前端js之JQuery
jQuery介绍
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
jQuery的优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
jQuery内容
- 选择器
- 筛选器
- 样式操作
- 文本操作
- 属性操作
- 文档处理
- 事件
- 动画效果
- 插件
- each、data、Ajax
下载链接:jQuery官网
中文文档:jQuery AP中文文档
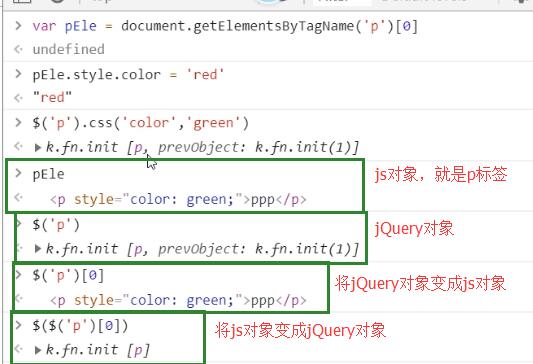
jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$;
jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法
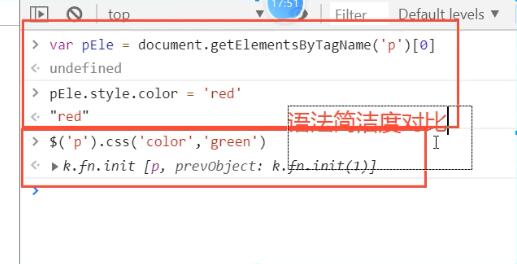
jQuery基础语法结构
jQuery('选择器').action(属性) # jQuery书写不方便,写成$
$('选择器').action(属性)
jQuery 使用注意事项
必须先在script内引入外部jQue文件,导入之后才能使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery3.4.1.js"></script>
</head>
<body>
<p>ppp</p>
</body>
</html>


查找标签
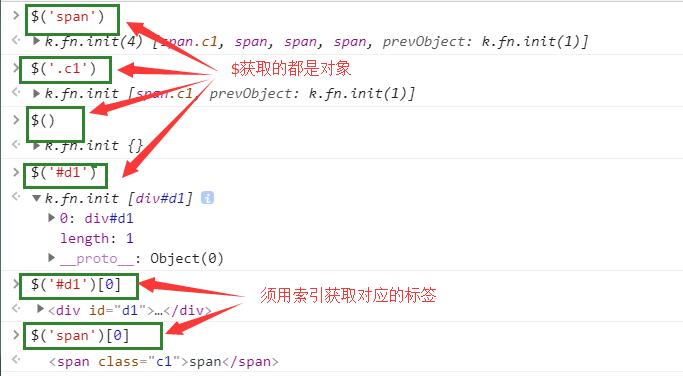
基本选择器
id选择器:
$("#id")
标签选择器:
$("tagName")
class选择器:
$(".className")
配合使用:
$("div.c1") // 找到有c1 class类的div标签
所有元素选择器:
$("*")
组合选择器:
$("#id, .className, tagName")
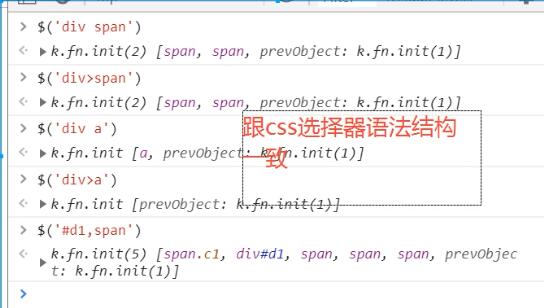
层级选择器
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="jQuery3.4.1.js"></script>-->
<!--从bootcdn上直接引入jQuery文件,前提要有网络-->
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<span class="c1">span</span>
<div id="d1">div
<span>div>span</span>
<p>div>p
<a href="">div>p>a</a>
</p>
<span>div>span</span>
</div>
<span>div+span</span>
</body>
</html>



基本选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本筛选器</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<div>div
<span class="c1">span</span>
<span>span</span>
<span>span</span>
</div>
<div>
<p id="d1">p</p>
<p>p</p>
<p>p</p>
</div>
</body>
</html>
jQuery 使用前从网上导入的文件,选择压缩过后的:

