【Flex弹性布局】Flex太难?通过可视化拖拽的方式包你一看就懂,非常直观!
手把手教你通过拖拉拽可视化的方式带你练习【Flex弹性布局】的各个属性,直观易懂!
整个过程在众触应用平台进行,不用手写一行CSS代码。
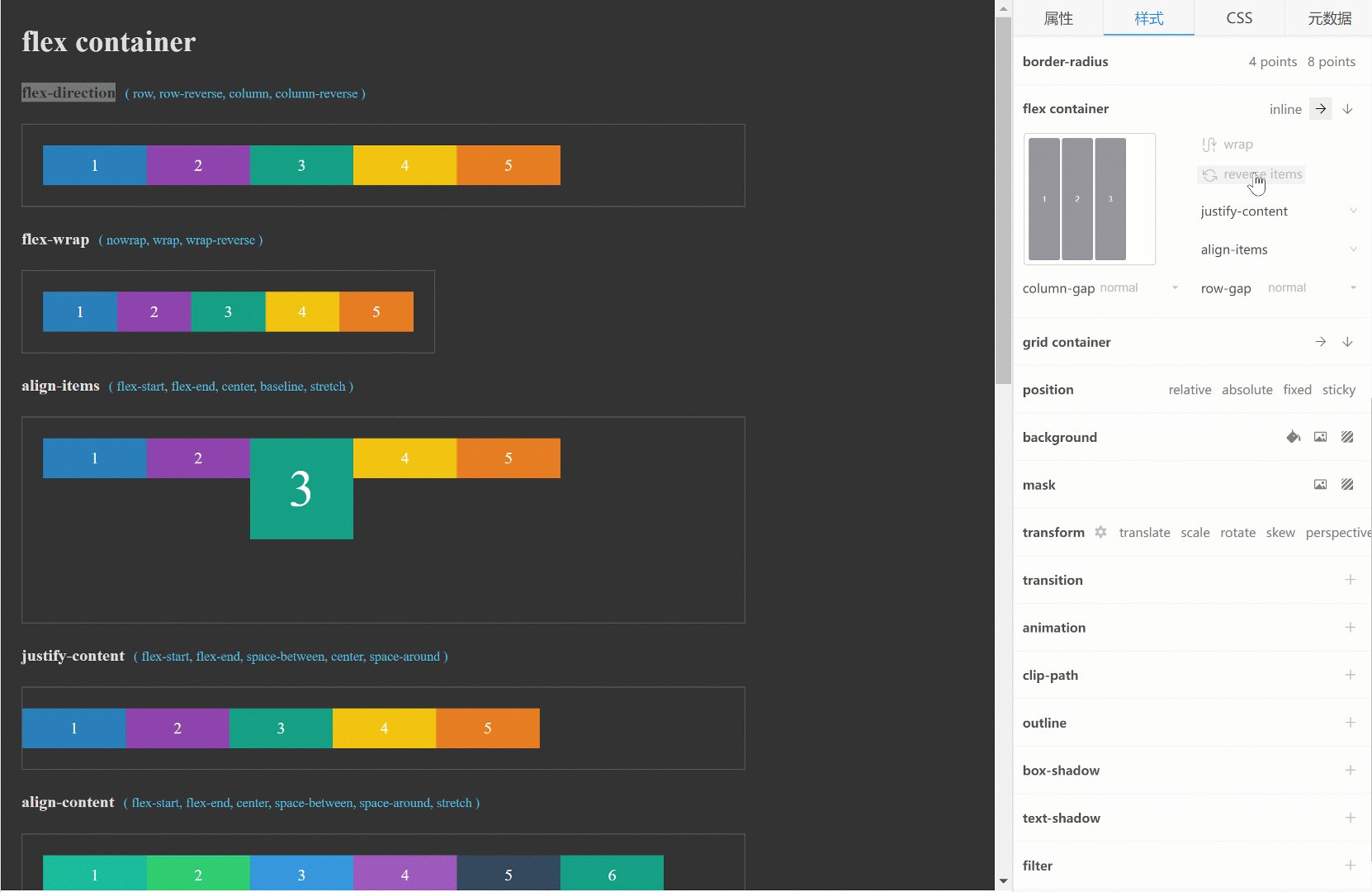
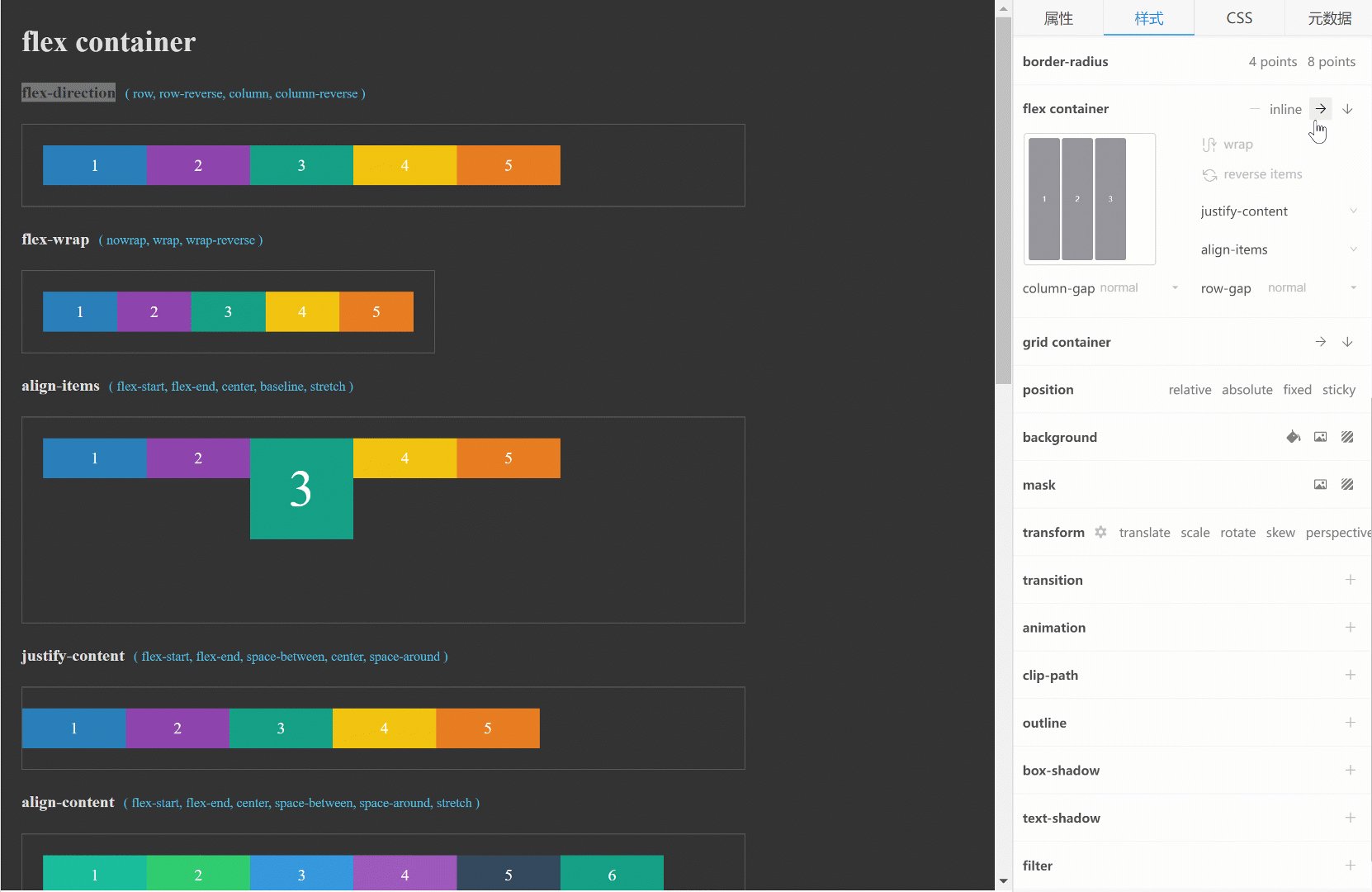
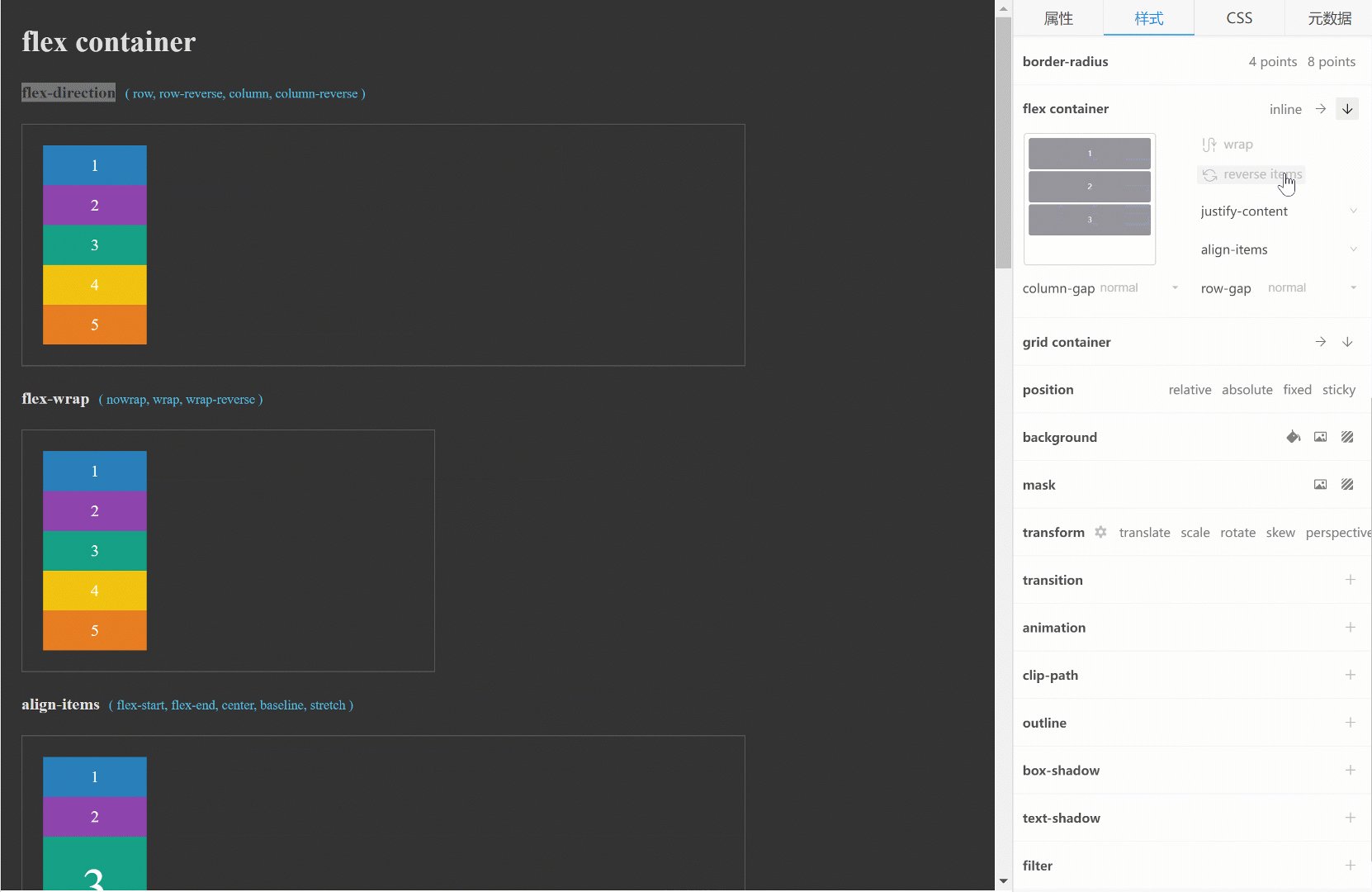
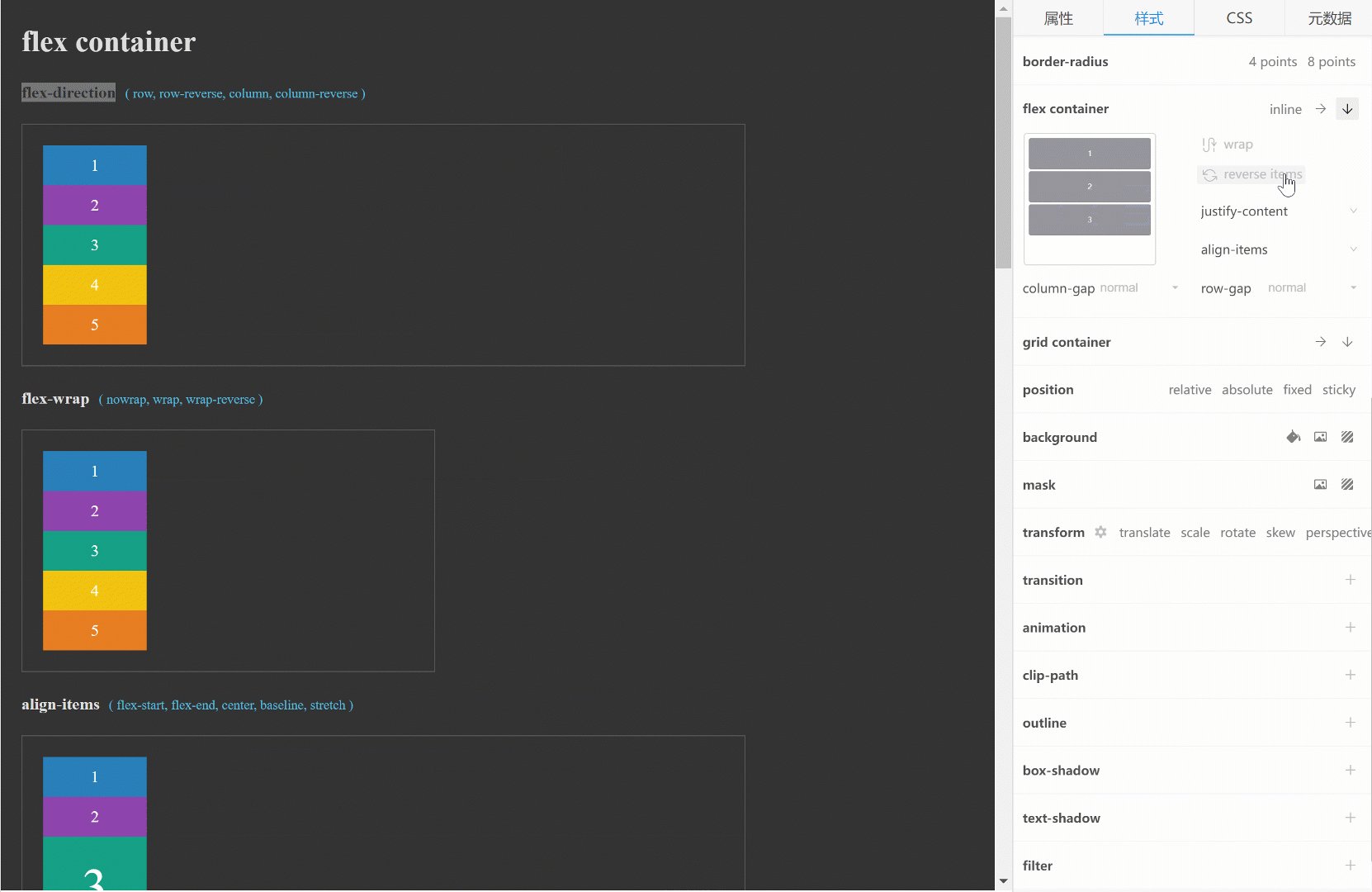
