前端之CSS属性相关
CSS属性相关
宽度和高度
width:设置元素的宽度
height设置元素的高度
注意:只有会计标签才能设置宽度,内联标签的宽度有内容来决定
<style>
div {
height: 50px;
width: 100px;
}
/*给行内标签设置长宽没有任何影响*/
span {
height: 50px;
width: 100px;
</style>
字体属性
1) 文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
2) 字体大小
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值。
3) 字重(粗细)
font-weight用来设置字体的字重(粗细)
| 值 | 描述 |
|---|---|
| nomal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
p {
font-weight: lighter;
}
4)文本颜色
文件本颜色的三种指定方式:
1.通过颜色的英文单词;red
2.通过三基色RGB;rgb(128,128,128),rgba(128,128,128,1.0)最后一个参数调节颜色的透明度,范围是0~1.0,值越大,透明度越高。
3.十六进制值 - 如: #4e4e4e
p {
color:red;
color:#4e4e4e;
color:RGBA(125,255,255,0.3);
}
文字属性
1)文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
left(左对齐,默认值) right(右对齐) center(居中对齐) justify(两端对齐)
p {
text-align: center;
text-align: left;
text-align: right;
text-align: justify;
}
2)文字装饰
text-decoration属性用来给文字添加特殊效果
| 值 | 描述 |
|---|---|
| none | 默认,标志的文本 |
| underline | 加下划线 |
| overline | 文本上不加一条线 |
| line-through | 穿过文本的一条线 |
| inherit | 继承父元素的text-decoration属性的值 |
p {
text-decoration: underline;
text-decoration: overline;
text-decoration: line-through;
}
3)首行缩进
将段落第一行缩进32像素;
p {
text-indent: 32px;
}
背景属性
1)背景颜色
background-color: red;
2)背景图片
background-image: url('1.jpg');
3)背景图片是否重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
background-repeat: no-repeat; 取消铺满整个标签
支持简写:
background:#336699 url('1.png') no-repeat left top;
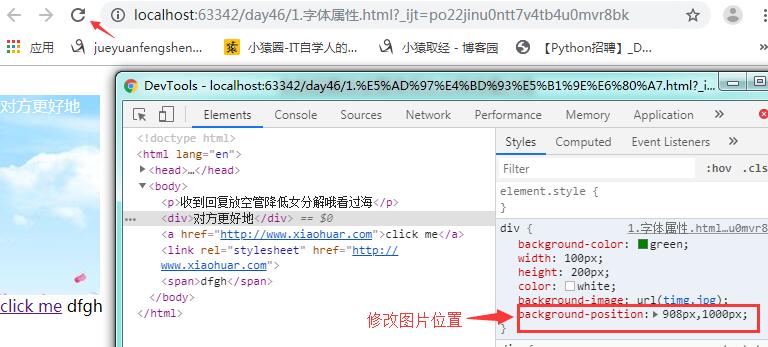
4) 背景位置
background-position: left top;
background-position: center ceter; 上下居中,左右居中
background-position: 200px 200px;
可以再浏览器页面>右键检查>Elements>styles>background-position中修改位置像素,去获取自己想要 获取的图片的位置。
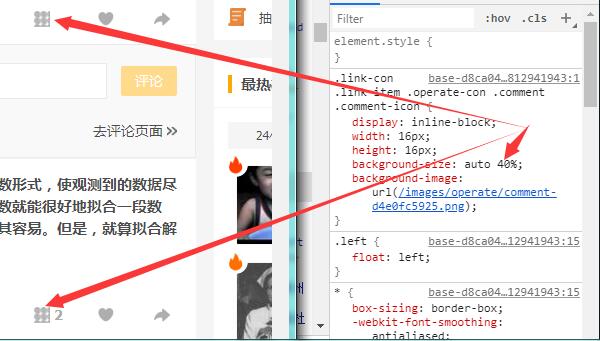
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。