也可以将该文档复制到本地,存放到对应目录中的js文件当中。
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签

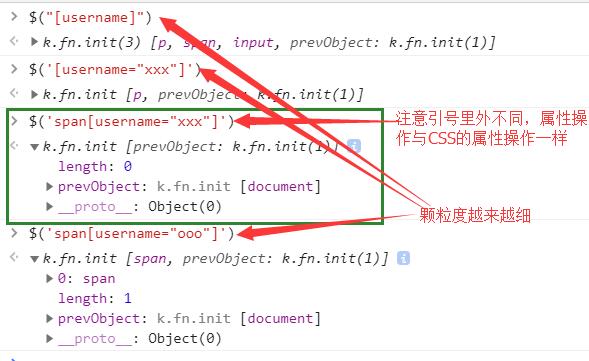
属性选择器
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<p username="xxx"></p>
<span username="ooo"></span>
<input type="text" username="xo">
</body>
</html>
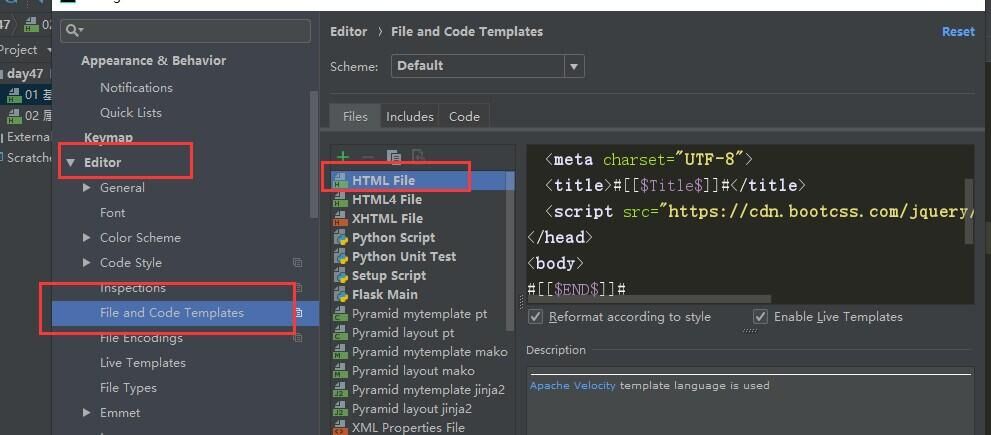
在pycharm中给jQuery添加导入文件的模板,添加过后以后再我们创建HTML文件的时候就会自动导入jQuery链接地址,省去每次手动加入的繁琐过程;
方法:file》Settings》Editor》File andCodeTemplates》HTML File:添加----->


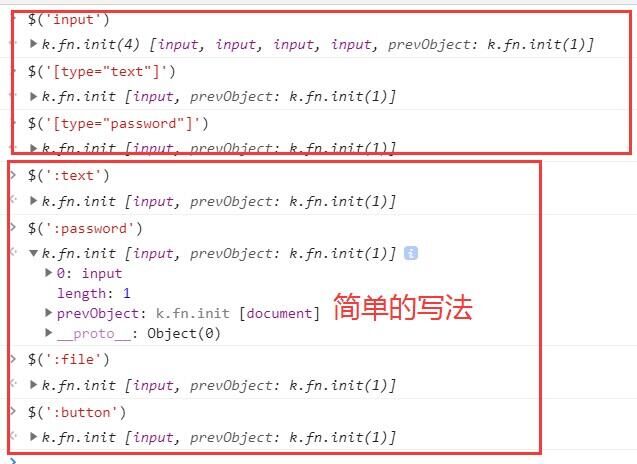
表单筛选器
$(":checkbox") // 找到所有的checkbox
表单对象属性:
:enabled
:disabled
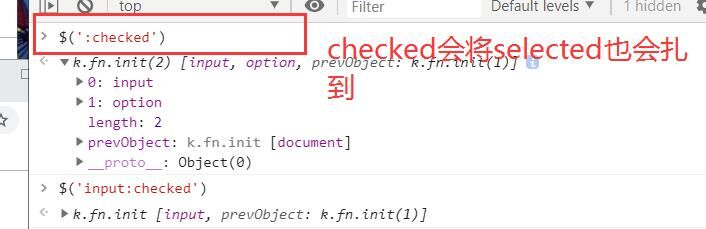
:checked
:selected
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<!--novalidate取消前端给你做的校验功能:详见 django forms组件-->
<form action="">
username<input type="text">
password<input type="password">
file<input type="file">
<input type="button" value="按钮">
<input type="radio">篮球
<input type="radio">足球
<input type="radio" checked>肉球
<select name="" id="">
<option value="">111</option>
<option value="" selected>222</option>
<option value="">333</option>
</select>
</form>
</body>
</html>



