CSS
如何学习
-
CSS是什么?
-
CSS怎么用(快速入门)
-
CSS选择器 (重点+难点)
-
美化网页 (文字、阴影、超链接、列表渐变...)
-
盒子模型
-
浮动
-
定位
-
网页动画(特效)
什么是CSS
css概述
CSS:Cascading Style Sheet 层叠级联样式表
CSS:表现(美化网页)
字体、颜色、边距、高度、宽度、背景图片、网页定位、网页浮动...
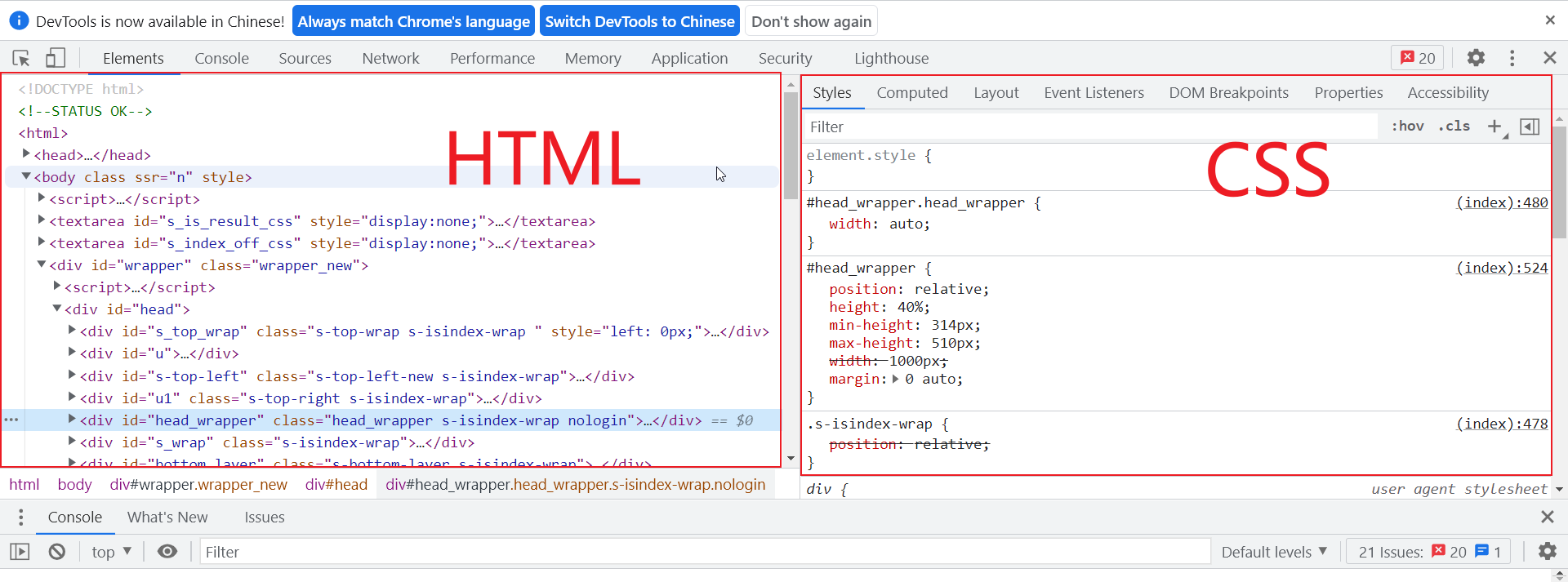
打开网页-->右键-->审查元素

CSS发展史:
-
CSS1.0
-
CSS2.0 DIV(块) +CSS HTML与CSS结构分离的思想,网页变得简单
-
CSS2.1 浮动定位
-
CSS3.0 圆角、阴影、动画......
基本入门
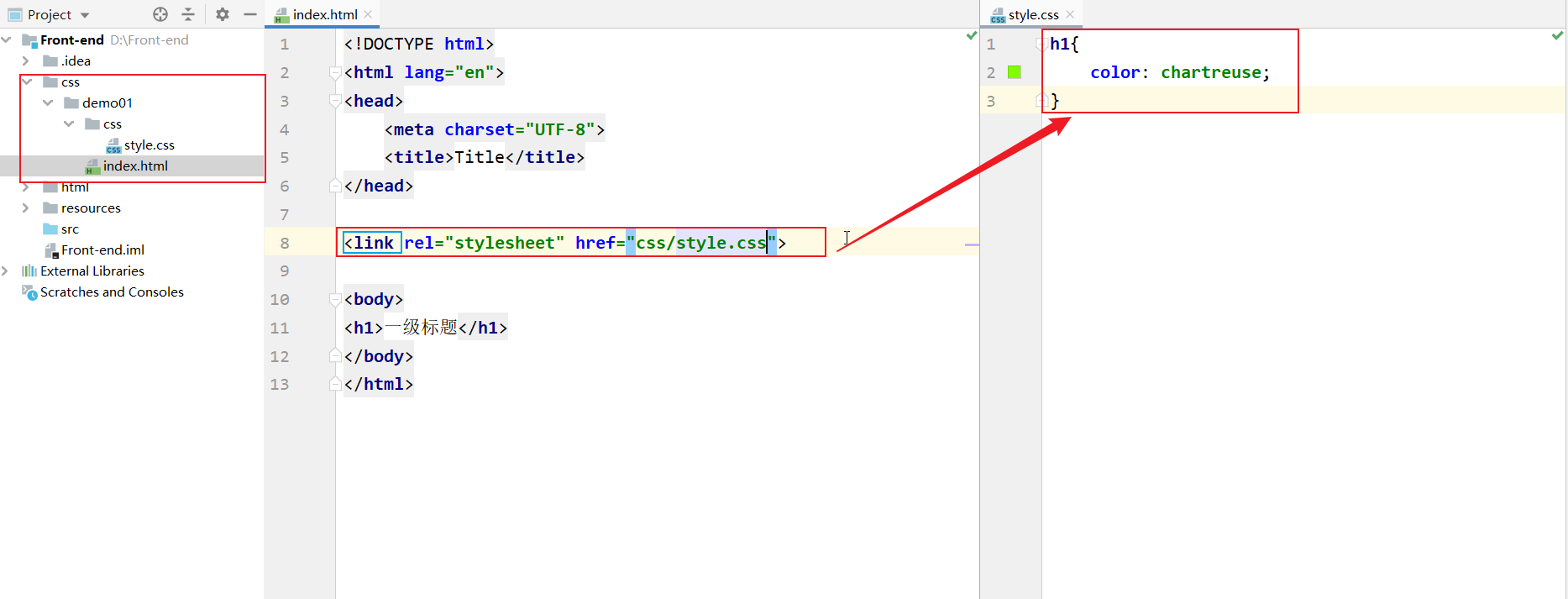
上面是没有分离的,最好使用下面这样分离的:

css的优势:
-
内容和表现分离
-
网页结构表现统一,可以实现复用
-
样式十分的丰富
-
利用SEO,容易被搜索引擎收录
css的三种导入方式
-
行内样式
-
内部样式
-
外部样式
选择器
作用:选择页面上的某一个或者某一类元素
1.基本选择器(重要)
-
标签选择器 :选择一类标签 标签{}
-
类 选择器 class:选择所有class属性一致的标签,跨标签 .类名{}
-
Id选择器 :全局唯一 #id名{}
优先级:id选择器>类选择器>标签选择器
2.层次选择器

-
后代选择器:在某个元素的后面 爷爷 爸爸 你
/*后代选择器*/
body p{
background-color: blue;
} -
子选择器:一代 儿子
/*子选择器*/
body>p{
background-color: red;
} -
相邻兄弟选择器
/*相邻兄弟选择器 只有一个 相邻(向下)*/
#action+p{
background-color: yellow;
} -
通用兄弟选择器
/*通用兄弟选择器 */
.action~p{
background-color: chartreuse;
}
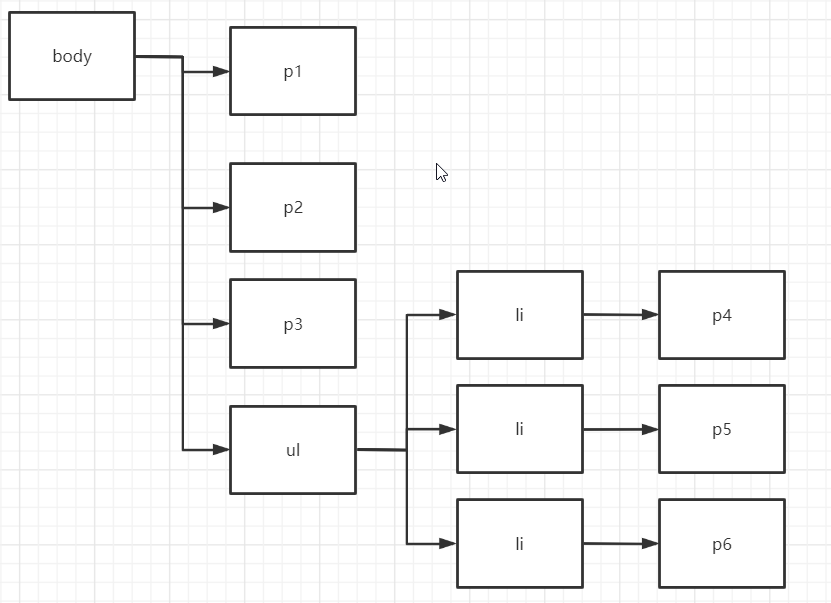
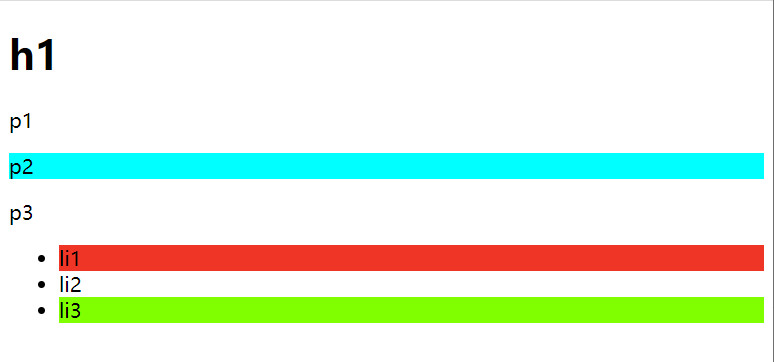
3.结构伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*定位ul的第一个元素*/
ul li:first-child{
background-color: #ef3525;
}
/*定位ul的最后一个元素*/
ul li:last-child{
background-color: chartreuse;
}
/*选中p1元素,定位到父元素,获取当前的第一个元素 如果第一个不是p元素 不显示 看顺序*/
p:nth-child(1){
background-color: blue;
}
/*选中p1元素,定位到父元素,获取第二个p元素*/
p:nth-of-type(2){
background-color: aqua;
}
</style>
</head>
<body>
<h1>h1</h1>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>

4.属性选择器(重要)
id+class的结合