边框
边框属性
- border-width 粗细
- border-style 样式
- border-color 颜色
边框的样式有如下几种:
| 值 | 描述 |
|---|---|
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 矩形虚线边框 |
| solid | 实线边框 |
1)统一为边框设置属性:
div {
border-width: 2px;
border-style: solid;
border-color: red;
}
简写方式:
div{
border: 2px solid red;
}
- 单独为某一个边框设置属性:
div {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
修正方形边角:
width、height相同, border-radius为25%(没有border-radius这个参数,就是正方形)
/*将正方形直角修成圆角型,看上去更美观*/
div{
width: 300px;
height: 300px;
border-radius: 25%;
}

画圆
width、height相等、border-radius为前面参数的一半,或直接写50%;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
div {
width: 300px;
height: 300px;
border-style: dashed;
border-color: black;
border-width: 6px;
border-radius: 150px; # 或者写成50%也是画圆
background-color: red;
}
body {margin:0;} # 去除圆与网页边缘的距离
</style>
</head>
<body>
<div>画了一个圆</div>
</body>
</html>

画椭圆
width、height不相同, border-radius为 50%;
div {
width: 300px;
height: 150px;
border-style: dashed;
border-color: black;
border-width: 6px;
border-radius: 50%;
/* 将正方形直角修成圆角型,看上去更美观参数为25% */
/*border-radius: 25%; */
background-color: red;
}
body {margin:0;}

椭圆弧:
width、height不同, border-radius为25%
div {
width: 300px;
height: 150px;
border-style: dashed;
border-color: black;
border-width: 6px;
border-radius: 25%;
background-color: red;
}
body {margin:0;}

dispaly属性
| 值 | 作用 |
|---|---|
| dispaly:"none" | 标签不显示 并且也不再占用位置 |
| display:"block" | 能够将行内标签变成块级标签, 也能设置长宽和独占一行; |
| display:"inline" | 将块儿级标签变成行内标签 |
| display:"inline-block" | 即可以设置长宽 也可以在一行展示 |
| visibility:hidden | 标签不显示 但是位置还在 |
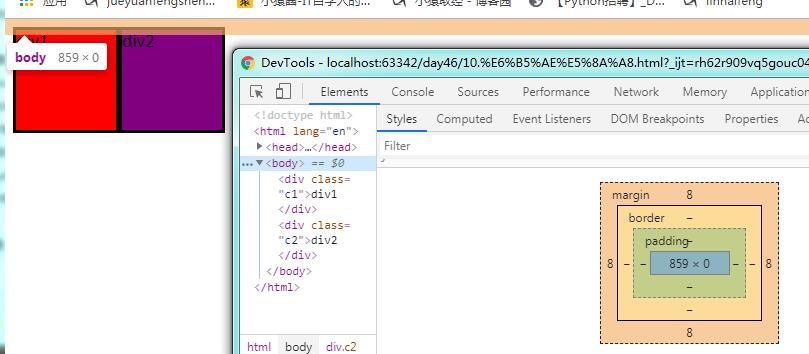
display:none
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
.c1 {
height:50px;
width:50px;
background-color: red;
/*display:none;*/
visibility:hidden;
}
.c2 {
height:50px;
width:50px;
background-color: green;
}
</style>
</head>
<body>
<div class="c1">div1</div>
<div class="c2">div2</div>
</body>
</html>


display:block
<style>
span {
display:block;
height: 100px;
width:100px;
background-color: red;
border:black 3px solid;
}
</style>
<body>
<span>span1</span>
<span>span2</span>
</body>

display:inline 将块级标签变成行内标签,文本多大就占多少位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
.c1 {
height:50px;
width:50px;
background-color: red;
display:inline;
}
.c2 {
height:50px;
width:50px;
background-color: green;
display:inline;
}
</style>
</head>
<body>
<div class="c1">div1</div>
<div class="c2">div2</div>
</body>
</html>
display:inline-block
<style>
span {
display:inline-block;
height: 100px;
width:100px;
background-color: red;
border:black 3px solid;
}
</style>
<body>
<!--<div class="c1">div1</div>-->
<!--<div class="c2">div2</div>-->
<span>span1</span>
<span>span2</span>
</body>