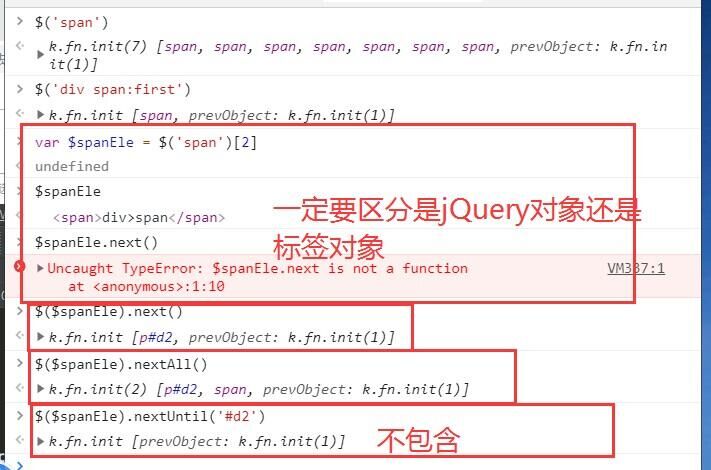
筛选器方法
下一个元素:
$("#id").next()
$("#id").nextAll() // 下面同级所有
$("#id").nextUntil("#i2") // 下面同级所有,不包括自己和指定的标签("#i2")
上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
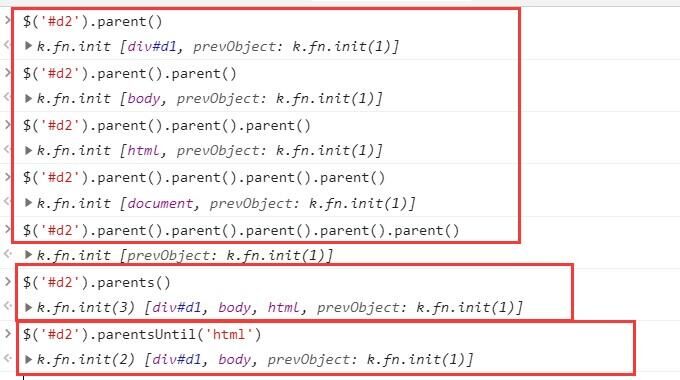
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
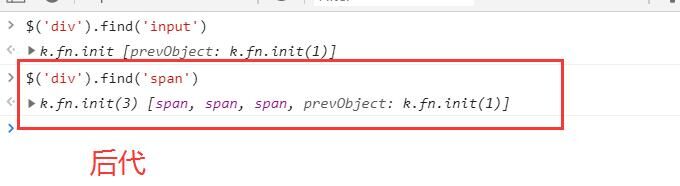
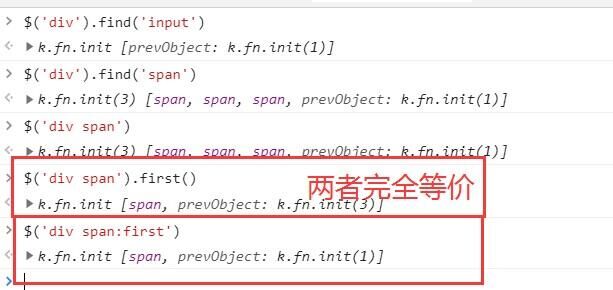
查找
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p")
等价于$("div p")
筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
等价于 $("div.c1")
补充:
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<span>最上面的span</span>
<span>div上面的span</span>
<div id="d1">div
<span>div>span</span>
<p id="d2">div>p
<span>div>p>span</span>
</p>
<span>div>span</span>
</div>
<!--毗邻-->
<span>div+span</span>
<!--同级所有-->
<span>div~span</span>
</body>
</html>