flex-direction:主轴的方向,即决定项目的排列方向
-
row: 默认排列方向,即主轴为水平方向,起点为左侧
-
row-reverse:主轴为水平方向,起点为右侧
-
column:主轴为竖直方向,起点为上沿
-
column-reverse:主轴为竖直方向,起点为下沿

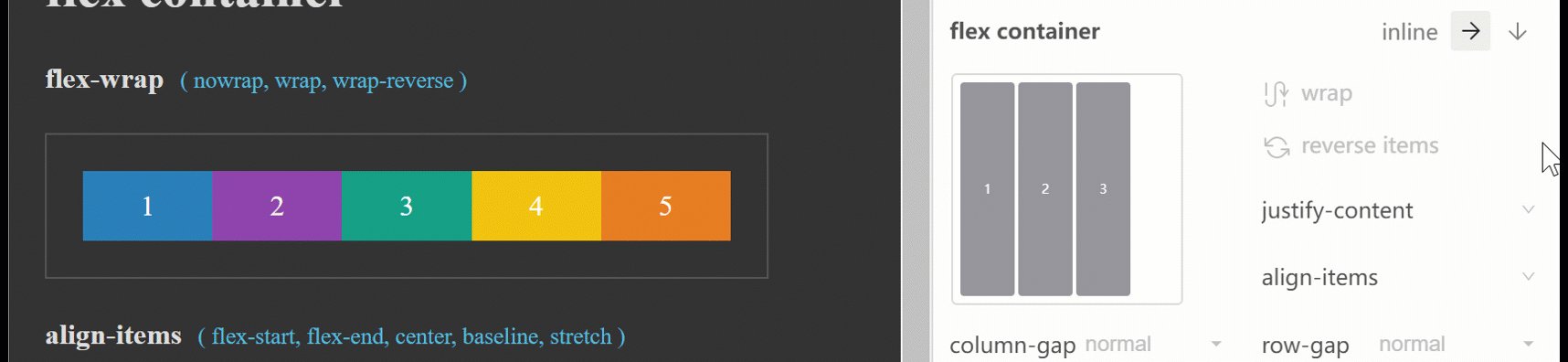
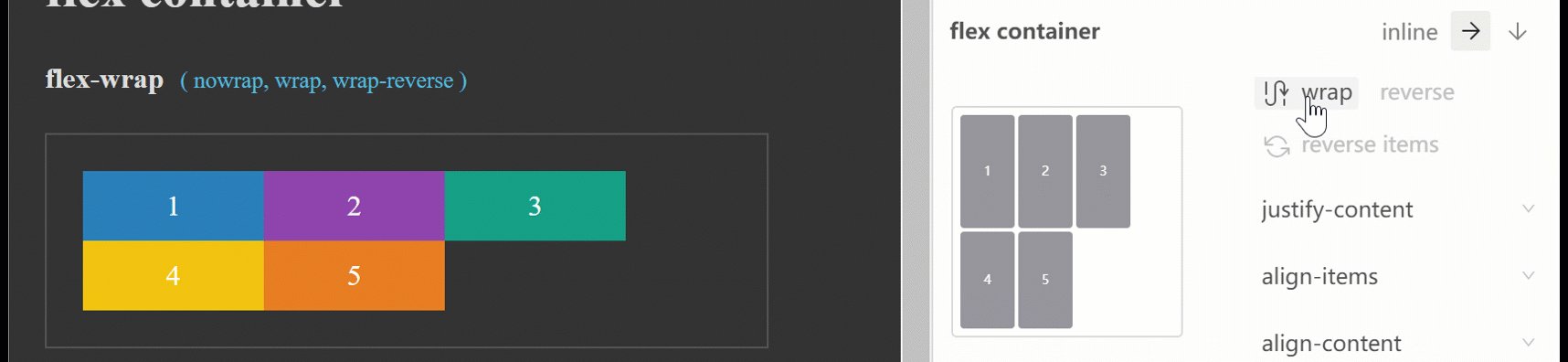
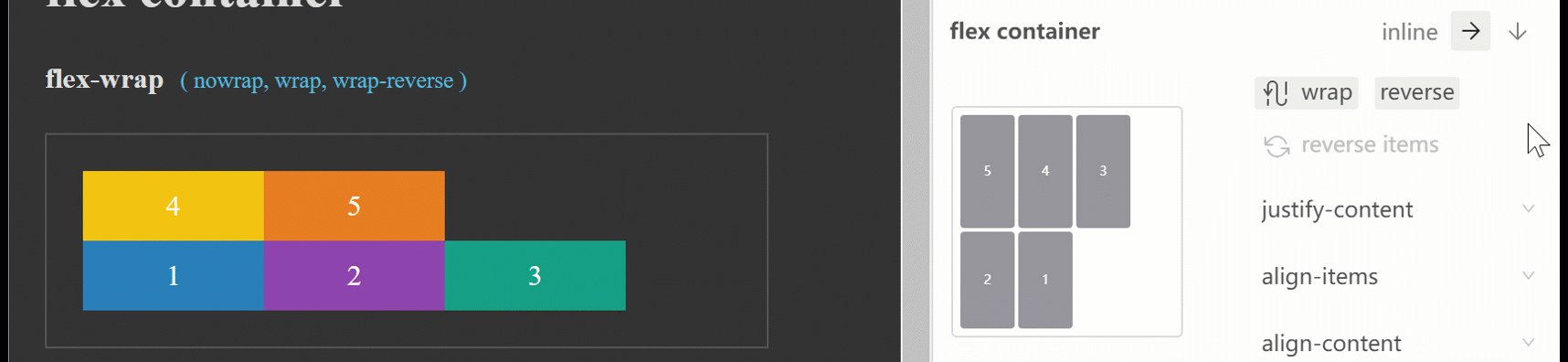