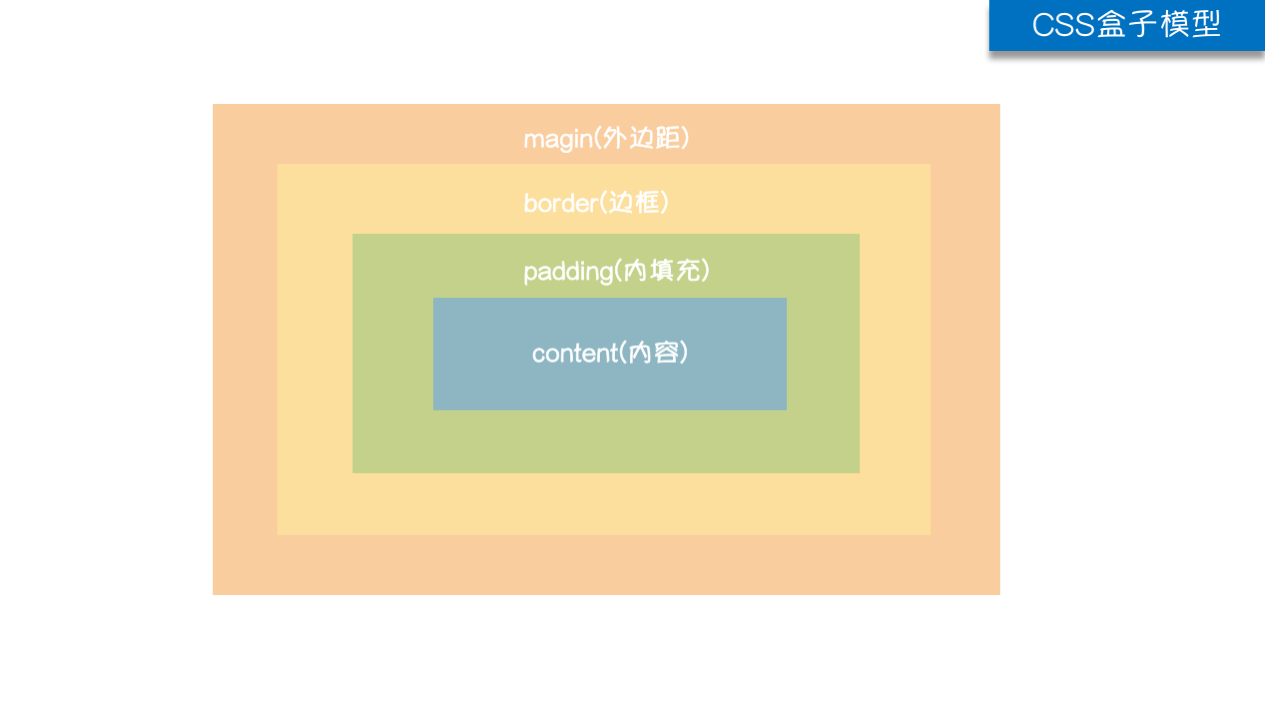
盒子模型
谷歌浏览器body默认有8px外边距
body {margin:0px;} # 清除外边距
-
margin: 用于控制元素(标签)与元素(标签)之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
-
padding: 用于控制内容与边框之间的距离;
-
Border(边框): 围绕在内边距和内容外的边框(设置的标签的边框)。
-
Content(内容): 盒子的内容,显示文本和图像。