jQuery对象是一个列表,比如上图中的“ $('div span:first') ”而原生的js对象是一个标签对象。





样式操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>
.c1 {
width: 400px;
height: 400px;
border-radius: 50%;
}
.bg_green {
background-color: green;
}
.bg_red {
background-color: red;
}
</style>
</head>
<body>
<div class="c1 bg_red bg_green"></div>
</body>
</html>
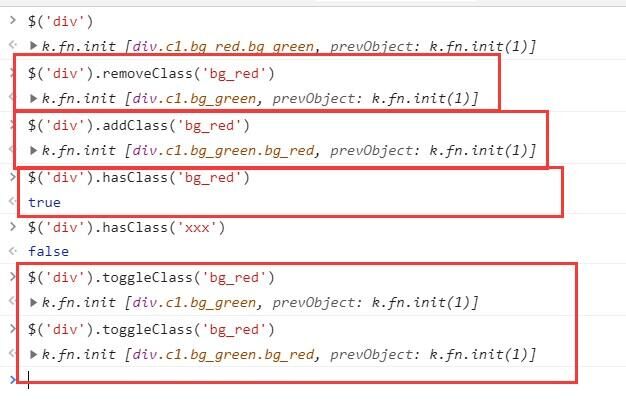
样式类
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
示例:开关灯和模态框
CSS
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色

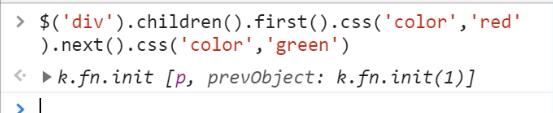
一行js代码修改两个标签字体颜色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div>
<p>111</p>
<p>222</p>
</div>
</body>
</html>

上图是一个链式操作,类似于Python中的类点方法,每次点一个方法之后再将当前对象返回出来,当前就还是一个对象,仍然可以继续点下面的方法;

位置操作
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移
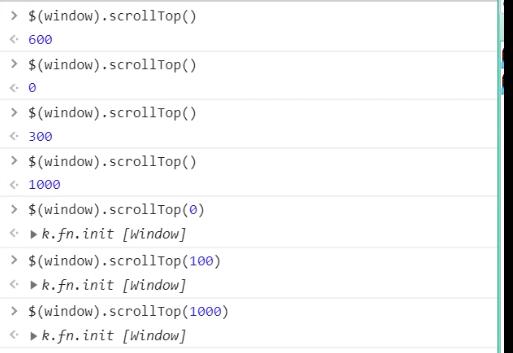
scrollTop()// 获取匹配元素相对滚动条顶部的偏移
scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
滚动条示例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div style="height: 1000px;background-color: red"></div>
<div style="height: 1000px;background-color: green"></div>
<div style="height: 1000px;background-color: yellow"></div>
</body>
</html>

滚动条示例2
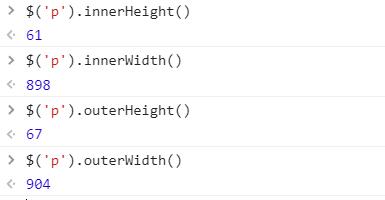
尺寸
height()
width()
innerHeight() // 文本框高度+文本上下padding
innerWidth() // 文本框宽度+左右padding
outerHeight() //边框+padding+文本框高度
outerWidth()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>
p {
margin: 10px 20px 30px 40px;
padding: 10px 20px 30px 40px;
border: 3px solid red;
}
</style>
</head>
<body>
<p>
111
</p>
</body>
</html>

