DIV+CSS 文本属性
Style属性:定义标签的样式
1、文本样式及字体样式:
(1)Color:文本颜色样式(设置文本颜色):
a)Color:#F00; //十六进制形式的值
b)Color:red; //颜色的英文
(2)Font-size:设置字体尺寸(大小)
a)Font-size:36px; //单位是像素(默认文本字体的大小是16px)
b)Font-size:1em;//单位是em //1em = 16px
(3)font-weight:设置字体的粗细
a)font-weight:900; 属性值的范围是100~900,数字越大,字体越粗
b)Font-weight:bold; //将文本字体设置为粗体
(4)font-style:设置字体的风格(倾斜/正常
a)font-style:italic; //设置字体为倾斜 (倾斜的角度比较大)
b)Font-style:normal; //设置字体为正常(默认值)
c)Font-style:oblique; //设置字体为倾斜(倾斜的角度比较小)
(5)font-family:设置字体的系列
a)font-family:Verdana, Geneva, sans-serif;//如果浏览器不支持第一个字体,则会尝试下一个
(6)font:设置字体所有样式
顺序:字体倾斜->字体粗细->字体尺寸->字体系列
Font-style->font-weight->font-size->font-family
注意:若要使用font属性,必须制定字体尺寸和字体系列
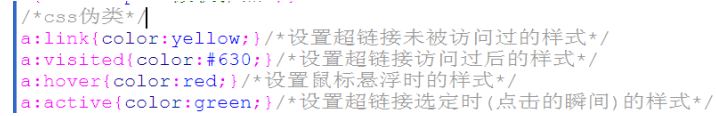
2、CSS伪类

注意:a:hover必须写在a:visited后面,a:active必须写在a:hover后面,可以单独设置某个样式
3、文本属性:
(1)文本修饰
a)text-decoration:none;//定义标准的文本(没有任何修饰,通常用在给超链接去下划线)
b)Text-decoration:line-through;//定义文本的中划线
c)Text-decoration:overline;//定义文本的上划线
d)Text-decoration:underline;//定义文本的下划线
(2)文本水平位置:
a)通过行高设置文本垂直居中:
height:200px;line-height:200px;(保证line-height与元素height值相同)
b)text-align:right;//设置文本居右对齐
c)text-align:left;//设置文本的居左对齐
d)text-align:center;//设置文本水平居中
(3)文本的行高(行距):line-height
a)line-height:20px;//标准行高是20px或者100%
b)Line-height:40%;
(4)文本的缩进:text-indent
a)text-indent:2em;//1em=16px;
(5)设置字母间距:letter-spacing
a)letter-spacing:10px;
注意:设置正值时,值越大,字母间距越大,反之越小;设置负值时,与正值相反;
(6)设置单词之间的间距:word-spacing
注意:设置正值时,值越大,单词间距越大,反之越小;设置负值时,与正值相反;
4、列表属性
(1)list-style-type:none;//去掉列表默认的样式
(2)List-style-type:circle;//设置列表样式为空心圆圈
(3)List-style-type:disc;//设置列表样式为实心黑点(默认的)
(4)List-style-type:square;//设置列表样式为实心方块
(5)list-style-image:url(images/eg_arrow.gif);//设置列表样式为图片
(6)List-style-position:inside;//设置列表向内缩进
(7)List-style-position:outside;//设置列表向外缩进(列表本身默认的样式)
(8)List-style://设置一系列列表样式(无顺序,设置一个或多个属性均可)
5、设置图片与文字的垂直对齐方式:vertical-align
a)vertical-align:middle;//垂直居中
b)Vertical-align:top;//垂直居上
c)Vertical-align:bottom;//垂直居下
6、背景属性
a)background-image:url(images/adidas.jpg);//引入背景图片
b)Background-repeat:repeat;//设置图片平铺(默认值)
c)Background-repeat:no-repeat;//设置图片不平铺
d)Background-repeat:repeat-x;//设置图片横向平铺
e)Background-repeat:repeat-y;//设置图片纵向平铺
F)background-size:100px 50px;//设置图片的尺寸
注意:第一个值是宽度,第二个值是高度
G)background-position:top right;//设置背景图片引入的位置
1)第一个值(top,center,bottom),第二个值(left,center,right)
2)像素值(x,y) x值代表水平方向,y值代表垂直方向
注:(-x,-y)代表反方向
h)设置图片是否随页面滚动:background-attachment
a)background-attachment:fixed;//设置图片固定(不随浏览器滚动)
b)Background-attachment:scroll;//设置图片滚动(默认值)
i)设置一系列背景属性:background
设置顺序(可以省略某个设置):
a)background-color;//可以省略
b)Background-image;
c)Background-repeat;
d)Background-attachment;//如果设置了fixed,background-position的标准是整个浏览器,如不设置,则以元素的宽高为标准
e)Background-position;
7、边框属性
1)border-width:1px;//设置边框的宽度
2)Border-style//设置边框的样式
a)border-style:solid;//实线
b)Border-style:dashed;//虚线
c)Border-style:dotted;//点线
d)Border-style:double;//双实线(必须把宽度设为2像素以上
3)border-color//设置边框的颜色
4)border//设置边框的一系列属性:
Border-width;
Border-style;
Border-color;
注意:一系列属性无顺序要求,可以省略颜色设置




 浙公网安备 33010602011771号
浙公网安备 33010602011771号