react常用hook中useMemot的使用
作用:首先useMemo它使用来做缓存用的,只有当一个依赖项改变的时候才会发生变化,否则拿缓存的值,就不用在每次渲染的时候再做计算
useMemo主要用来解决使用React hooks产生的无用渲染的性能问题,用来做缓存用。
useMemo使用场景,比如有两个变量(依赖项),只需要在其中一个变量变化时发生变化,否则拿缓存的值;或者其中另一个变量的变化不需要引起重新计算时使用。该属性类似于vue中的计算属性,有返回值。
场景:
既然是用作缓存来用,那场景就可能有:
比如说当你登陆之后,你的个人信息一般是不会变的,当你退出登陆,重新输入另外一个人的账号密码之后,这个时候个人信息可能就变了,那这样我就可以把账号和密码`两个作为依赖项,当他们变了,那就更新个人信息,否则拿缓存的值,从而达到优化的目的
也许有时候,你可能需要从A页面跳转到B页面,并携带一些参数,那就会从路由下手,类似于:http://localhost:3000/home/:id/:name或者http://localhost:3000//home?id=123&name=zhangsan,然后B页面基于这些参数做一些查询操作,那路由不变,其实这些查询出来的数据应该是不变的(当然其中包含增删改操作除外),那就可以把这些路由参数当作依赖项,只有依赖项变了,该页面的数据才会变
useMemo使用:
useMemo(fn, arr)第一个参数为函数。第二个参数为依赖项,并且其值发生改变,才会多次执行执行,否则只执行一次,如果为空数组[],fn只执行一次。

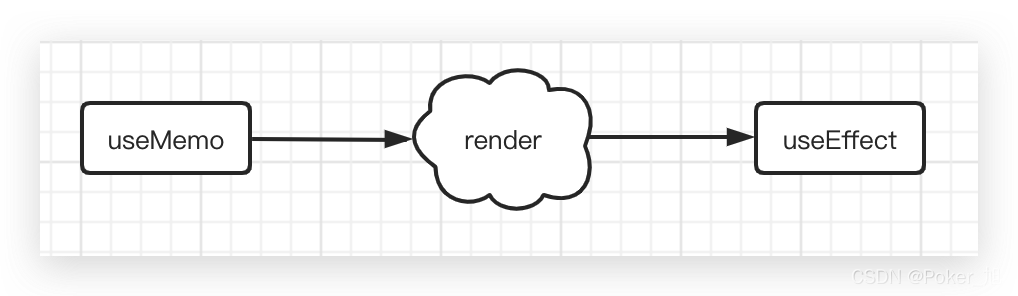
useMemo是在useEffect前面的,如果你之前对useEffct有了解的话,可能知道它可看成class组件里面的componentDidMount,componentDidUpdate 和 componentWillUnmount 这三个函数的组合。 而useMemo则可以看作是componentWillUpdate函数,顺序大致如下:
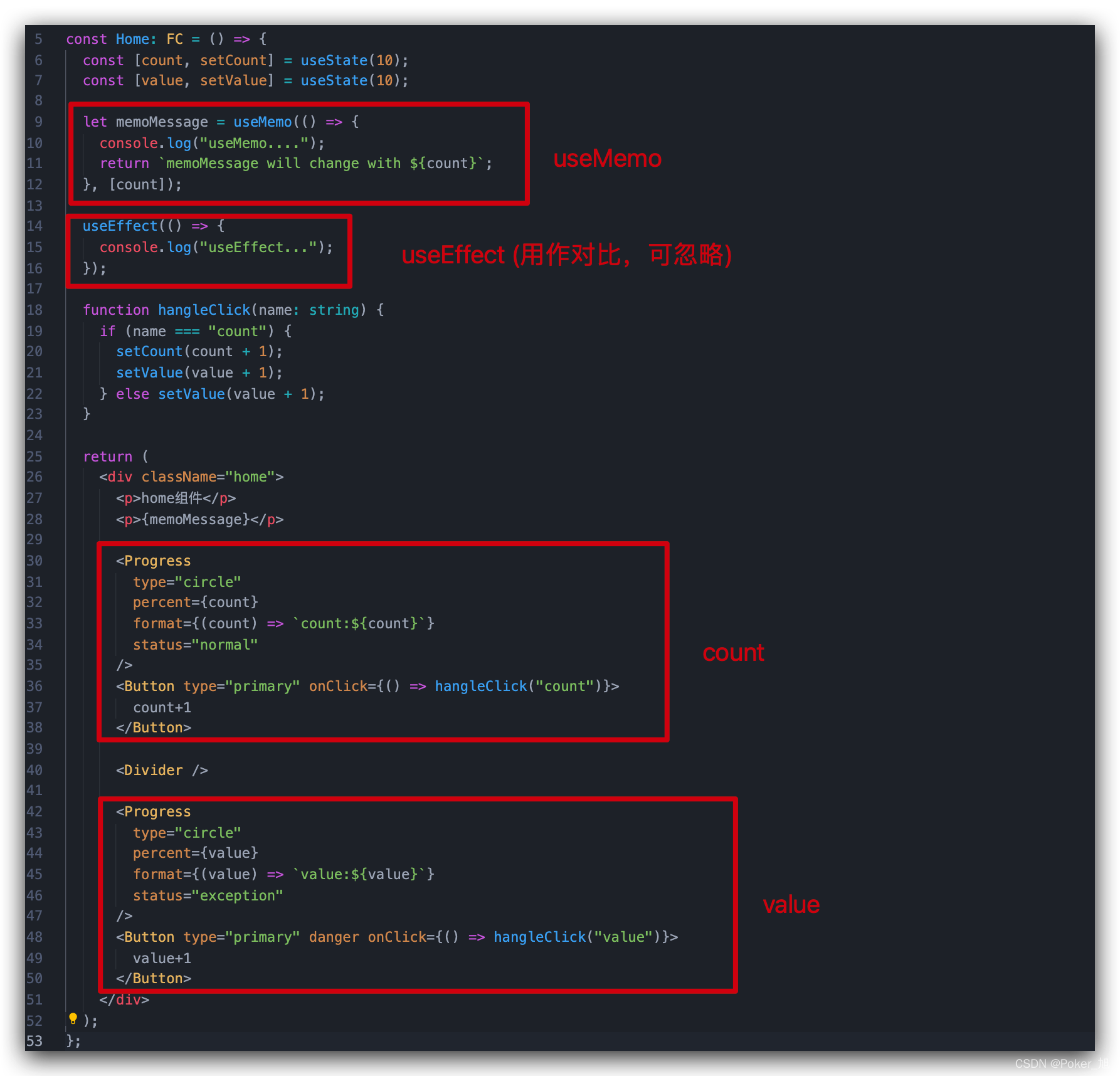
代码上:
useMemo(参数1,参数2)
参数1:是一个创建依赖项函数,该函数的返回值就是你想要缓存的数据,但形式上感觉挺想useEffect的,所以我才拿出来做对比,当然实际上两者却存在着很多差异
参数2:这个是个数组,存放着被依赖的项,意思就是说只有当这个数组里面的变量发生了变化,才会调用参数1的函数,这里同样跟useEffect很像,都是依赖项变了,才会调用前面的参数1的函数