以快递盒为例
1.外边距(margin):两个快递盒之间的距离(标签与标签之间的距离)
2.边框(border):快递盒盒子的厚度(边框border)
3.内边距(内填充) padding:快递盒中的物品距离内边框的距离(内部文本与内边框之间的距离)
4.内容content:物品的大小(文本大小)
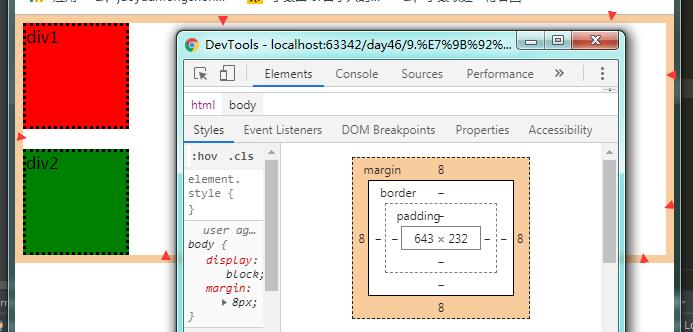
margin参数设置
margin四周默认有8px的外边距,
1)设置body与网页margin为零,设置div1与div2的margin为零;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*设置网页边框与body内部标签的margin(外边距)为零*/
body {
margin:0;
}
.c1 {
/*设置标签与网页的外边距margin值为10px*/
/*margin:10px;*/
/*将块级标签div1移到该行的中间位置*/
/*margin:0 auto;*/
height:100px;
width:100px;
background:red;
border:black 3px dotted;
}
.c2 {
height:100px;
width:100px;
background:green;
border:black 3px dotted;
/*设置div2与div1的margin(外边距)为20px*/
margin-top: 20px ;
}
</style>
</head>
<body>
<div class="c1">div1</div>
<div class="c2">div2</div>
</body>
</html>




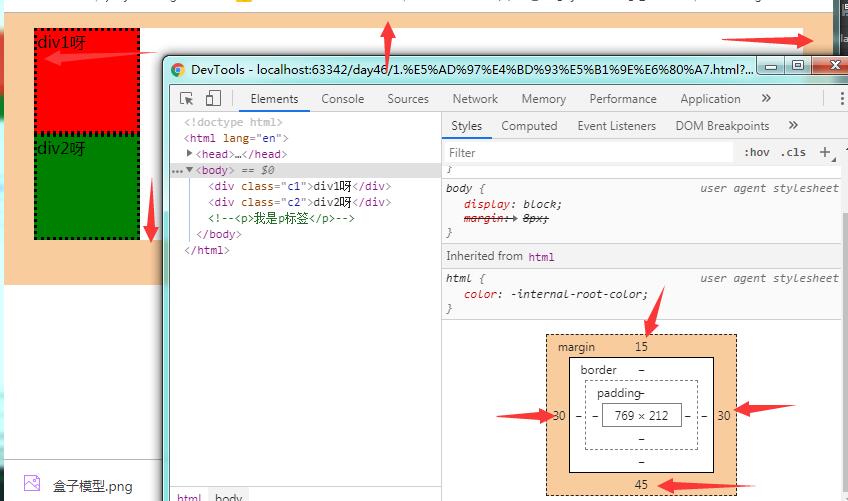
2)当margin有两个像素参数时,参数1表示上下,参数2表示左右
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
body {
margin: 15px 30px;
}
.c1 {
height: 100px;
width: 100px;
background-color: red;
border: 3px dotted black;
}
.c2 {
height: 100px;
width: 100px;
background-color: green;
border: 3px dotted black;
}
</style>
</head>
<body>
<div class="c1">div1呀</div>
<div class="c2">div2呀</div>
<!--<p>我是p标签</p>-->
</body>
</html>
当3)margin有三个像素参数时,参数1表示上,参数2表示左右,参数3表示下