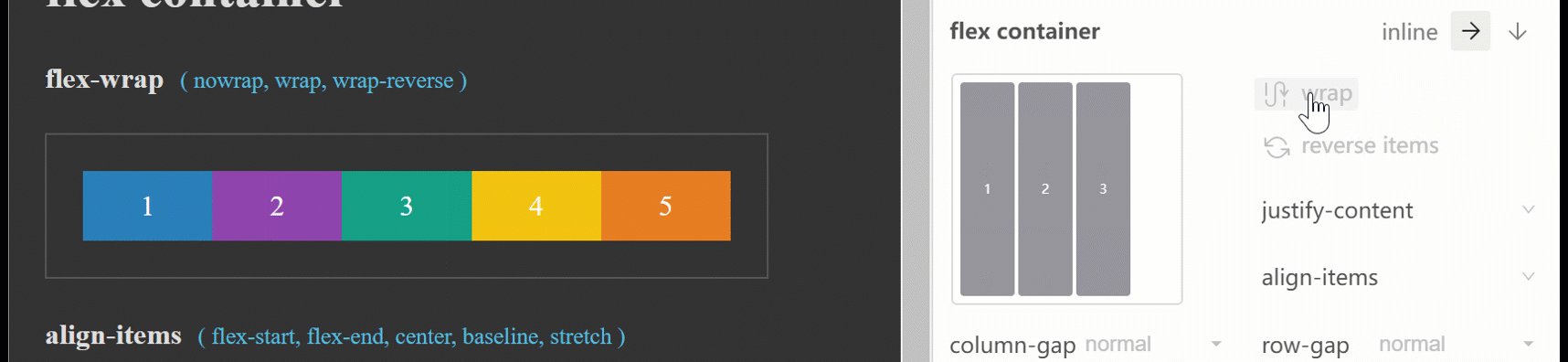
flex-wrap:当一行放不下所有的项目时,其换行与否以及换行方式
-
nowrap:默认值,即不换行
-
wrap:换行,第一行在上面
-
wrap-reverse:换行,第一行在下面

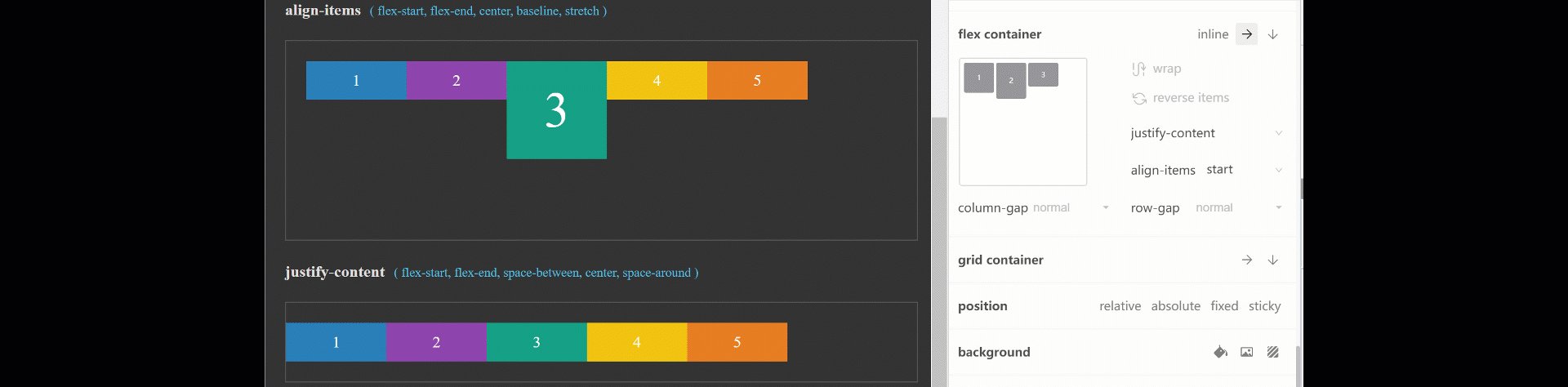
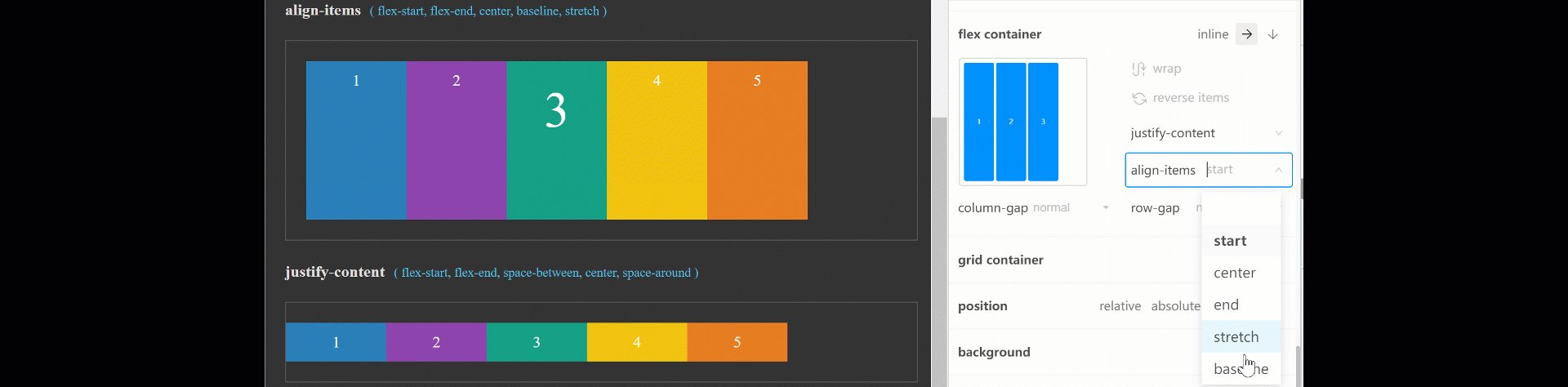
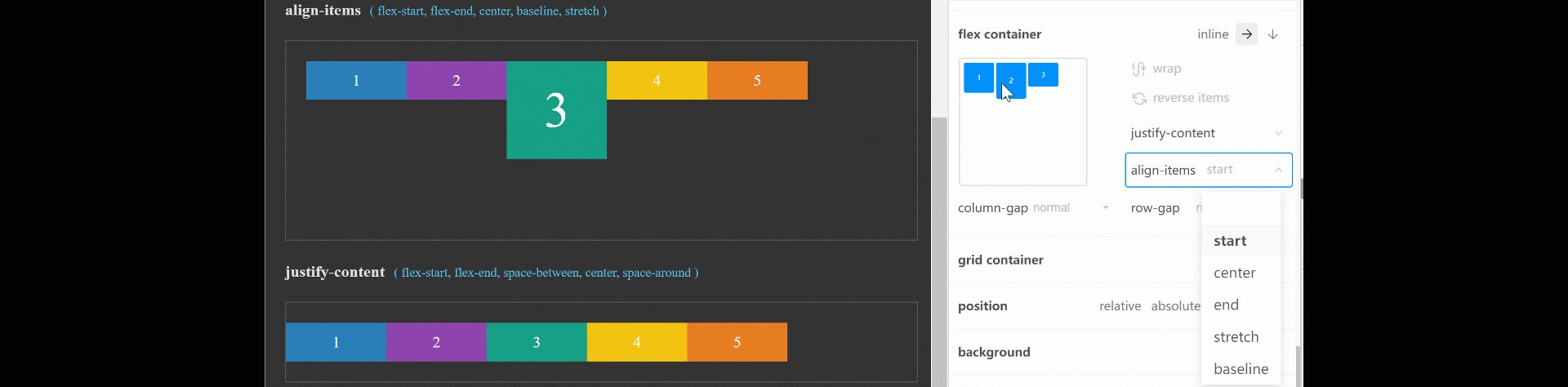
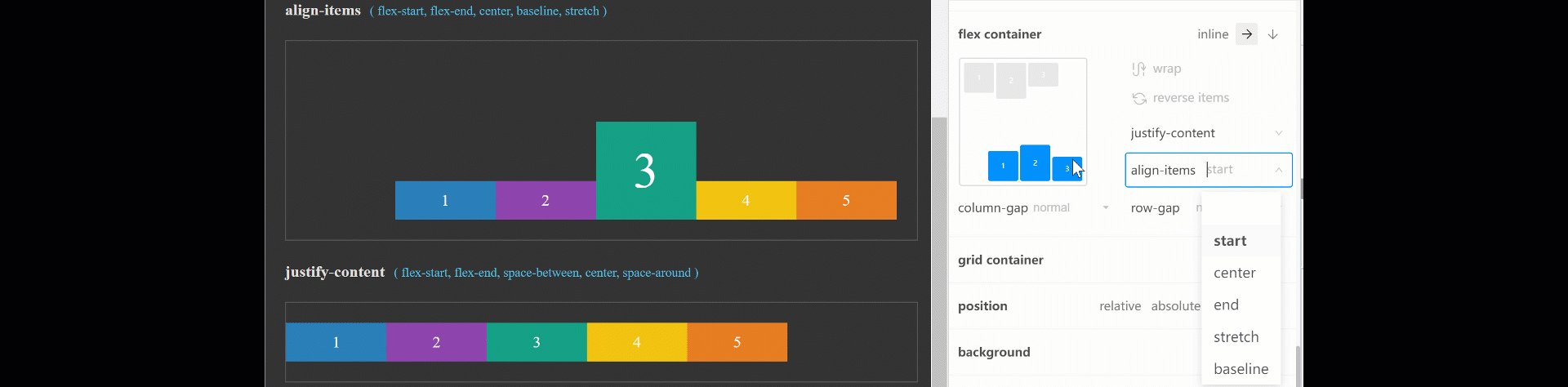