文本操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div>div
<p>div>p
<span>div>p>span</span>
<a href="">div>p>a</a>
</p>
</div>
<input type="text">
</body>
</html>
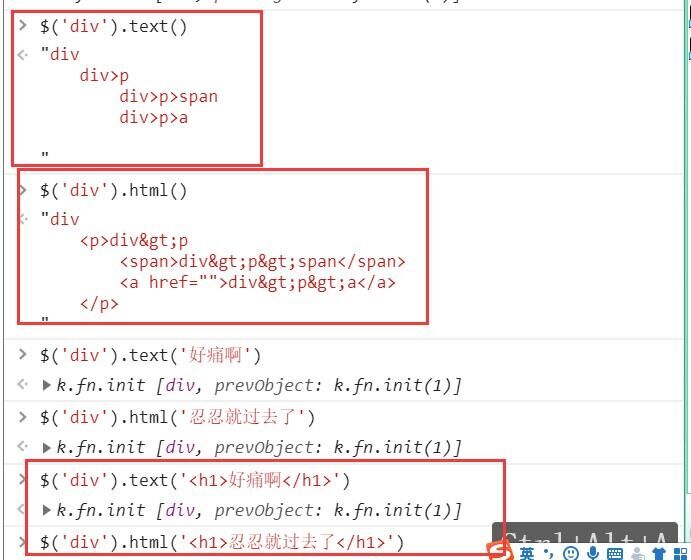
不加参数时获取值,加了参数是设置值
HTML代码:
html()// 取得第一个匹配元素的html内容
html(val)// 设置所有匹配元素的html内容
文本值:
text()// 取得所有匹配元素的内容
text(val)// 设置所有匹配元素的内容

值:
val()// 取得第一个匹配元素的当前值
val(val)// 设置所有匹配元素的值
val([val1, val2])// 设置多选的checkbox、多选select的值

校验用户注册示例
// 用户输入不能为空,输入空弹出提示信息,input框获取焦点之后提示信息消失
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<h1>注册页面</h1>
<form action="">
<p>
username:<input type="text" id="d1">
<span style="color: red" class="errors"></span>
</p>
<p>
password:<input type="password" id="d2">
<span style="color: red" class="errors"></span>
</p>
<input type="button" id="submit" value="注册">
</form>
<script>
var btnEle = $('#submit')[0];
btnEle.onclick = function () {
// 获取用户输入的用户名 和密码
var userNameVal = $('#d1').val();
var passWordVal = $('#d2').val();
// 校验用户名和密码是否有值
if (userNameVal.length == 0){
// 去对应的提示框中 展示错误信息
$('.errors').first().text('用户名不能为空 你个大傻逼')
}
if(passWordVal.length == 0){
// 去对应的提示框中 展示错误信息
$('.errors').last().text('密码不能为空 你个小傻逼')
}
};
var inputEleList = $('input');
for(let i=0;i < inputEleList.length;i++){
inputEleList[i].onfocus = function () {
$(this).next().text('')
}
}
</script>
</body>
</html>
属性操作
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
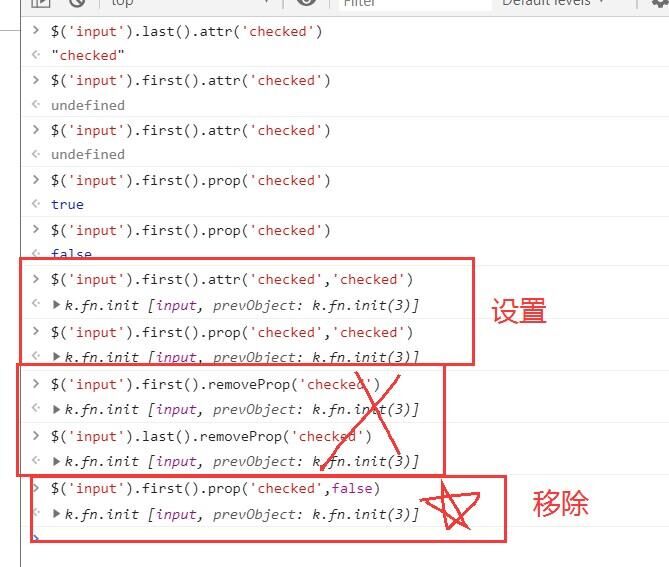
用于checkbox和radio
prop() // 获取属性
removeProp() // 移除属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<p id="d1">我是一只小小鸟</p>
<input type="checkbox">唱
<input type="checkbox">跳
<input type="checkbox" checked>rap