当margin有四个像素参数时,参数1表示上,参数2表示右,参数3表示下,参数4表示左;
padding内填充/内边距 (默认上下距离边框border有16px的距离)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
p {
padding-top: 0;
padding-right: 0;
paddingpadding-bottom: 0;
padding-left: 0;
}
/* 简写方式*/
/*p {
margin:0;
}*/
</style>
</head>
<body>
<p>我是p标签</p>
</body>
</html>
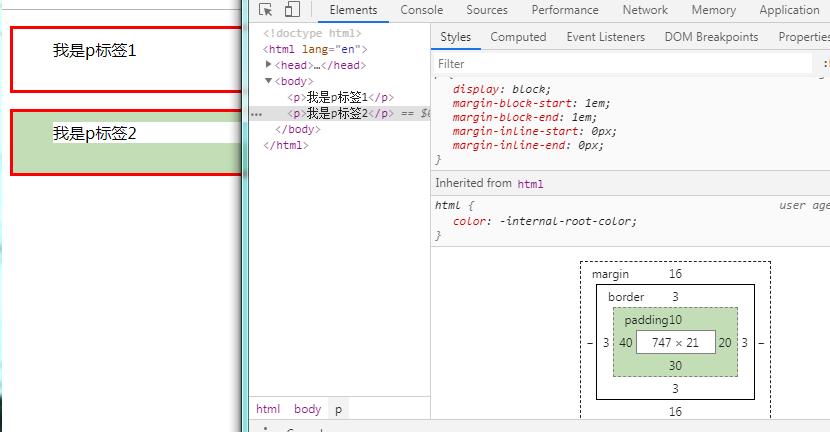
padding参数设置的规律和margin一样
这里以四个参数为例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
p {
border:3px solid red;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}
/*可简写为:*/
/*p{
padding:10px 20px 30px 40px;
}*/
</style>
</head>
<body>
<p>我是p标签1</p>
<p>我是p标签2</p>
</body>
</html>

浮动(float)
在 CSS 中,任何元素都可以浮动。

浮动的元素 是脱离正常文档流的(原来的位置会让出来),这时块级标签就不在是平面内时独占一行,而是浮起来,按照浮动的方向移动,直到碰到网页边缘,或者碰到另一个浮动元素停下来;此时元素本身多大,就占多大位置;浮动元素之间不要有平面内(不浮动的元素)元素,否则下面浮动元素与上面的平面元素之间会发生重叠现象。
浮动的方向
left:向左浮动
right:向右浮动
none:默认值,不浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style>
.c1 {
height:100px;
width:100px;
background-color:red;
border:3px solid black;
float:left;
}
/*非浮动元素与下面的浮动元素发生重叠*/
/*.c2 {*/
/*height:100px;*/
/*width:100px;*/
/*background-color:blue;*/
/*border:3px solid black;*/
/*!*float:left;*!*/
/*}*/
.c3 {
height:100px;
width:100px;
background-color:purple;
border:3px solid black;
float:left;
}
</style>
</head>
<body>
<div class="c1">div1</div>
<div class="c2">div2</div>
<div class="c3">div3</div>
</body>
</html>
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许有浮动的元素 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
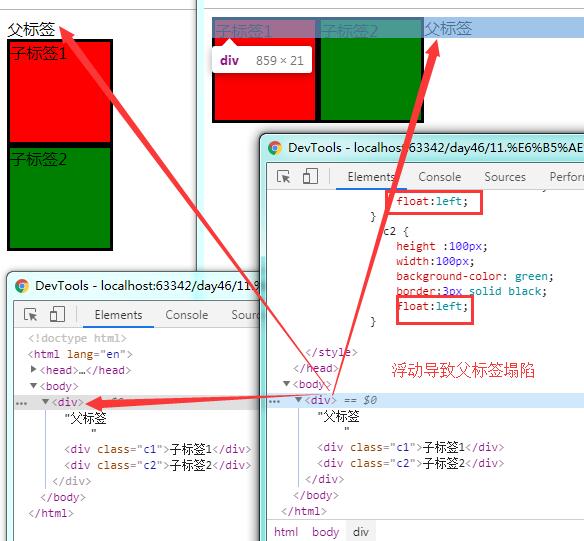
清除浮动带来的影响
浮动的影响:浮动会导致父标签塌陷
浮动前后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c {
border:3px solid black;
}
.c1 {
height :100px;
width:100px;
background-color: red;
border:3px solid black;
float:left;
}
.c2 {
height :100px;
width:100px;
background-color: green;
border:3px solid black;
float:left;
}
</style>
</head>
<body>
<div class="c">父标签
<div class="c1">子标签1</div>
<div class="c2">子标签2</div>
</div>
</body>
</html>