align-items:项目在交叉轴上的对齐方式,假设交叉轴是从上到下排列
-
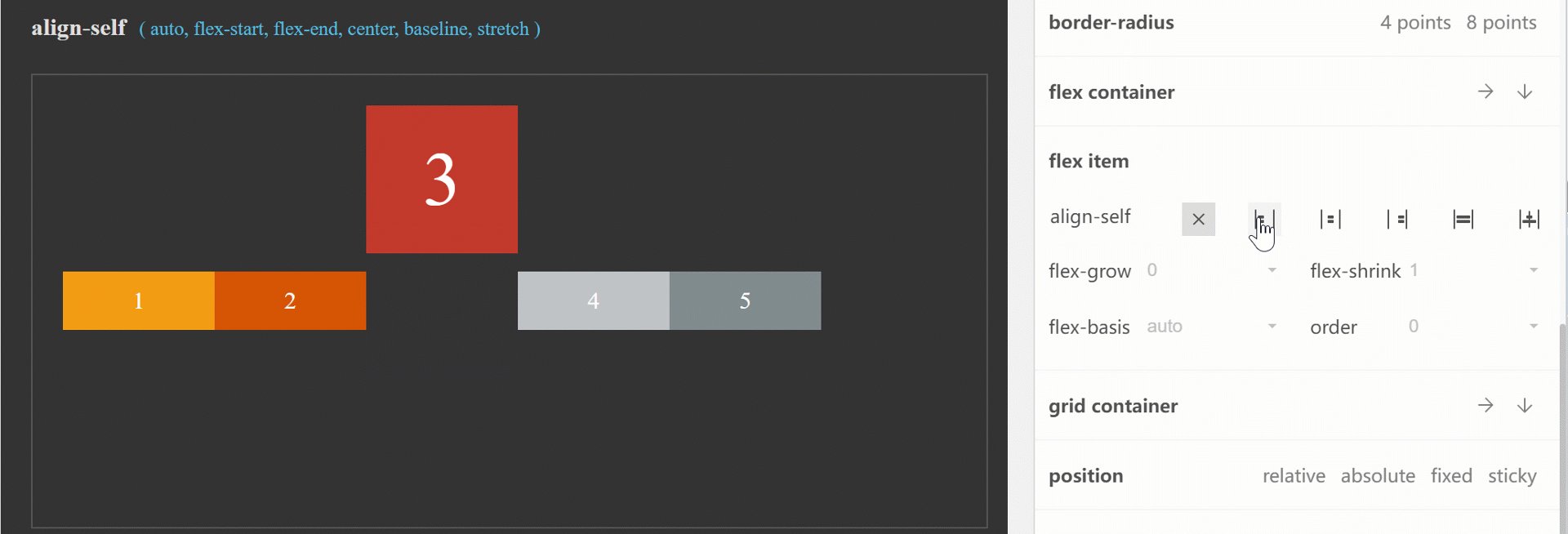
flex-start:交叉轴起点对齐
-
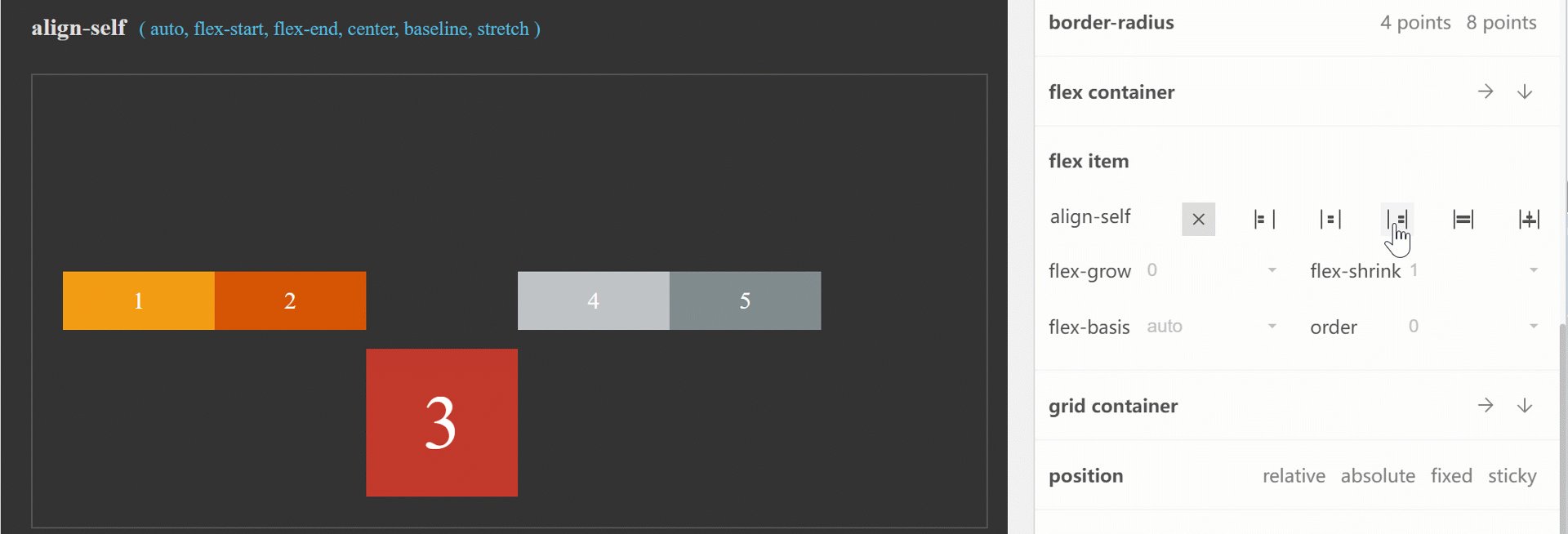
flex-end:交叉轴终点对齐
-
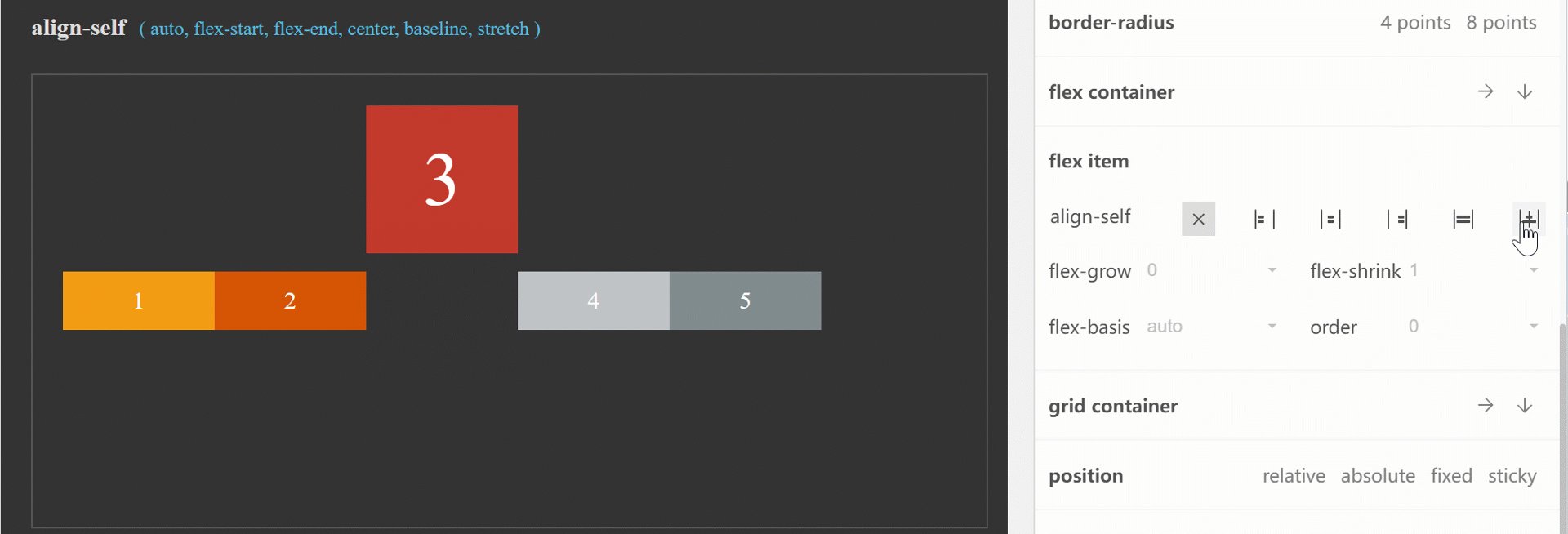
center:交叉轴中点对齐
-
baseline:项目的第一行文字的基准线对齐
-