文档处理
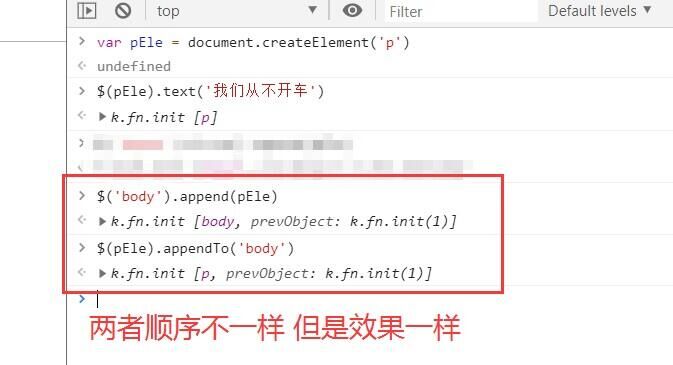
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A内部末尾
$(A).appendTo(B)// 把A追加到B内部末尾
HTML文档同上:

添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。
例子:
点击按钮在表格添加一行数据。
点击每一行的删除按钮删除当前行数据。
替换
replaceWith()
replaceAll()
克隆
clone()// 参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>
button {
height: 50px;
width: 100px;
background-color: red;
border: 3px solid darkgray;
color: white;
}
</style>
</head>
<body>
<button>屠龙宝刀,点击就送</button>
<script>
// var btnEle = $('button')[0];
// btnEle.onclick = function () {
// // $(this).clone().insertAfter(this)
// // clone()默认是不克隆事件,点击button按钮才克隆
// }
// 点击任意按钮都能克隆(包括已经克隆的对象)
$("button").on("click", function () {
$(this).clone(true).insertAfter(this);
});
</script>
</body>
</html>
事件
js绑定事件的方法:
var xxxEle = document.getElementBy...
xxxEle.on+事件名 = function() {
//事件代码
}
jQuery绑定事件的语法:
第一种:
$(选择器).事件名(function() {
//事件代码
})
第二种:(使用更广)
$(选择器).on('事件名',function() {
// 事件代码
})
常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
hover事件绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<span>贪玩蓝月~是兄弟就来砍我</span>
<script>
$('span').hover(
function () { // 鼠标悬浮上去的时候触发 如果 你只写了一个函数 那么悬浮和移开 只写同一个
alert('老板你好 我是23号技师 很高兴为您服务')
},
// function () { // 鼠标移开的时候触发
// alert('老板慢走 下次记得选我哟~~~ 23号 么么哒')
// }
)
</script>
</body>
</html>
input监听事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<input type="text">
<script>
// $('input').on('input',function () {
// // 获取用户输入的内容
// console.log($(this).val())
// })
// $('input').on('focus',function () {
// // 获取用户输入的内容
// // console.log($(this).val())
// alert(123)
// })
$('input').focus(function () { // 聚焦,光标在input框就一直触发下面的alert
alert(123)
})
</script>
</body>
</html>
阻止标签默认的事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<form action="">
<input type="submit">
<span></span>
</form>
<script>
$('input').click(function (e) {
$(this).next().text('你追我~~~');
// 如何阻止标签后续的事件
// 方式1
// return false
// 方式2
// e.preventDefault()
})
</script>
</body>
</html>
事件冒泡及阻止冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div>div
<p>p
<span>span</span>
</p>
</div>
<script>
$('div').click(function (e) {
alert('div')
});
$('p').click(function (e) {
e.stopPropagation(); // 阻止事件继续向上一级汇报
alert('p');
});
$('span').click(function (e) {
alert('span');
// e.stopPropagation() // 阻止事件冒泡
});
</script>
</body>
</html>
页面载入
保证js代码写在body内部的最下方。
文档加载:
js中:
window.onload = function() {
}
jQuery中:
$(document).ready(function(){
// 在这里写你的JS代码...
})
简写:
$(function(){
// 你在这里写你的代码
})
与window.onload的区别
- window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用
- jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函数)
事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
<script>
// $('button').click(function () {
// alert(123)
// })
//
// 事件委托 将特定的事件(动态创建的事件) 委托给标签内部指定的元素 (标签即可以是提前写的 也可以是后期动态添加的)
$('body').on('click','button',function () {
alert(123)
})
</script>
</body>
</html>

JQuery借鉴点我JQuery之详细篇有料
前端之终极篇:前端之Bootstrap框架
Awesome更多图标:Font Awesome图库
Awesome上的图标能与bootstrap完美兼容,使用时先下载文件到本地并导入,与jQuery的使用方式一样, <link rel="stylesheet" href="{% static 'font-awesome-4.7.0/css/font-awesome.min.css' %}">