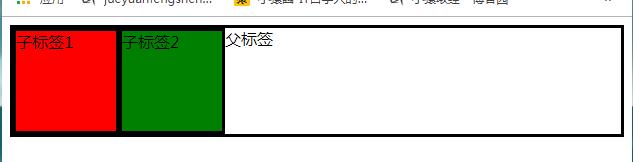
清除浮动的方式1:
父标签设置固定高度
清除浮动的方式2:
在父标签中再添加一个子标签专用于清除(clear)浮动,如下例c3;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c {
border:3px solid black;
}
.c1 {
height :100px;
width:100px;
background-color: red;
border:3px solid black;
float:left;
}
.c2 {
height :100px;
width:100px;
background-color: green;
border:3px solid black;
float:left;
}
.c3 {
clear:left;
}
</style>
</head>
<body>
<div class="c">父标签
<div class="c1">子标签1</div>
<div class="c2">子标签2</div>
<div class="c3"></div>
</div>
</body>
</html>
清除浮动的方式3:
伪元素清除法(推荐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d {
border:3px solid black;
}
.c1 {
height :100px;
width:100px;
background-color: red;
border:3px solid black;
float:left;
}
.c2 {
height :100px;
width:100px;
background-color: green;
border:3px solid black;
float:left;
}
.clearfix:after{
content:""; /* 内容为空,不需要填任何东西*/
display:block;
clear:both; /* 左右两边都不能有浮动的元素 */
}
</style>
</head>
<body>
/* class="clearfix类似于继承" */
<div id="d" class="clearfix">父标签
<div class="c1">子标签1</div>
<div class="c2">子标签2</div>
</div>
</body>
</html>

溢出(overflow)
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
height:100px;
width:100px;
border:3px solid black;
overflow:scroll ;
}
</style>
</head>
<body>
<div>
发的深刻感受到凤凰单身快乐
发货单上来发的深刻感受到凤凰
单身快乐发货单上来看发的深刻
感受到凤凰单身快乐发货单上来
看发的深刻感受到凤凰单身快
乐发货单上来看发的深刻感受到
凤凰单身快乐发货单上来看看
</div>
</body>
</html>
圆形头像实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆形头像示例</title>
<style>
body {
margin: 0;
}
div {
height:150px;
width:150px;
border-radius:50%;
background-color:darkgray;
border: 3px solid white;
overflow:hidden;
}
img {
/*max-width: 100%;*/ /* 与width效果一样*/
width: 100%; /* 让头像在div里面撑到100%,也就是把图片完全显示*/
}
</style>
</head>
<body>
<div class="header-img">
<img src="https://images.cnblogs.com/cnblogs_com/zhangchaocoming/1553249/o_191117115333%E8%91%AB%E8%8A%A62.jpg
" alt="">
</div>
</body>
</html>
定位
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
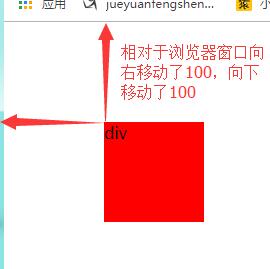
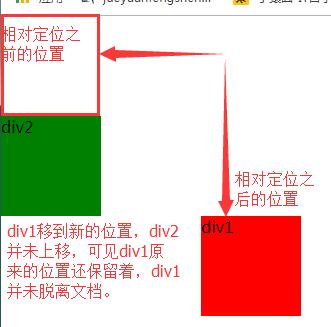
相对定位(relative)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin:0;
}
div {
height: 100px;
width: 100px;
border: 3px;
background-color: red;
position: relative;
left:100px;
top:100px;
}
</style>
</head>
<body>
<div>div</div>
</body>
</html>

