zepto.js 自定义打包集成其他模块构建流程
前言:关于为什么要安装自定义模块,在移动端开发中,由于jQuery比较臃肿,我们往往会选择将Zepto.js替换掉jQuery.js。可是zepto默认的模块只有
zepto,event,ajax,form,ie这几个模块,所以开发过程中往往会遇到 $.Deferred is undefined 等问题。所以我们要通过安装其他模组来解决。

1、首先在自己的电脑上要安装Node.js和npm包管理工具;
2、从github上下载zepto.js的源文件包到本地磁盘(例如:E:\Learning\JS);
地址:https://github.com/madrobby/zepto
3、将下载的zepto压缩包解压,进入,找到make文件,打开,找到第42行的位置,添加需要的模块名称(这里我增加了fx_methods 和 fx 模块),以空格做分隔;
例如:
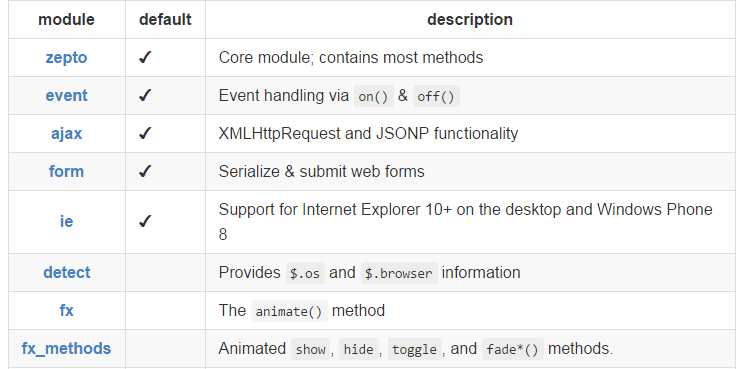
zepto模块名称:
4、运行中,cmd打开命令窗口,并进入zepto文件目录;
或选中文件夹按住shift键并右键选择"在此处打开命令窗口”快捷方式打开;
5、执行 npm install 命令;
6、输入npm run-script dist 命令,进行构建;
执行成功后,在dist文件夹怎会有如下文件: 说明打包已成功