stretch:默认值,项目高度未定时,每个项目都将占满容器的高度

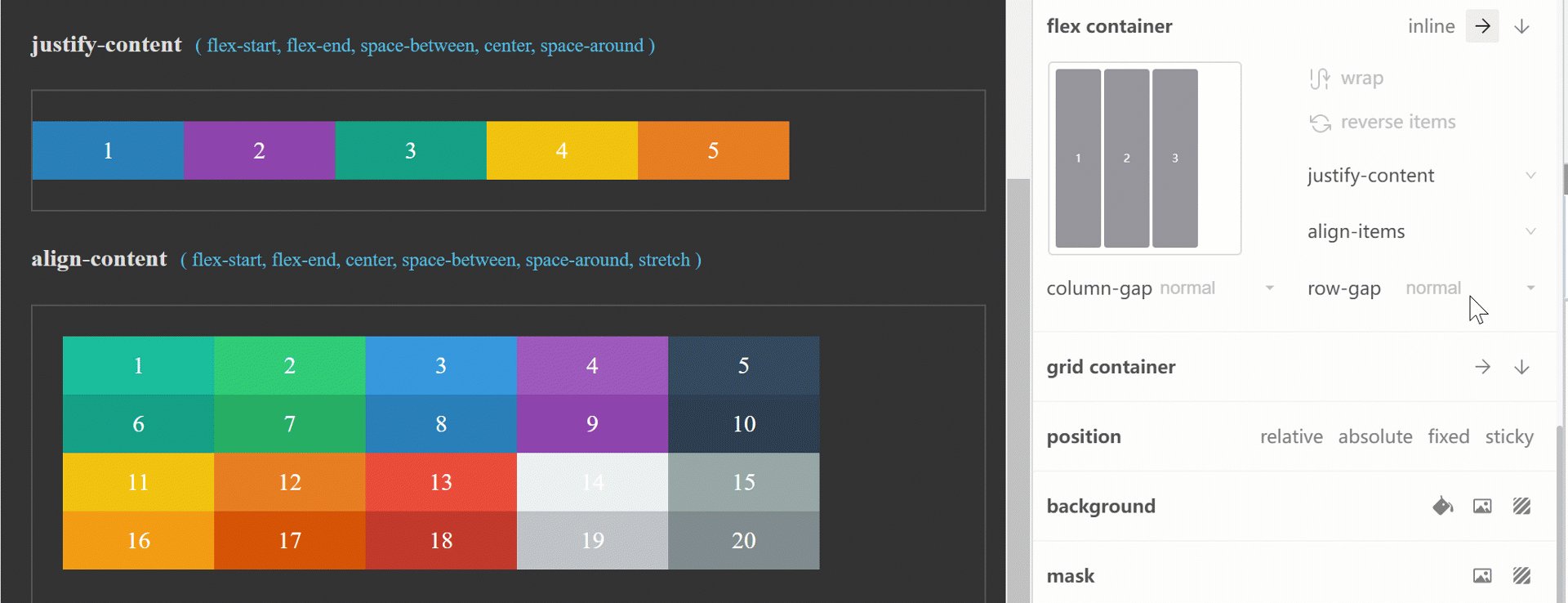
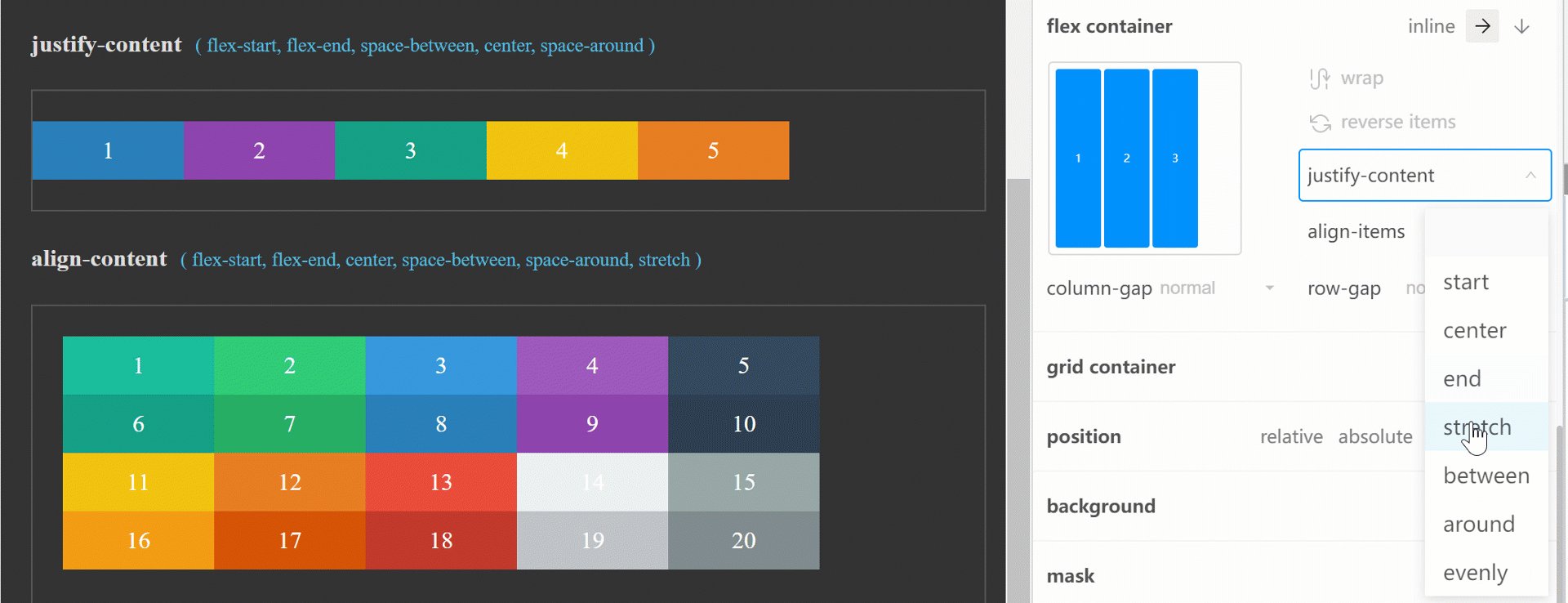
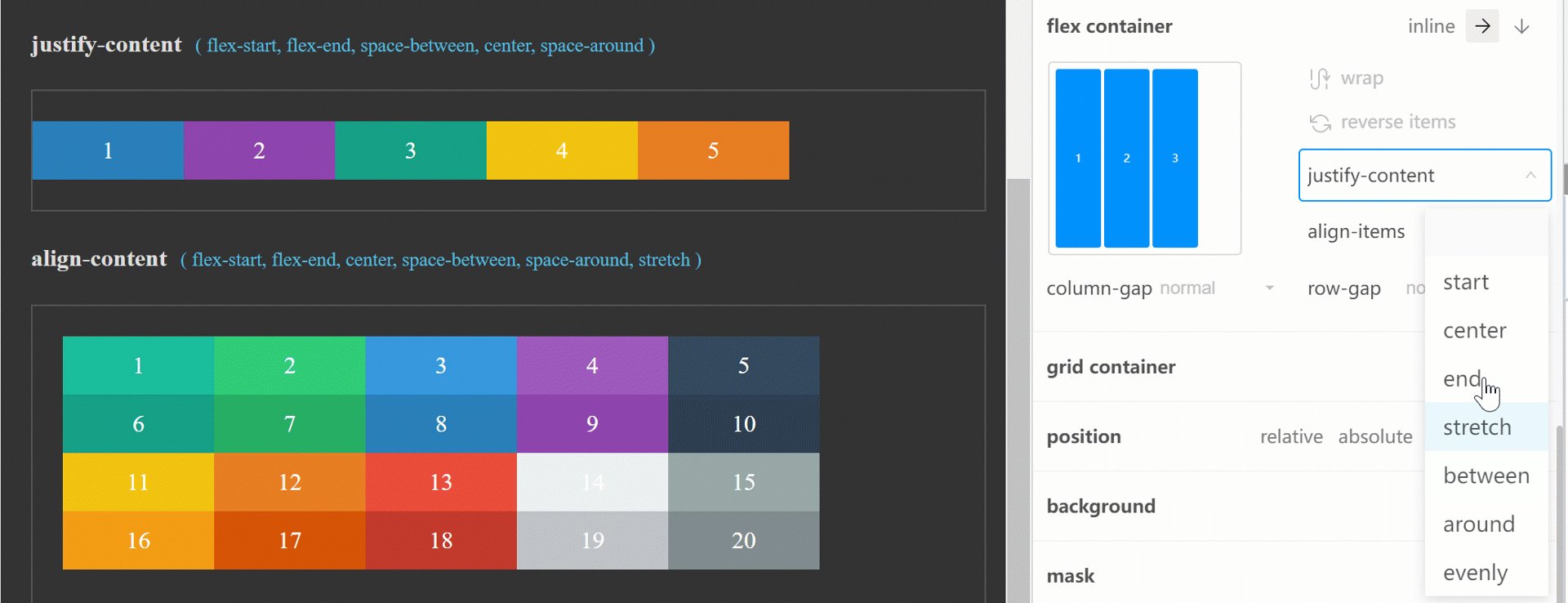
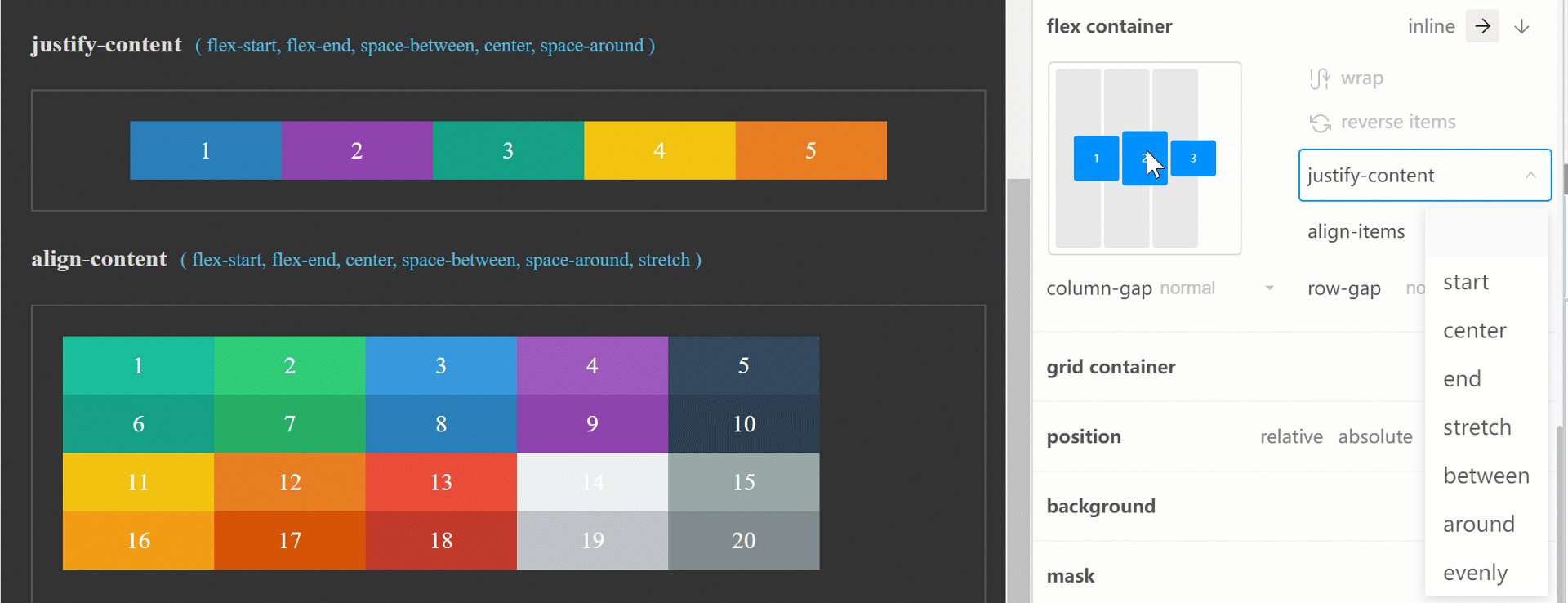
justify-content:项目在主轴上的对齐方式,假设主轴是从左向右的水平排列
-
flex-start:默认值,左对齐
-
flex-end:右对齐
-
center:居中
