完美布局!




