pro table 中搜索select联动另一个select的问题
问题一、一个select能联动另一个select
解决办法:使用renderFormItem把页面渲染出来,这样就可以自定义属性和方法了。比如select的onSelect,value,options等。
// 部门project列表,从服务端获取 const [deptProjListFromServer, setDeptProjListFromServer] = useState<{[key: string]: any}>([]); // 当前project const [currDepartmentId, setDepartmentId] = useState('1'); // department_id是对象的key const [currProjectId, setCurrProjectId] = useState(''); // project_id是对象的key // const [currProjectList, setCurrProjectList] = useState<{[key: number]: any}>([]); // project数组 // const deptRequest = async () => { // return departmentList; // }; const onDepartmentSelect = (selected: any) => { setDepartmentId(selected); setCurrProjectId('all'); // setCurrProjectList(deptProjListFromServer[selected]); TODO 强行修改后不生效了 } const onProjectSelect = (selected: any) => { console.log('onProjectSelect', selected); setCurrProjectId(selected); } const projRequest = async () => { const projList: any = []; return projList; } useEffect(() => { request .get(deptProjUrl) .then(function(response) { if (response.code === 0) { const data = response.data; let targetOptionObj: any = {}; for (let i = 0; i < data.length; i++) { const tmpArr1 = [{value: 'all', label: '全部'}]; const tmpArr2 = data[i].projects.map((item: any) => { return { value: '' + item.id, label: item.name, } }) targetOptionObj['' + data[i].dept_id] = tmpArr1.concat(tmpArr2); } console.log('targetOptionObj', targetOptionObj); setDeptProjListFromServer(targetOptionObj); } }) .catch(function(error) { console.log(error); }); }, []);
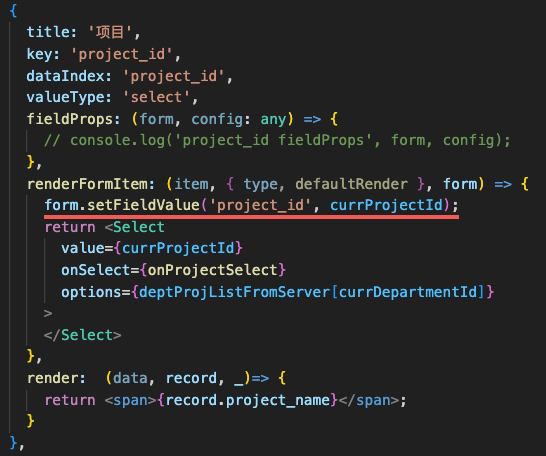
{ title: '部门', key: 'department_id', dataIndex: 'department_id', valueType: 'select', // fieldProps: { // placeholder: "请选择部门", // onChange: (val: any) => { // console.log('setCurrProjectId', val); // setCurrProjectId('all'); // } // }, // request: deptRequest, renderFormItem: (item, { type, defaultRender }, form) => { // form.setFieldValue("project_id", 'all'); return <Select onSelect={onDepartmentSelect} options={departmentList} > </Select> }, render: (data, record, _)=> { return <span>{record.department_name}</span>; } }, { title: '项目', key: 'project_id', dataIndex: 'project_id', valueType: 'select', fieldProps: (form, config: any) => { // console.log('project_id fieldProps', form, config); }, renderFormItem: (item, { type, defaultRender }, form) => { form.setFieldValue('project_id', currProjectId); return <Select value={currProjectId} onSelect={onProjectSelect} options={deptProjListFromServer[currDepartmentId]} > </Select> }, render: (data, record, _)=> { return <span>{record.project_name}</span>; } },
参考:
https://blog.csdn.net/qq_43392573/article/details/125189634
https://github.com/ant-design/pro-components/issues/2807
fieldsProps也是很好的实现方式。https://www.cnblogs.com/plumliil/p/17342461.html
下次使用。https://www.jianshu.com/p/a58bd3a744a5
// 联动 { title: '活动描述模板', dataIndex: 'descTemp', valueType: 'select', fieldProps: (form, config) => ({ options: [ { value: 1, label: '模板1' }, { value: 2, label: '模板2' }, ], onChange: (changeValue) => { console.log('switch onchange changeValue =', changeValue); // {type, isEditable, rowKey, rowIndex, entity} console.log(config); // 可以直接拿到数据 const descTemp = form.getFieldValue(['editableData', config.rowIndex, 'descTemp']); // 联动数据 form.setFieldValue(['editableData', config.rowIndex, 'decs'], '描述模板' + descTemp); }, }), },
问题二、切换第一个select的时候,设置了默认值不生效的问题。

只有这种方法是靠谱的。
问题三、刷新页面后,初始化输入框
URL比如:
http://localhost:8000/contract/abi?current=1&pageSize=10&department_id=3&project_id=all
需要初始化正确的select默认值
const queryURLObj: any = new URLSearchParams(window.location.search); const defaultDeptId = queryURLObj.get("department_id"); const defaultProjId = queryURLObj.get("project_id"); console.log('defaultDeptId, defaultProjId', defaultDeptId, defaultProjId); // 当前project const [currDepartmentId, setDepartmentId] = useState(defaultDeptId); // department_id是对象的key const [currProjectId, setCurrProjectId] = useState(defaultProjId); // project_id是对象的key
URLSearchParams
方法的使用参考:
https://blog.csdn.net/weixin_57780816/article/details/128136416
https://www.python100.com/html/2N35QTTS24F3.html








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构