在webstorm中编译less,以及压缩css
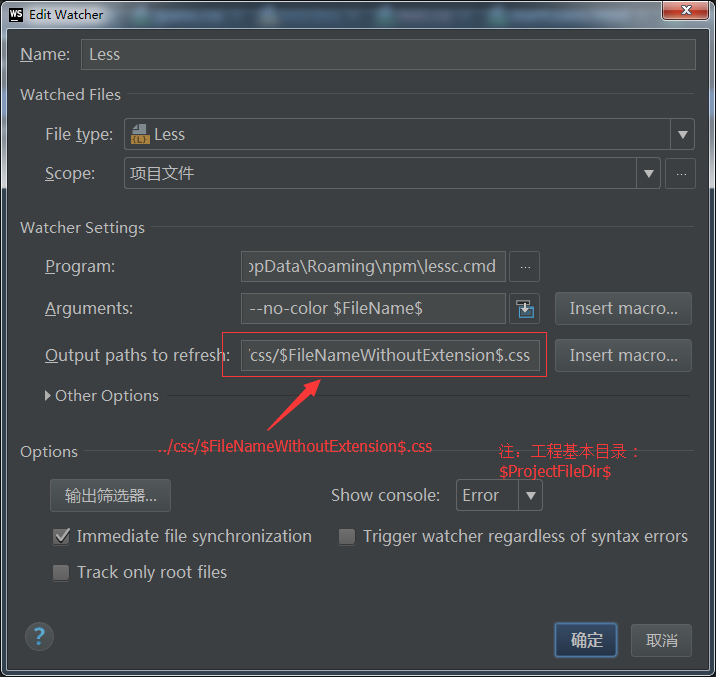
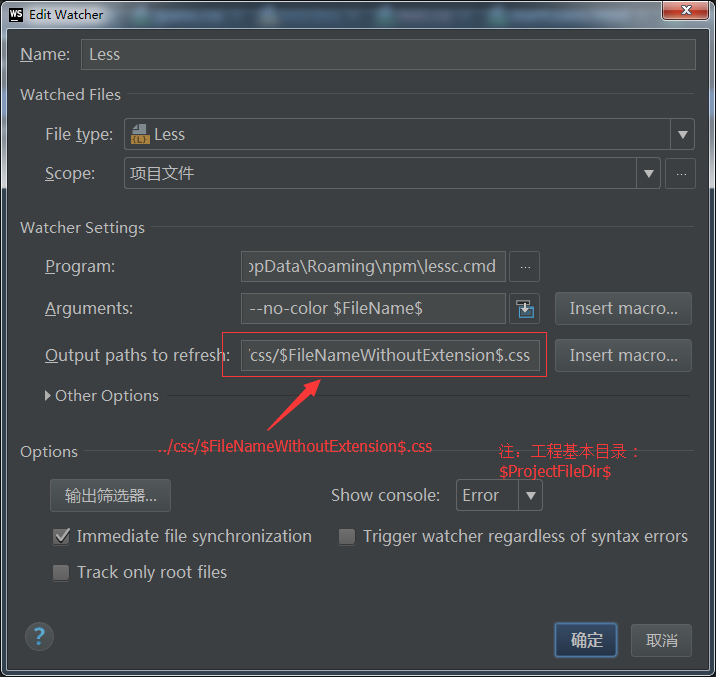
一.编译
在全局安装less
npm install -g less
在webstorm setting ->tools -> filewatcher中设置 : ../css/$FileNameWithoutExtension$.css

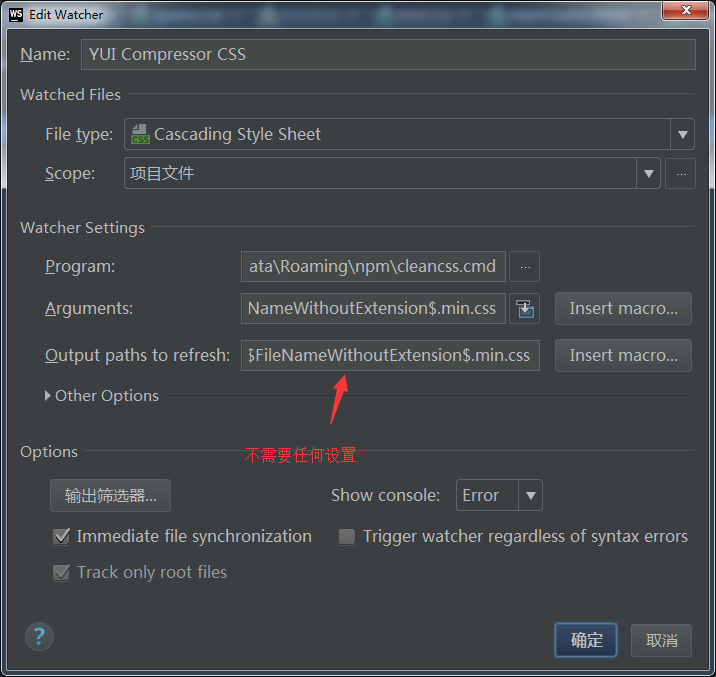
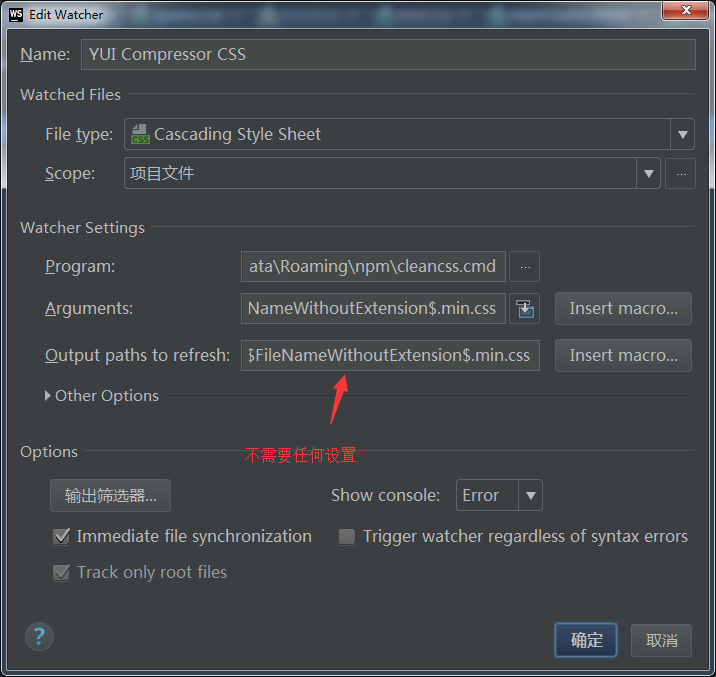
二.压缩
npm install -g clean-css
在webstorm setting ->tools -> filewatcher中不需要设置

npm install -g less

npm install -g clean-css