基于umi+antd pro搭建前端平台
前言:在朋友的建议下,试试这种方案。感觉比较靠谱。
查看demo:https://github.com/umijs/umi/tree/master/examples/ant-design-pro
使用npm install报错
npm ERR! code EUNSUPPORTEDPROTOCOL
npm ERR! Unsupported URL Type "workspace:": workspace:*
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/oker/.npm/_logs/2023-07-07T08_12_15_457Z-debug-0.log
解决办法:使用pnpm
https://stackoverflow.com/questions/69220042/npm-err-unsupported-url-type-workspace-workspace
pnpm命令如下:
https://juejin.cn/post/7143215573378269198
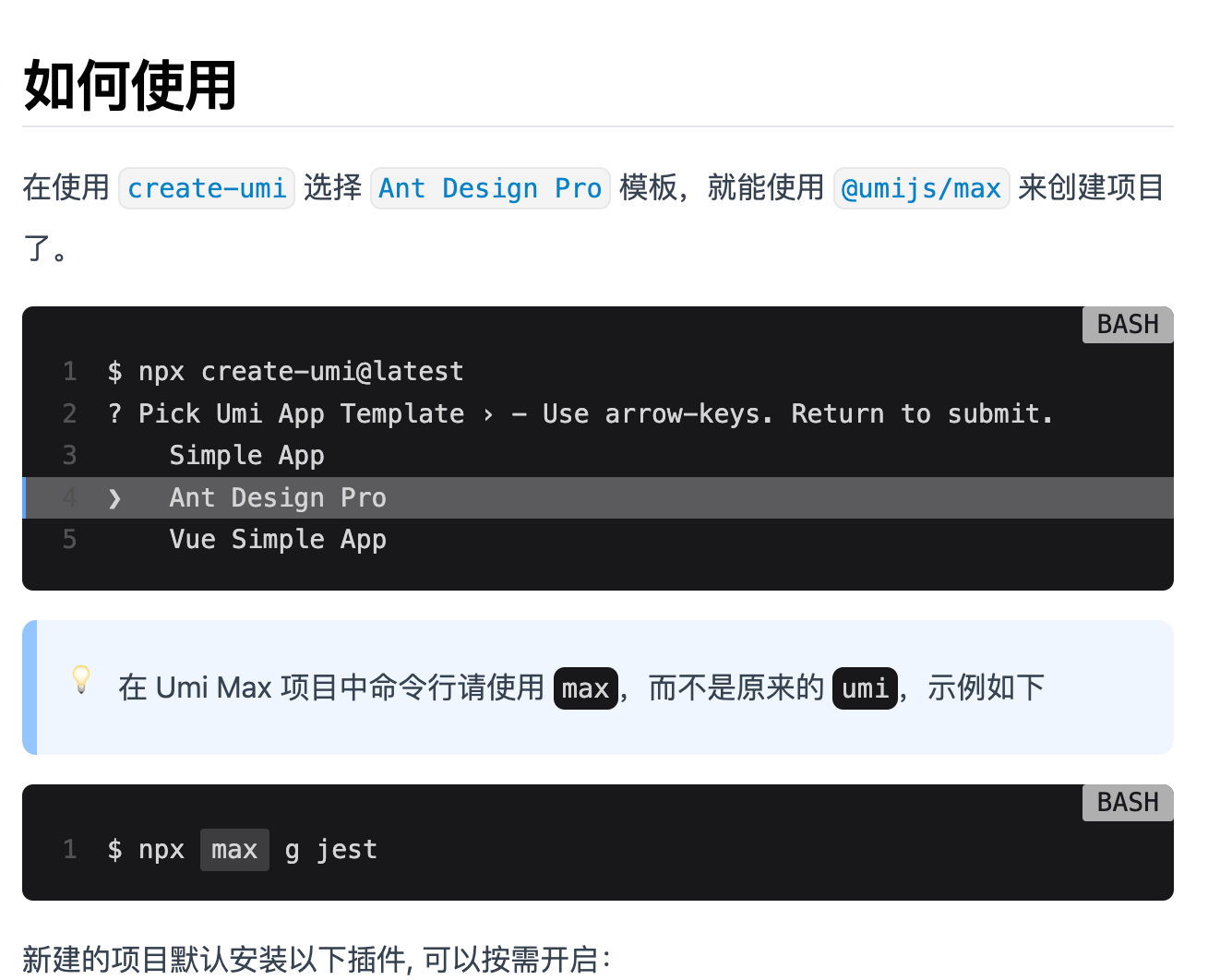
umi官方文档,整合antd pro
https://umijs.org/docs/max/introduce
antd官方文档:在 Umi 中使用