绝对定位(absolute)
子标签的长宽大于父标签的长宽,父标签会被覆盖掉,但如果父标签有文本内容,内容不会被覆盖,浏览器会优先展示文本内容;
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin:0;
}
.c1 {
height: 50px;
width: 50px;
border: 3px;
background-color: green;
position: relative;
}
.c2 {
height: 100px;
width: 100px;
border: 3px solid black;
background-color: red;
left:50px;
top:50px;
position: absolute;
}
</style>
</head>
<body>
<div class="c1">div1
<div class="c2">div2 </div>
</div>
</body>
</html>

固定定位(fixed)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.c1 {
border: 3px solid red;
height: 100px;
width: 100px;
position: fixed;
right: 20px;
bottom: 50px;
}
</style>
</head>
<body>
<div class="c1" style="text-align:center">
回到顶部
</div>
<div style="height: 1000px;background-color: green"></div>
<div style="height: 1000px;background-color: black"></div>
<div style="height: 1000px;background-color: blue"></div>
</body>
</html>
是否脱离文档流
不脱离的:
相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin:0;
}
.c1 {
height: 100px;
width: 100px;
border: 3px;
background: red;
left: 200px;
top: 200px;
position: relative;
}
.c2 {
height: 100px;
width: 100px;
border: 3px;
background: green;
}
</style>
</head>
<body>
<div class="c1">div1</div>
<div class="c2">div2</div>
</body>
</html>

脱离的:
浮动的元素(float)
绝对定位
固定定位
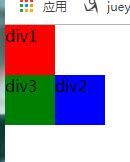
/* 绝对定位 */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.c1 {
height: 50px;
width:50px;
/*border: 3px solid black;*/
background: red;
position: relative;
}
.c2 {
height: 50px;
width:50px;
/*border: 3px solid black;*/
background: blue;
left: 50px;
top: 50px;
position: absolute;
}
.c3 {
height: 50px;
width:50px;
/*border: 3px solid black;*/
background: green;
}
</style>
</head>
<body>
<div class="c1">div1</div>
<div class="c2">div2</div>
<div class="c3">div3</div>
</body>
</html>

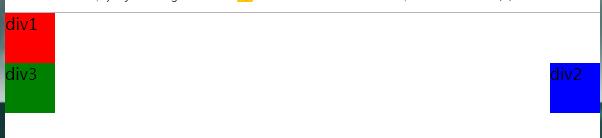
/* 固定定位 */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.c1 {
height: 50px;
width:50px;
background: red;
}
.c2 {
height: 50px;
width:50px;
background: blue;
right: 0;
top: 50px;
position: fixed;
}
.c3 {
height: 50px;
width:50px;
background: green;
}
</style>
</head>
<body>
<div class="c1">div1</div>
<div class="c2">div2</div>
<div class="c3">div3</div>
</body>
</html>

z-index(制作模态框)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.cover {
background-color: rgba(200,200,200,0.5);
left: 0;
right: 0;
top: 0;
bottom: 0;
position: fixed;
z-index: 500;
}
.modal {
height: 200px;
width: 300px;
border:3px solid white;
background-color: white;
left: 50%;
top: 50%;
position: fixed;
z-index: 1000;
margin-top:-100px;
margin-left:-150px;
}
</style>
</head>
<body>
<div class="c1">我是最底层的div</div>
<div class="cover"></div>
<div class="modal">
<p><label for="d1">username:<input type="text" id="d1"></label></p>
<p><label for="d2">password:<input type="password" id="d2"></label></p>
<input type="submit">
</div>
</body>
</html>
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
既可以调文字透明度也可以调颜色颜色透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
background-color: rgba(128,128,128,0.9);
}
.c2 {
opacity: 0.5;
}
</style>
</head>
<body>
<p class="c1">111</p>
<p class="c2">222</p>
</body>
</html