-
space-between:两端对齐,每个项目之间的间隔都相等
-
space-around:每个项目两侧的间隔相等

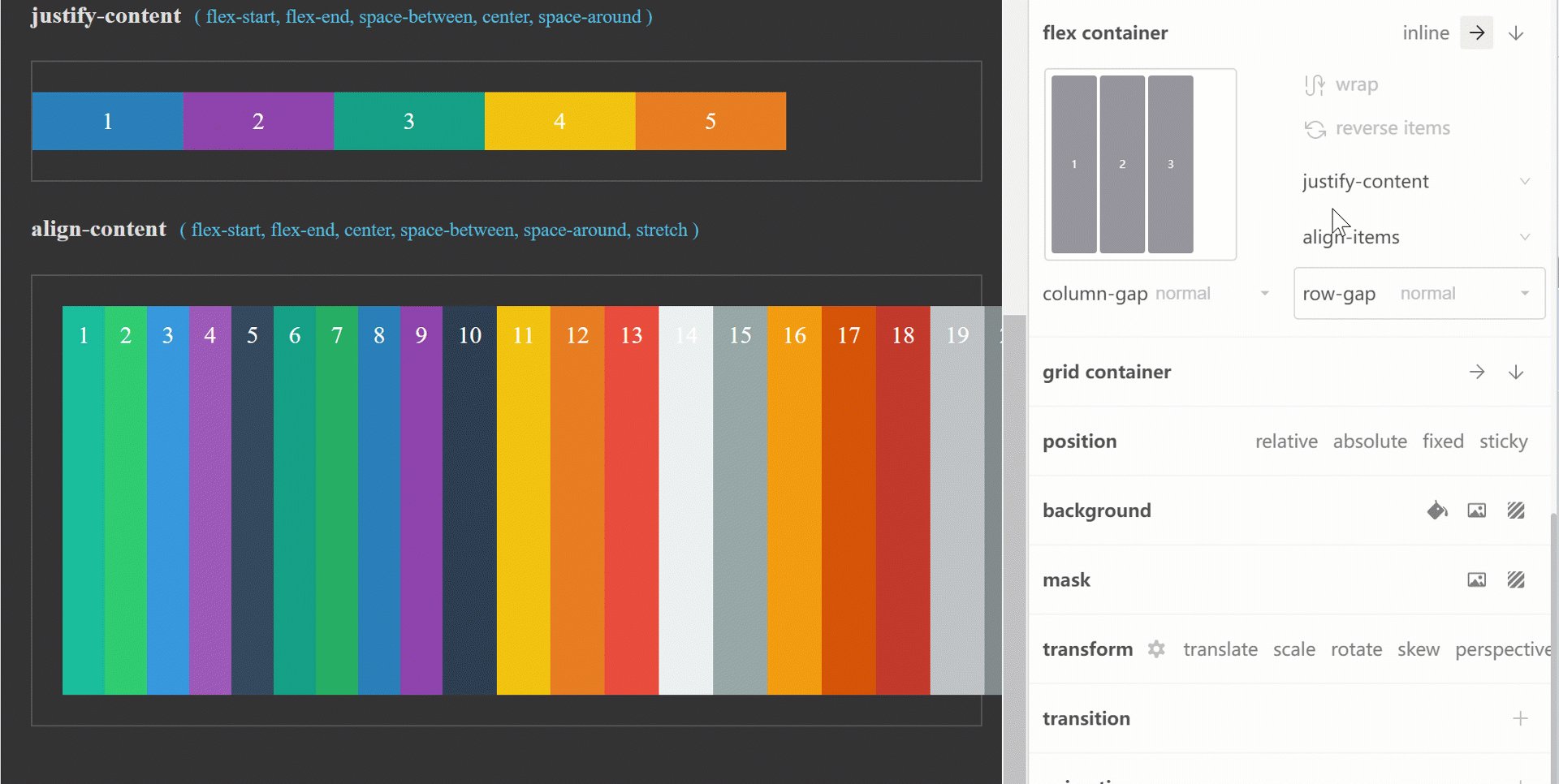
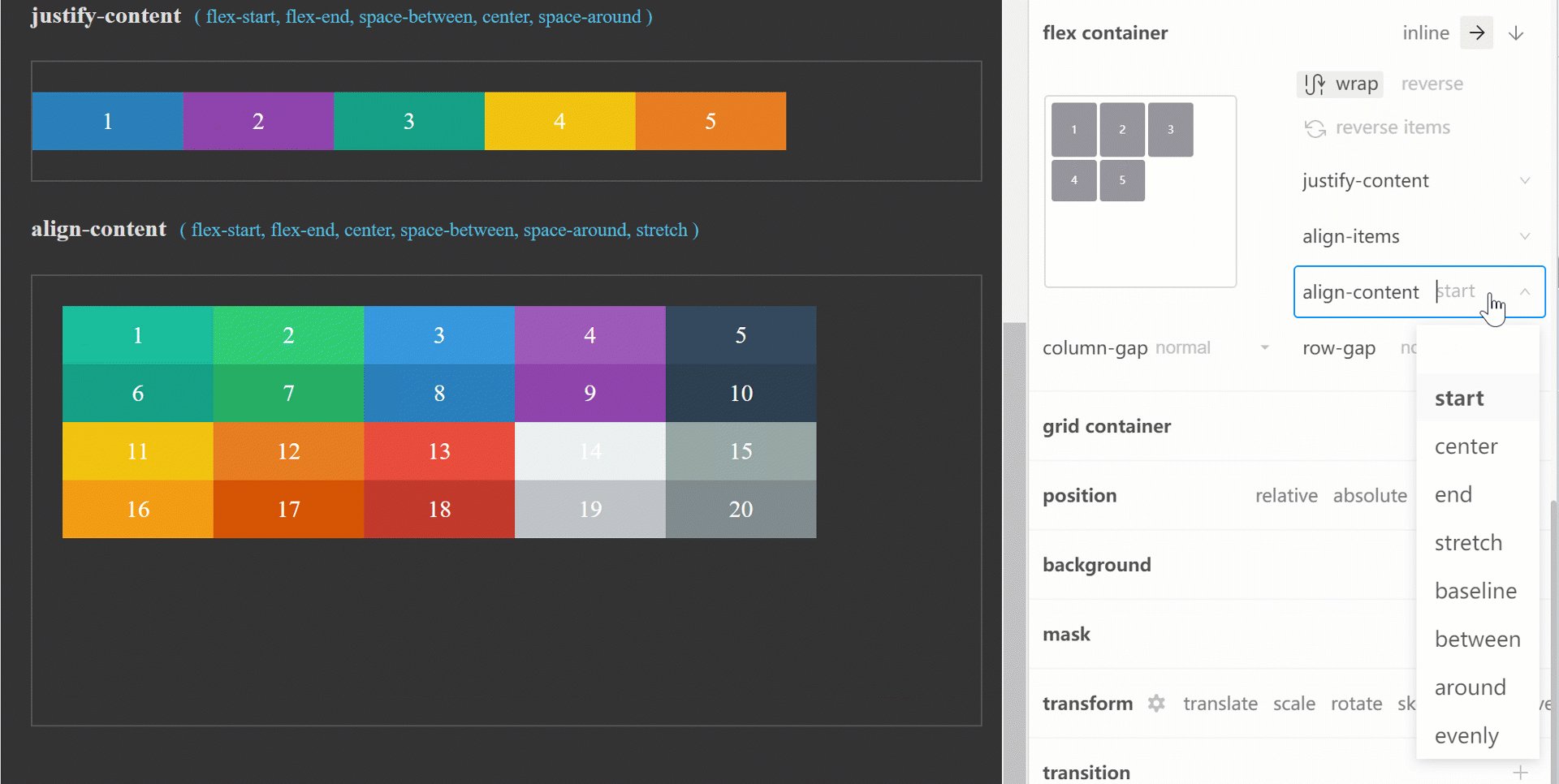
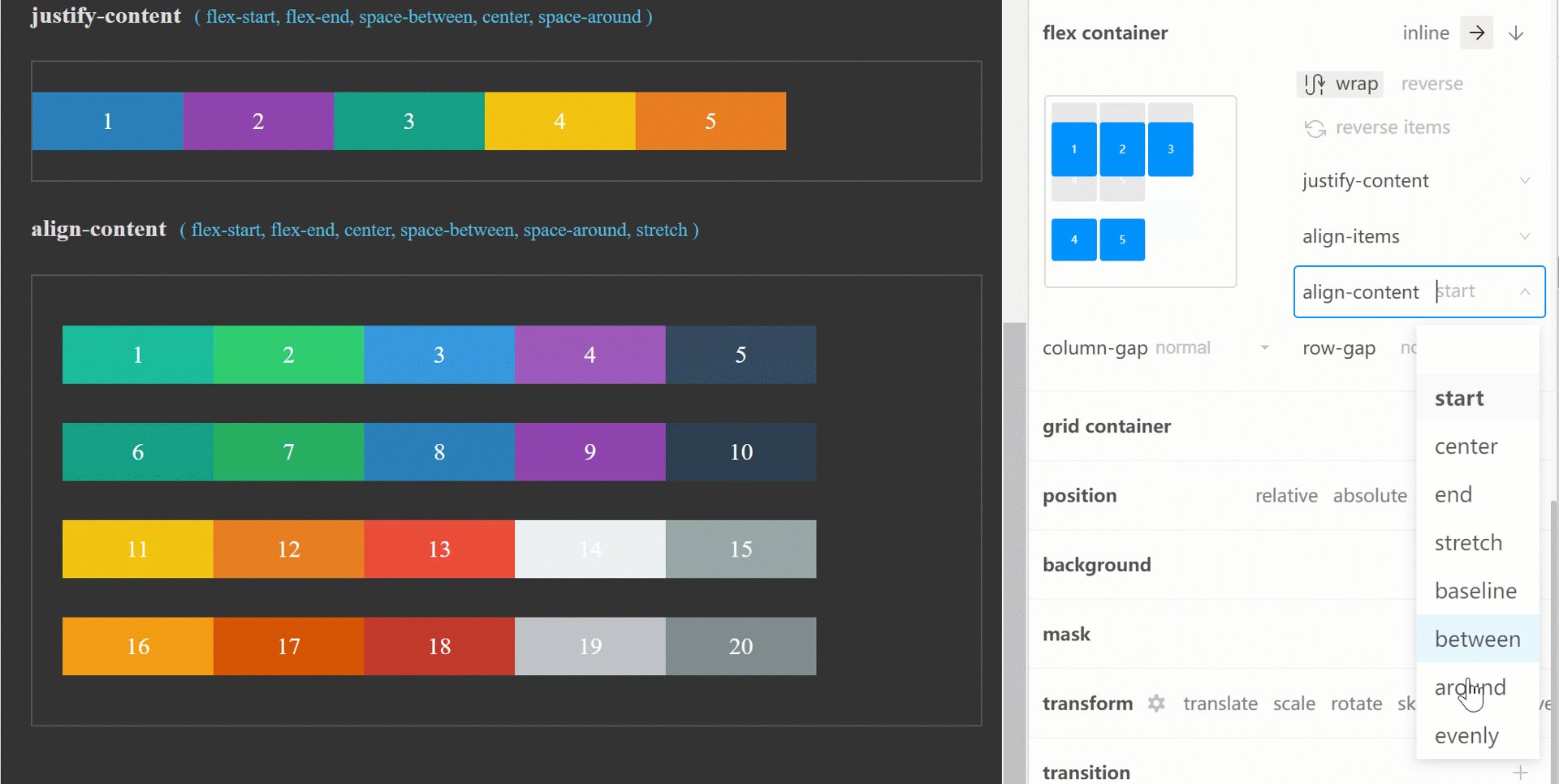
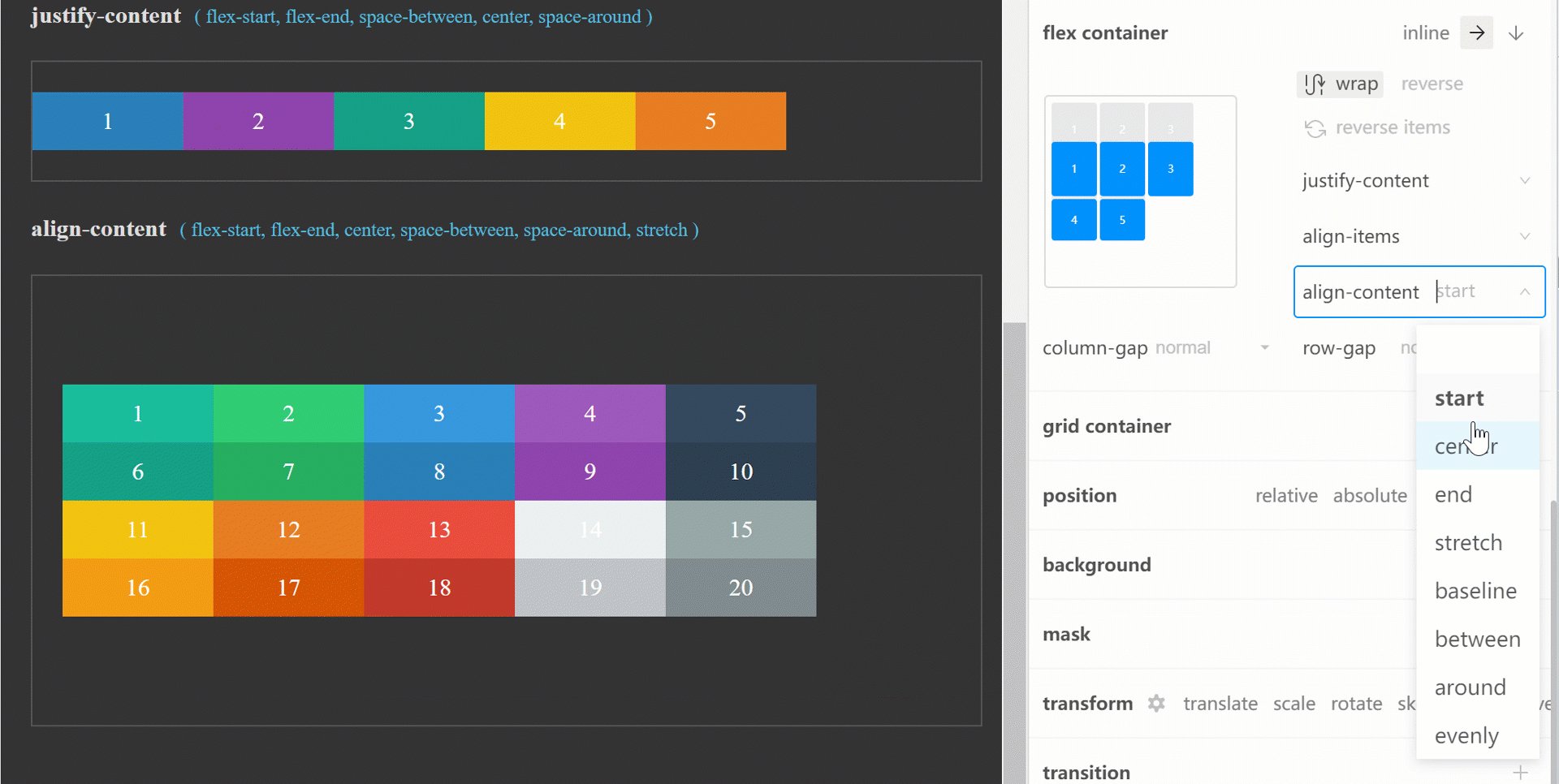
align-content:在容器内具有多根主轴线时,可以定义这些轴线的对齐方式
-
