CSS每日学习笔记(1)
7.30.2019
1.CSS 文本属性
|
属性 |
描述 |
|
设置文本颜色 |
|
|
设置文本方向。 |
|
|
设置行高。 |
|
|
设置字符间距。 |
|
|
对齐元素中的文本。 |
|
|
向文本添加修饰。 |
|
|
缩进元素中文本的首行。 |
|
|
text-shadow |
设置文本阴影。CSS2 包含该属性,但是 CSS2.1 没有保留该属性。 |
|
控制元素中的字母。 |
|
|
unicode-bidi |
设置文本方向。 |
|
设置元素中空白的处理方式。 |
|
|
设置字间距。 |
2. 一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。
text-indent 还可以设置为负值。利用这种技术,可以实现很多有趣的效果,比如“悬挂缩进”,即第一行悬挂在元素中余下部分的左边。但是如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距。
text-indent 可以使用所有长度单位,包括百分比值。
百分数要相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为 20%,所影响元素的第一行会缩进其父元素宽度的 20%。
3. text-transform 属性处理文本的大小写。这个属性有 4 个值:
none,uppercase,lowercase,capitalize
默认值 none 对文本不做任何改动,将使用源文档中的原有大小写。顾名思义,uppercase 和 lowercase 将文本转换为全大写和全小写字符。最后,capitalize 只对每个单词的首字母大写。
4. text-decoration 有 5 个值:
none,underline,overline,line-through,blink
underline 会对元素加下划线,就像 HTML 中的 U 元素一样。overline 的作用恰好相反,会在文本的顶端画一个上划线。值 line-through 则在文本中间画一个贯穿线,等价于 HTML 中的 S 和 strike 元素。blink 会让文本闪烁。none 值会关闭原本应用到一个元素上的所有装饰。通常,无装饰的文本是默认外观,但也不总是这样。例如,链接默认地会有下划线。
text-decoration 值会替换而不是累积起来。
5. white-space 属性会影响到用户代理对源文档中的空格、换行和 tab 字符的处理。下面的表格总结了 white-space 属性的行为:
|
值 |
空白符 |
换行符 |
自动换行 |
|
pre-line |
合并 |
保留 |
允许 |
|
normal |
合并 |
忽略 |
允许 |
|
nowrap |
合并 |
忽略 |
不允许 |
|
pre |
保留 |
保留 |
不允许 |
|
pre-wrap |
保留 |
保留 |
允许 |
6. CSS 字体属性
|
属性 |
描述 |
|
简写属性。作用是把所有针对字体的属性设置在一个声明中。 |
|
|
设置字体系列。 |
|
|
设置字体的尺寸。 |
|
|
当首选字体不可用时,对替换字体进行智能缩放。(CSS2.1 已删除该属性。) |
|
|
对字体进行水平拉伸。(CSS2.1 已删除该属性。) |
|
|
设置字体风格。 |
|
|
以小型大写字体或者正常字体显示文本。 |
|
|
设置字体的粗细。 |
7. 只有当字体名中有一个或多个空格(比如 New York),或者如果字体名包括 # 或 $ 之类的符号,才需要在 font-family 声明中加引号。
8. 能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等)。
链接的特殊性在于能够根据它们所处的状态来设置它们的样式。
链接的四种状态:
a:link - 普通的、未被访问的链接
a:visited - 用户已访问的链接
a:hover - 鼠标指针位于链接的上方
a:active - 链接被点击的时刻
当为链接的不同状态设置样式时,请按照以下次序规则:
a:hover 必须位于 a:link 和 a:visited 之后;a:active 必须位于 a:hover 之后
text-decoration 属性大多用于去掉链接中的下划线。background-color 属性规定链接的背景色。
a:visited {text-decoration:none;}
a:hover {text-decoration:underline;}
a:visited {background-color:#FFFF85;}
a:hover {background-color:#FF704D;}
9.CSS 列表属性(list)
|
属性 |
描述 |
|
简写属性。用于把所有用于列表的属性设置于一个声明中。 |
|
|
将图象设置为列表项标志。 |
|
|
设置列表中列表项标志的位置。 |
|
|
设置列表项标志的类型。 |
|
|
marker-offset |
|
10.CSS Table 属性
|
属性 |
描述 |
|
设置是否把表格边框合并为单一的边框。 |
|
|
设置分隔单元格边框的距离。 |
|
|
设置表格标题的位置。 |
|
|
设置是否显示表格中的空单元格。 |
|
|
设置显示单元、行和列的算法。 |
11. CSS 边框属性
|
属性 |
描述 |
|
在一个声明中设置所有的轮廓属性。 |
|
|
设置轮廓的颜色。 |
|
|
设置轮廓的样式。 |
|
|
设置轮廓的宽度。 |
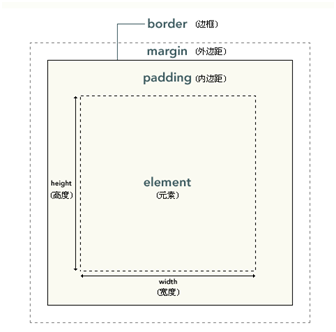
12. CSS框模型
13. 设置各边的内边距按照上、右、下、左的顺序,各边均可以使用不同的单位或百分比值。
h1 {padding: 10px 0.25em 2ex 20%;}
也可以通过使用下面四个单独的属性,分别设置上、右、下、左内边距
h1 {
padding-top: 10px;
padding-right: 0.25em;
padding-bottom: 2ex;
padding-left: 20%;
}
注意:上下内边距与左右内边距一致;即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
14. CSS 边框属性
|
属性 |
描述 |
|
简写属性,用于把针对四个边的属性设置在一个声明。 |
|
|
用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
|
|
简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
|
|
简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
|
|
简写属性,用于把下边框的所有属性设置到一个声明中。 |
|
|
设置元素的下边框的颜色。 |
|
|
设置元素的下边框的样式。 |
|
|
设置元素的下边框的宽度。 |
|
|
简写属性,用于把左边框的所有属性设置到一个声明中。 |
|
|
设置元素的左边框的颜色。 |
|
|
设置元素的左边框的样式。 |
|
|
设置元素的左边框的宽度。 |
|
|
简写属性,用于把右边框的所有属性设置到一个声明中。 |
|
|
设置元素的右边框的颜色。 |
|
|
设置元素的右边框的样式。 |
|
|
设置元素的右边框的宽度。 |
|
|
简写属性,用于把上边框的所有属性设置到一个声明中。 |
|
|
设置元素的上边框的颜色。 |
|
|
设置元素的上边框的样式。 |
|
|
设置元素的上边框的宽度。 |
15. CSS 外边距属性
|
属性 |
描述 |
|
简写属性。在一个声明中设置所有外边距属性。 |
|
|
设置元素的下外边距。 |
|
|
设置元素的左外边距。 |
|
|
设置元素的右外边距。 |
|
|
设置元素的上外边距。 |
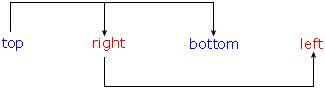
CSS 定义了一些规则,允许为外边距指定少于 4 个值。规则如下:
如果缺少左外边距的值,则使用右外边距的值。
如果缺少下外边距的值,则使用上外边距的值。
如果缺少右外边距的值,则使用上外边距的值。
下图提供了更直观的方法来了解这一点:

16. 外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
注意:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。