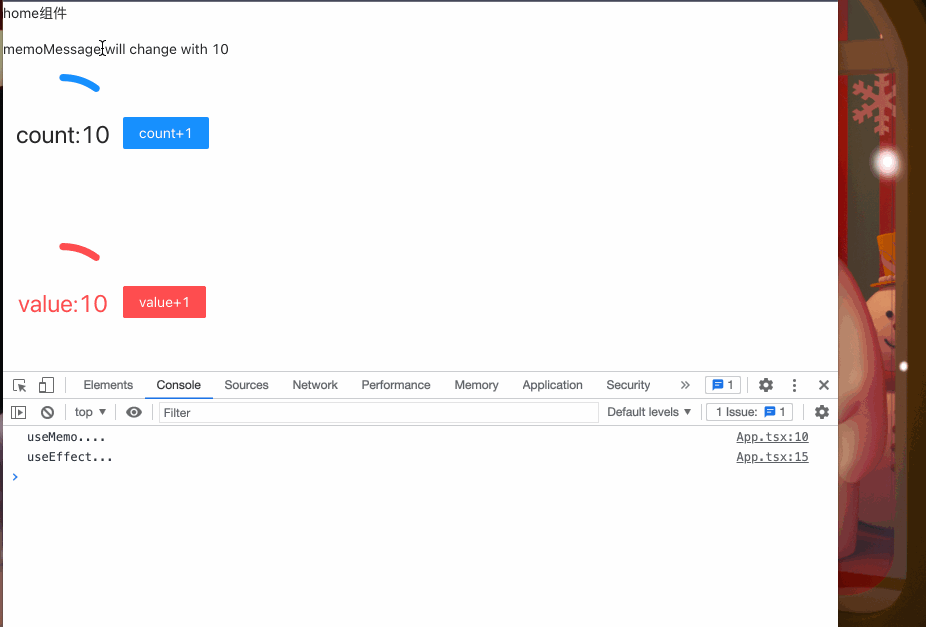
最后发现:
我们useMemo是加了count依赖项的,而useEffect是没有加的,所以说只有点了count+1,才会分别执行useMemo和useEffect的参数1的函数,而当点了value+1,useMemo不会调用参数1,而useEffect会调用参数1
另一个例子也很典型:一下子就看懂了。

参考:
https://blog.csdn.net/m0_46694056/article/details/122189832
https://blog.csdn.net/u010234868/article/details/126956021






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律