https://ant.design/docs/react/use-with-umi-cn
亲自验证:

运行命令前要注意两点
1,先创建一个目录。否则直接生成到你的文件夹中。
2,使用sudo,否则报错
EPERM EPERM: operation not permitted, chmod '/Users/oker/projectToPath/node_modules/.pnpm/registry.npmmirror.com+semver@5.7.1/node_modules/semver/bin/semver'
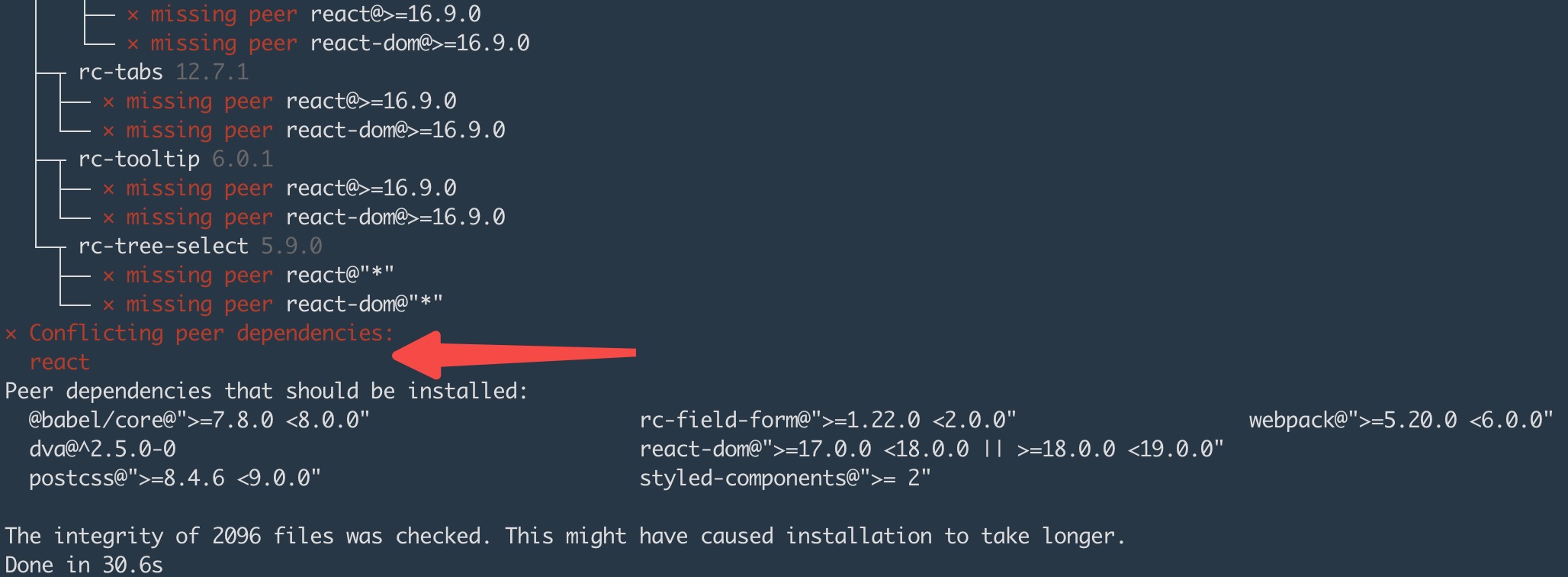
安装后报错:

可能原因:nodejs版本太高了。
我目前的nodejs版本是v18.16.0,准备切到v16.19.0
安装n
npm install -g n
n version #安装版本
n #查看版本,并选择其中一个
使用参考:https://www.npmjs.com/package/n
https://juejin.cn/post/7065534944101007391
用n安装一直超时,又安装nvm,也成功了。
但没使用上,再来一次就好了。
这篇文章有点坑,根本跑起来(太旧了)
egg整合umi
https://github.com/eggjs/examples/tree/master/assets-with-umi