flex-start:与交叉轴的起点对齐
-
flex-end:与交叉轴的终点对齐
-
center:与交叉轴的中点对齐
-
space-between:与交叉轴两端对齐,轴线之间间隔平均分布
-
space-around:每个轴线两侧的间隔相等
-
stretch:默认值,轴线占满整个交叉轴,且平均分布

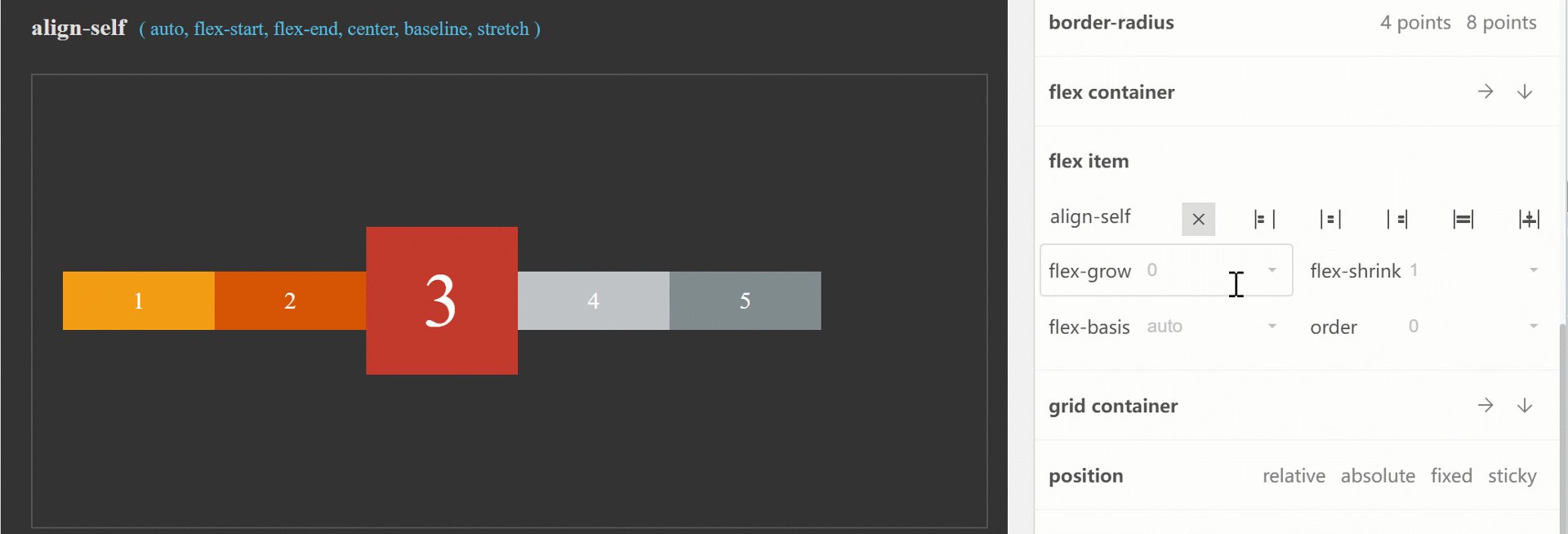
align-self:设置单个项目与其他项目不同的对齐方式,其属性值和align-items的属性的属性值基本一致,不过其默认值为auto,表示继承父元素的属性值。
等不及了,马上亲自动手试一试:https://css-flex.zc-app.cn/z/
访问哔哩哔哩观看详尽的教学视频:https://www.bilibili.com/video/BV1Qv4y1u7bE
更多教学视频请移步哔哩哔哩空间:https://space.bilibili.com/475645807,里面不仅有各种前端可视化案例演示和讲解,还有多个完整功能的网站应用案例的开发过程演示和讲解,众触应用平台是主打应用开发的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了